Componente de Objeto de Lista
Visão geral
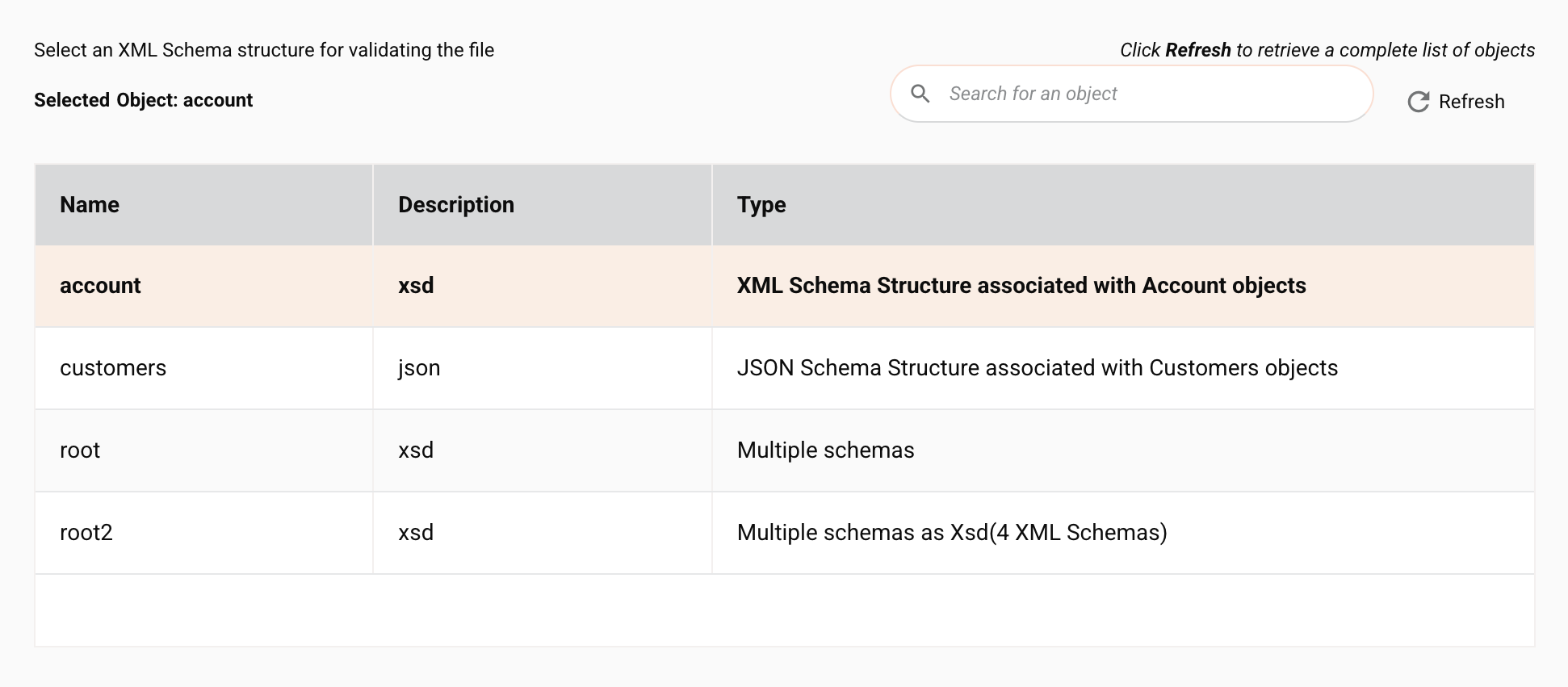
O componente List Object gera dinamicamente, em tempo de design, uma lista de objetos. A seleção do usuário dessa lista pode então ser usada para determinar o comportamento do conector ou a configuração de outros componentes. Por exemplo, você pode usar um objeto de lista em uma página e, em seguida, a seleção do usuário pode determinar o conteúdo mostrado em um objeto de lista ou outros componentes na página seguinte.
Um objeto de lista é usado em conjunto com outros componentes, como Describe Object, Construtor de filtros, Selecionar campos e Componente da lista de transferência para fornecer a eles os dados necessários para a instanciação.

Recursos do componente
O componente List Object inclui um comportamento integrado para pesquisar, atualizar e selecionar objetos de lista:
- Barra de pesquisa: Os usuários podem digitar uma palavra-chave e filtrar as linhas. Ele só procura no
namede uma linha e não em outras colunas. - Atualizar: Clicar recupera os dados do conector e atualiza todas as linhas.
- Marcando e desmarcando: Para selecionar uma linha, o usuário clica em uma linha; clicar novamente desmarcará a linha selecionada.
