Ícones de endpoint de IU do SDK do Conector
Endpoint e ícones de atividade
A IU do Integration Studio para um conector criado com o Harmony Connector SDK usa ícones na IU para representar o endpoint e suas atividades.
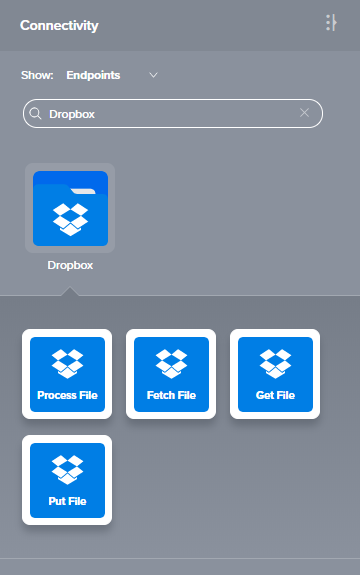
Na paleta de componentes, os ícones representam o endpoint configurado e suas atividades. Esta captura de tela do conector do Dropbox mostra como diferentes ícones são usados:

Um ícone (uma pasta) é usado para a conexão, com um ícone diferente usado para as atividades. É possível ter um ícone diferente para cada atividade, embora seja recomendável um tema comum de cores e formas para um endpoint. Como o texto que descreve a atividade é sobreposto ao ícone, é melhor deixar a metade inferior do ícone com uma cor sólida para que o texto branco, que pode ocupar até duas linhas, tenha um fundo sólido para aparecer.
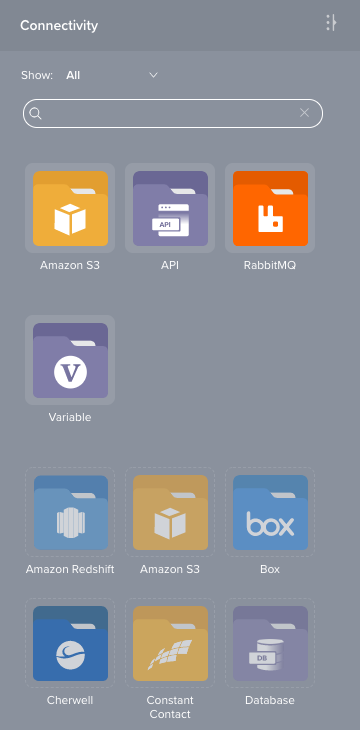
Observe que os endpoints não configurados estão ligeiramente acinzentados em comparação com os endpoints configurados. Compare os dois ícones Amazon S3 nesta imagem:

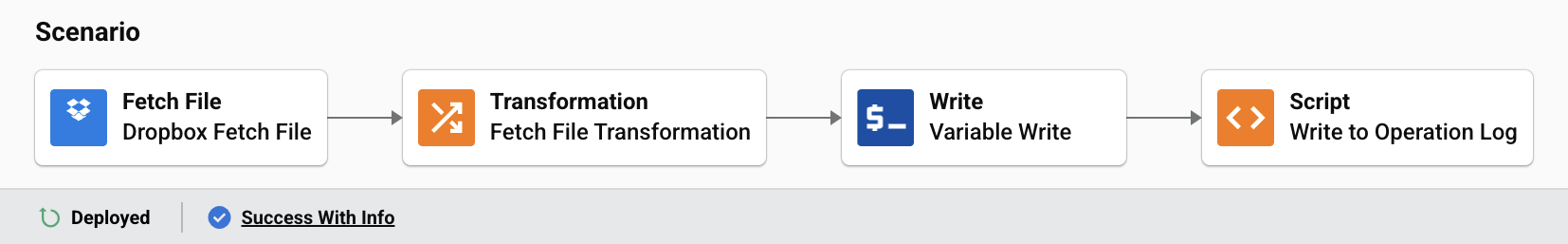
Em uma operação, os ícones representam as atividades do conector do Dropbox:

