Componente da Tabela
Visão geral
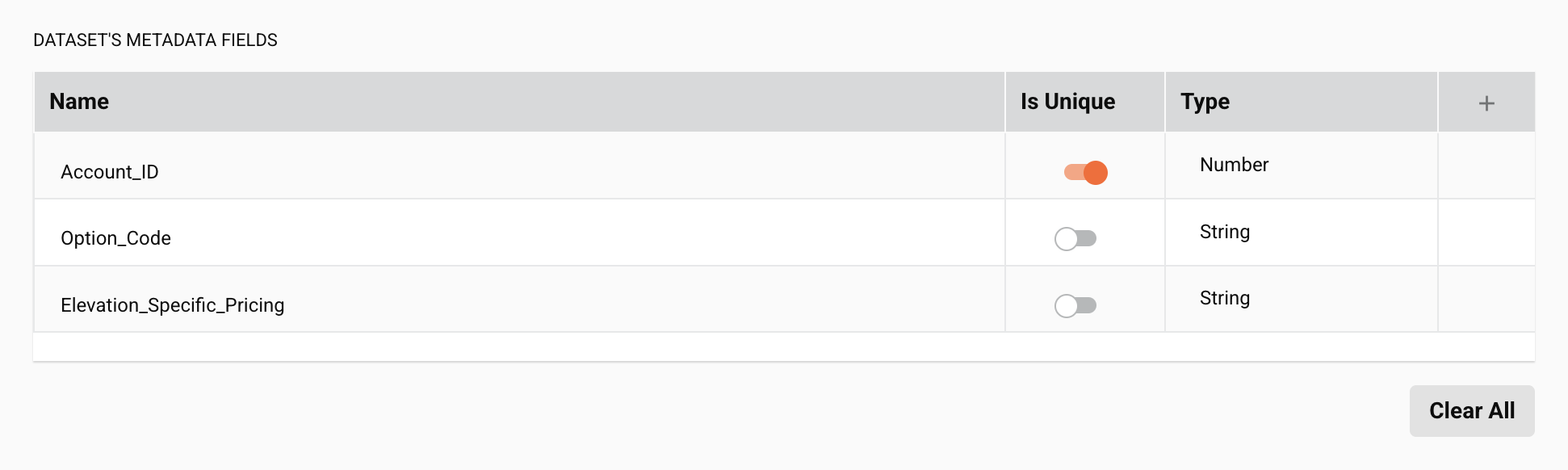
O componente Table pode ser usado onde quer que um usuário precise fornecer várias entradas para um endpoint ou uma atividade, mas onde um componente Key-Value é muito limitante. Neste exemplo, o usuário pode inserir um nome, especificar um valor booleano e selecionar em uma lista de tipos:

Recursos do componente
O componente Tabela inclui um comportamento integrado para adicionar, editar e excluir linhas da tabela:
- Ícone de adição: Clicar no ícone de adição adiciona uma nova linha na parte inferior da tabela.
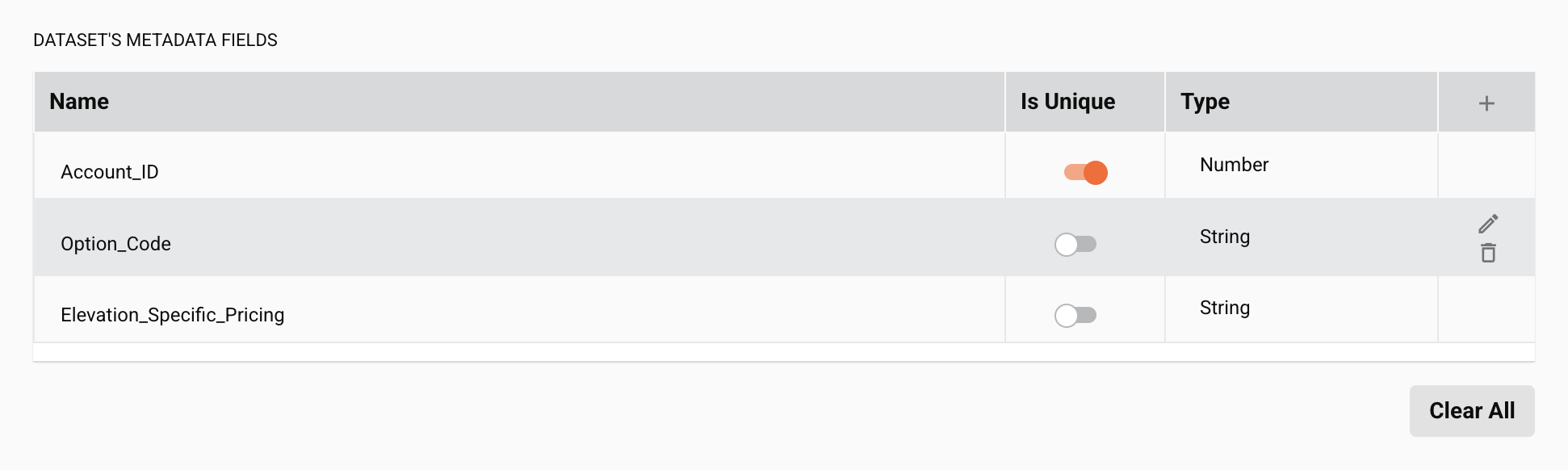
- Linha existente: Passar o mouse sobre uma linha existente revela os ícones Lápis e Lixeira.
