Selecione o Componente dos Campos
Visão geral
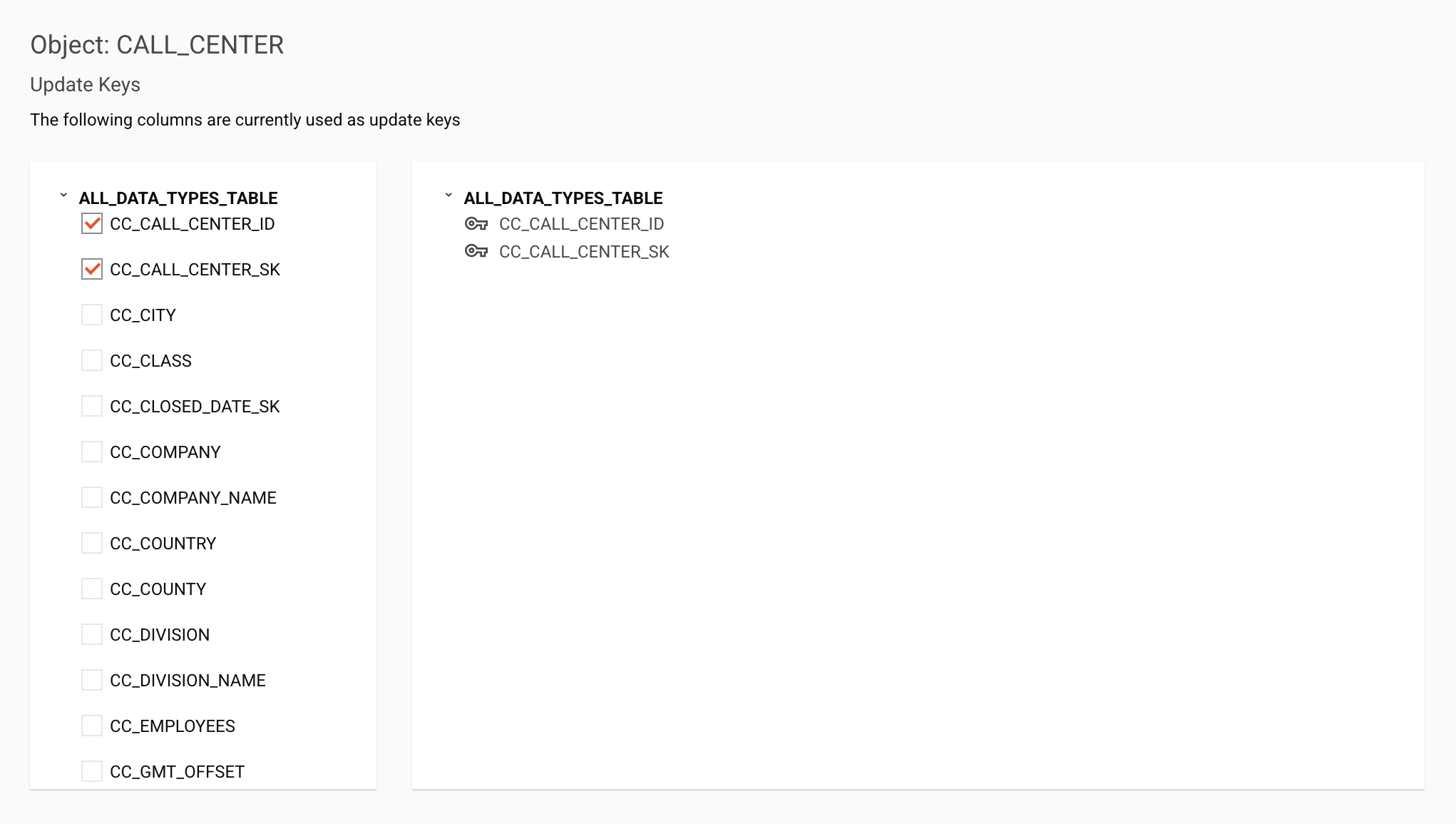
O componente Select Fields permite que um usuário especifique um conjunto de campos de uma lista. Deve ser precedido por um List Object Component em uma etapa anterior para fornecer dados ao componente.

Componente JSON
{
"name": "select-fields-page",
"type": "pagination",
"children": [
{
"name": "select-field",
"type": "select-fields",
"widgetHint": "component:connector/select-fields",
"use": {
"ui": {
"actionTitle": "Update Keys",
"actionMessage": "The following columns are currently used as update keys"
}
}
}
]
}
No JSON que descreve o select-fields, essas propriedades podem ser configuradas:
type: O tipo de componente do objeto de lista deve ser"select-fields".widgetHint: O componente construtor de filtroswidgetHintdevemos ser"component:connector/select-fields".actionTitle: O título que aparece acima do componente. O padrão é um vazio ('') título.actionMessage: Uma mensagem que aparece entre o título e o componente. O padrão é um vazio ('') mensagem.
Saída do componente
Os campos selecionados retornam ao conector sua saída como um objeto na forma de uma string JSON com três campos:
objectId: O ID do objeto.allFields: Uma matriz de objetos contendo cada campo exibido na interface do usuário.selectedFields: Uma matriz contendo os nomes dos campos selecionados. Esta matriz pode estar vazia.
Renderizado como JSON, aqui está um exemplo de saída do componente de campos selecionados acima:
{
"objectId": "CALL_CENTER",
"allFields": [
{
"name": "CC_CALL_CENTER_ID",
"displayName": "CC_CALL_CENTER_ID",
"selected": false,
"node": {
"N": "CC_CALL_CENTER_ID",
"T": "VARCHAR(16)",
"D": "",
"PN": "CALL_CENTER",
"MN": 0,
"MX": 1,
"NS": "",
"O": {
"isFilterable": "true"
}
}
},
. . .
{
"name": "CC_ZIP",
"displayName": "CC_ZIP",
"selected": false,
"node": {
"N": "CC_ZIP",
"T": "VARCHAR(10)",
"D": "",
"PN": "CALL_CENTER",
"MN": 0,
"MX": 1,
"NS": "",
"O": {
"isFilterable": "true"
}
}
}
],
"selectedFields": [
"CC_CALL_CENTER_SK",
"CC_CITY"
]
}