Como pode ser visto no esquema JSON do conector, você pode definir ícones para a conexão e cada uma das atividades (conjuntamente chamadas de endpoint). Os ícones são definidos no formato SVG e são fornecidos como um caminho para um arquivo SVG.
Para funcionar corretamente na IU do Integration Studio, tanto gráfica quanto esteticamente, os ícones devem seguir convenções específicas em seu design e criação.
Como pode ser visto nesses exemplos, o padrão de design de um ícone consiste em um fundo colorido sobre o qual um logotipo branco é aplicado. O tipo branco é adicionado pela IU do Integration Studio no tempo de execução para rotular as atividades. Por isso, deve-se deixar espaço no desenho de um ícone para acomodar esse texto, que pode ocupar até duas linhas.
Tamanhos de ícone, tipo de arquivo e regras de cores
Dois ícones são necessários: um ícone de endpoint e um ícone de atividade.
Ambos os ícones são do mesmo tamanho (90 pixels por 90 pixels), com o logotipo dentro de uma largura máxima de 74 pixels e alturas máximas de 38 pixels (ícone de endpoint ) e 42 pixels (ícone de atividade).
Um ícone deve ser salvo como um arquivo SVG.
Os ícones - para se adequarem à estética do Integration Studio- devem seguir estas regras de cores:
-
Cor do logo: Branco. Sem exceções.
-
Cor clara: A cor principal da marca, preferencialmente escolhida de forma que suporte tipografia branca na parte superior.
-
Cor escura: Tonalidade mais escura da cor clara. Normalmente, isso significa reduzir o brilho para 80% do valor original.
-
Gradiente: Aplicado ao ícone da atividade, com a cor clara na parte superior e a cor escura na parte inferior.
-
Tamanho: Os ícones devem caber dentro das diretrizes, conforme mostrado nas imagens de exemplo abaixo.
-
Colocação: Centralize os ícones usando centralização matemática ou óptica para o eixo horizontal e depois centralize verticalmente nas diretrizes, conforme mostrado nas imagens de exemplo abaixo.
Ícone de endpoint
O ícone do endpoint consiste em uma série de pastas com um logotipo branco na parte superior. A pasta mais atrás está na cor escura e a pasta mais à frente está na cor clara. Essas cores podem ser atribuídas usando as diferentes camadas de modelos.
O logotipo precisa ser criado com um fundo transparente para que, quando colocado nas imagens do folder, as cores apareçam ao redor e através do logotipo de forma adequada.
Esta imagem mostra um ícone de endpoint com diretrizes adicionadas mostrando os limites para posicionamento do ícone:

Ícone de atividade
O ícone da atividade é um gradiente sólido, cor clara na parte superior e cor escura na parte inferior. O logotipo pode ser o mesmo usado no ícone do endpoint ou diferente, conforme apropriado. No entanto, na maioria dos casos, será o mesmo da atividade do endpoint, mas colocado mais acima, deixando espaço na parte inferior para os rótulos da atividade.
O espaço mínimo na parte inferior deve ser de 40 pixels (50% da altura).
Assim como o ícone do endpoint, o logotipo precisa ser criado com um fundo transparente para que, quando colocado nas imagens da pasta, as cores apareçam ao redor e através do logotipo adequadamente.
Esta imagem mostra um ícone de atividade com diretrizes adicionadas mostrando os limites para posicionamento do ícone:

Distintivos
Os ícones podem ser exibidos com um distintivo beta ou obsoleto no canto superior esquerdo. Eles podem ser definidos no endpoint e nos ícones de atividades e são configurados adicionando propriedades apropriadas aos metadados de um endpoint ou atividade.
- Para adicionar um distintivo beta, defina o
isPreviewpropriedade paratrue:
"isPreview": true,
- Para adicionar um distintivo descontinuado, defina o
isDeprecatedpropriedade paratrue:
"isDeprecated": true,
Por exemplo, para definir um Salesforce endpoint para ter um distintivo beta:
{
"name": "Salesforce",
"id": "salesforce",
"type": "salesforce",
"isPreview": true,
"availability": "PUBLIC",
"endpoint": {},
"activities": {}
}
Para definir um Salesforce endpoint e seu Query atividade para ter um selo descontinuado:
{
"name": "Salesforce",
"id": "salesforce",
"type": "salesforce",
"isDeprecated": true,
"availability": "PUBLIC",
"endpoint": {},
"activities": {
"query": {
"name": "Query",
"kind": "outbound",
"polarity": "source",
"isDeprecated": true,
"properties": []
}
}
}
Exemplos de trabalho
Os exemplos mostrados acima estão disponíveis como arquivos SVG:
- Ícone de endpoint:
endpoint.svg - Ícone de atividade:
activity.svg
Veja o conector do Dropbox adapter.json para obter um exemplo de trabalho usando arquivos de ícone.
Para obter exemplos de diferentes logotipos e tratamentos de cores, consulte a seleção atual de conectores disponíveis no Integration Studio.