Componente JSON
{
"name": "list-object",
"displayName": "Select an XML Schema structure for validating the file",
"type": "list-object",
"use": {
"ui": {
"pageDescription": "Select an XML Schema structure for validating the file",
"selectObjectLabel": "Selected Dropbox Object: ",
"tableHeaders": [
"Name",
"Description",
"Type"
],
"tableItems": [
"name",
"description",
"type"
]
},
"discoveryType": "provided",
"orientation": "output",
"documentIdPath": "this"
},
"validators": [
{
"name": "required"
}
]
}
No JSON que descreve o objeto de lista, essas propriedades podem ser configuradas:
name: Nome exclusivo para o componente de objeto de lista.displayName: O título exibido acima do objeto de lista na IU do Integration Studio.type: O tipo de componente do objeto de lista deve ser"list-object".pageDescription: A descrição inserida acima do objeto da lista. Por convenção, geralmente começa com a palavra Select e faz referência a um objeto específico, como"Select an XML Schema structure for validating the file".selectedObjectLabel: Uma descrição opcional em negrito inserida acima do objeto de lista que muda dinamicamente com base na seleção. Por convenção, começa com o pretérito do verbo usado nopageDescription, e termina com dois pontos e um caractere de espaço para criar o espaçamento apropriado, como"Selected Object: ". Observe que isso é distinto (éselected) da próxima propriedade (selectObjectLabel) e é usado apenas se o objeto de lista depender de dados de uma página anterior. Consulte Páginas anteriores do componente para detalhes.selectObjectLabel: Uma descrição opcional, definida em negrito e inserida acima do objeto da lista, que muda dinamicamente com base na seleção. Por convenção, seu valor começa com o pretérito do verbo usado nopageDescription, e termina com dois pontos e um caractere de espaço para criar espaçamento apropriado, como o valor"Selected Dropbox Object: ".tableHeaders: Uma matriz opcional de cabeçalhos que serão os rótulos (nomes de exibição) mostrados no topo do objeto de lista. Se estes não forem fornecidos, por padrão, eles serão"Name"e"Description". Por exemplo:[ "Name", "Description", "Type" ],tableItems: Uma matriz opcional de chaves de item (nomes de variáveis) para as colunas do objeto de lista. Por padrão, estes são"name"e"description". Por exemplo:[ "name", "description", "type" ],defaultValueFromProp: Se este componente específico precisar buscar dados com base em dados selecionados ou fornecidos de uma página anterior, você pode opcionalmente fornecer aqui o nome da propriedade da página anterior e o componente usará essa propriedade para buscar os dados. Consulte Páginas anteriores do componente para detalhes.discoveryType: O tipo de descoberta é"provided", e a implementação disso deve ser concluída pelo desenvolvedor conforme descrito na Descoberta de componente.orientation: Isso é definido como"output".documentIdPath: Isso é definido como"this".
Descoberta de componentes
Quando o conector com um objeto de lista está sendo configurado por um usuário, o conector getObjectList() métodos são chamados, seja na conexão ou nas atividades.
Neste exemplo de código do ProcessFileActivity do conector do Dropbox, os objetos detectáveis são mapeados para dados para exibição. Neste exemplo específico, os valores são strings embutidas em código. No entanto, eles podem ser gerados dinamicamente e extraídos de um banco de dados ou outra fonte de dados. Os resultados da seleção em tempo de design são usados para determinar qual arquivo de esquema XSD é usado para processar os dados que o conector recebe.
@Override
public List<DiscoverableObject> getObjectList(DiscoverContextRequest<DiscoverableObjectRequest> objectListRequest)
throws DiscoveryException {
List result = new ArrayList<DiscoverableObject>();
DiscoverableObject obj = new DiscoverableObject();
obj.setObjectName("account")
.setObjectType("xsd")
.setObjectDesc("XML schema associated with Account objects");
result.add(obj);
obj = new DiscoverableObject();
obj.setObjectName("contacts")
.setObjectType("xml")
.setObjectDesc("XML schema associated with Contact objects");
result.add(obj);
obj = new DiscoverableObject();
obj.setObjectName("customer")
.setObjectType("json")
.setObjectDesc("JSON schema associated with Customer objects");
result.add(obj);
return result;
}
Páginas anteriores do componente
Se esse componente específico precisar buscar dados com base em dados selecionados ou fornecidos de uma página anterior, você poderá fornecer o nome da propriedade da página anterior como o defaultValueFromProp no JSON que descreve o componente e o componente usará essa propriedade para buscar os dados.
O valor que foi obtido de uma página anterior será mostrado na IU do Integration Studio com o selectedObjectLabel como uma linha de texto entre o pageDescription e a selectObjectLabel.