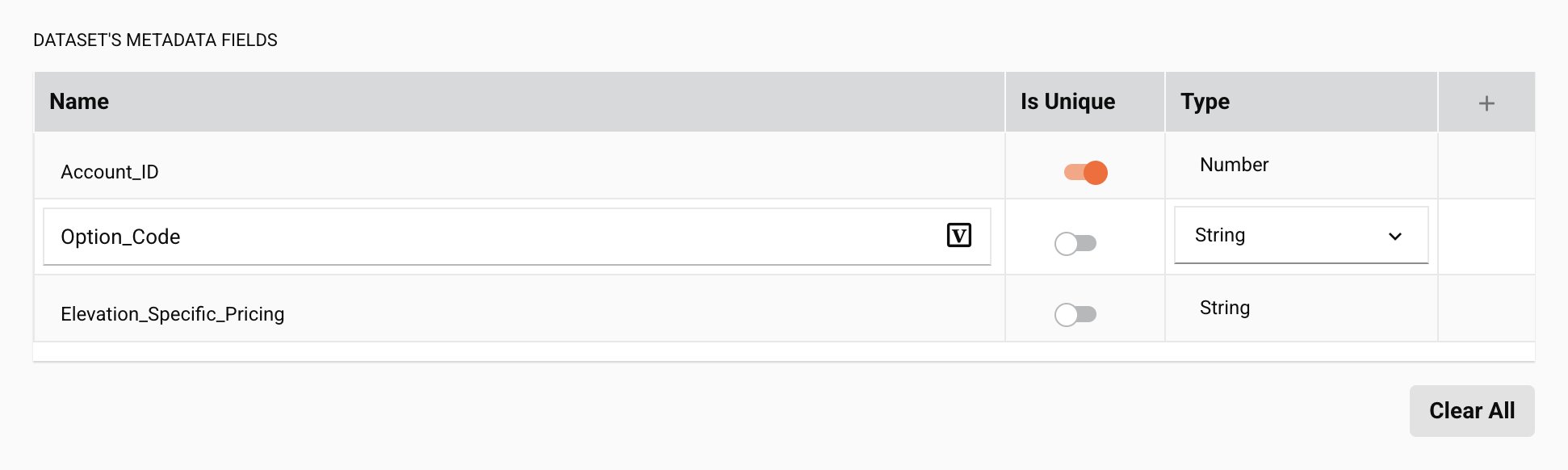
- Ícone de lápis: Clicar ativa o modo de edição de uma linha.
- Ícone da lixeira: Clicar exclui a linha.
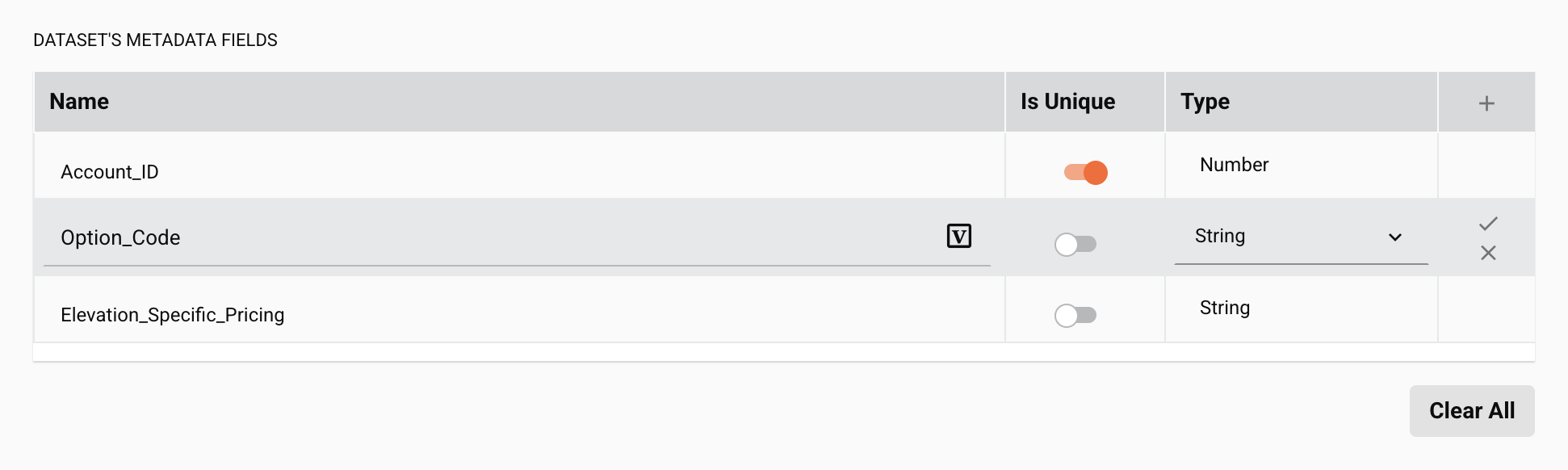
- Modo de edição: Passar o mouse no modo de edição revela os ícones Marca de seleção e Descartar.
-
Ícone de variável: Indica que o campo de texto suporta o uso de variáveis globais, variáveis de projeto e variáveis Jitterbit. Comece digitando um colchete aberto
[no campo ou clicando no ícone de variável para exibir uma lista das variáveis existentes para escolher.Importante
Para que os valores das variáveis sejam preenchidos em tempo de execução, a versão do agente deve ser pelo menos 10.75 / 11.13.
Campos em tabelas não suportam o uso de variáveis para passar JSON bruto. Se o seu caso de uso não suportar a definição de JSON bruto diretamente nos campos, escape o conteúdo JSON antes de passá-lo com uma variável. Por exemplo, o escape
{"success": "true"};se torna{\"success\": \"true\"};. -
Ícone de marca de seleção: Clicar salva todas as alterações na linha atual e sai do modo de edição.
- Ícone de descarte: Clicar descarta todas as alterações na linha atual, sai do modo de edição e reverte a linha de volta ao seu valor anterior.
- Limpar tudo: Clicar exclui todas as linhas da tabela.
(Nos exemplos abaixo, a tabela é diferente da do exemplo anterior.)
Passar o mouse sobre uma linha existente revela os ícones Lápis e Lixeira:

No modo de edição, depois de clicar no ícone Lápis:

Passar o mouse no modo de edição revela os ícones Checkmark e Discard:

Componente JSON
{
"name": "exampleConfiguration",
"displayName": "Dataset's Metadata fields",
"type": "table",
"use": {
"ui": {
"items": [
{
"name": "name",
"displayName": "Name",
"type": "string",
"defaultValue": "",
"validators": [
{
"name": "required"
}
]
},
{
"name": "number",
"displayName": "Number",
"type": "number",
"defaultValue": 2,
"validators": [
{
"name": "required"
},
{
"name": "max",
"args": [5 ]
},
{
"name": "min",
"args": [0 ]
}
]
},
{
"name": "isUnique",
"displayName": "Is Unique",
"type": "boolean",
"defaultValue": true
},
{
"name": "type",
"displayName": "Type",
"type": "select",
"enumValues": [
{
"enumValue": "String",
"realValue": "string"
},
{
"enumValue": "Number",
"realValue": "number"
}
],
"defaultValue": "string"
}
],
"values": {
"name": [
"Test1",
"Test2"
],
"number": [
2,
4
],
"isUnique": [
true,
false
],
"type": [
"string",
"number"
]
}
}
}
}
No JSON que descreve a tabela, essas propriedades podem ser configuradas:
name: Nome exclusivo para o componente da tabela.displayName: O título exibido acima da tabela na IU do Integration Studio.type: O tipo de componente da tabela deve ser"table".-
items: Uma matriz de itens que descreve o cabeçalho da tabela e o tipo de cada coluna. Os tipos de coluna suportados sãostring,number,boolean, eselect. Cada coluna pode ter seu próprio validador, se necessário. Para cada item, estas entradas podem ser criadas:name: Nome exclusivo para a coluna.displayName: Nome de exibição da coluna.type: Tipo de dados para a coluna.widgetHint: Uma dica opcional para o tipo de componente a ser usado ao exibir os valores da coluna.defaultValue: Um valor padrão opcional a ser usado para quaisquer novas entradas na coluna.validators: Uma lista opcional de validadores.
-
values: Se forem necessários valores de dados predefinidos para uma coluna, especifique-os nesta seção usando a mesma chave (o valor donamecampo) para cada item. A seleção de um usuário aparecerá nesta seção quando os dados do componente forem retornados ao conector nopropsobjeto.
No exemplo acima, o items array tem quatro elementos e o values mapa tem quatro chaves correspondentes (name, number, isUnique, e type).
Saída do componente
O componente da tabela retorna ao conector sua saída na forma de uma string JSON. Essa string deve ser convertida de volta em um objeto usando um analisador como Jackson antes que ele possa ser usado.