Componente do Construtor de Filtros
Visão geral
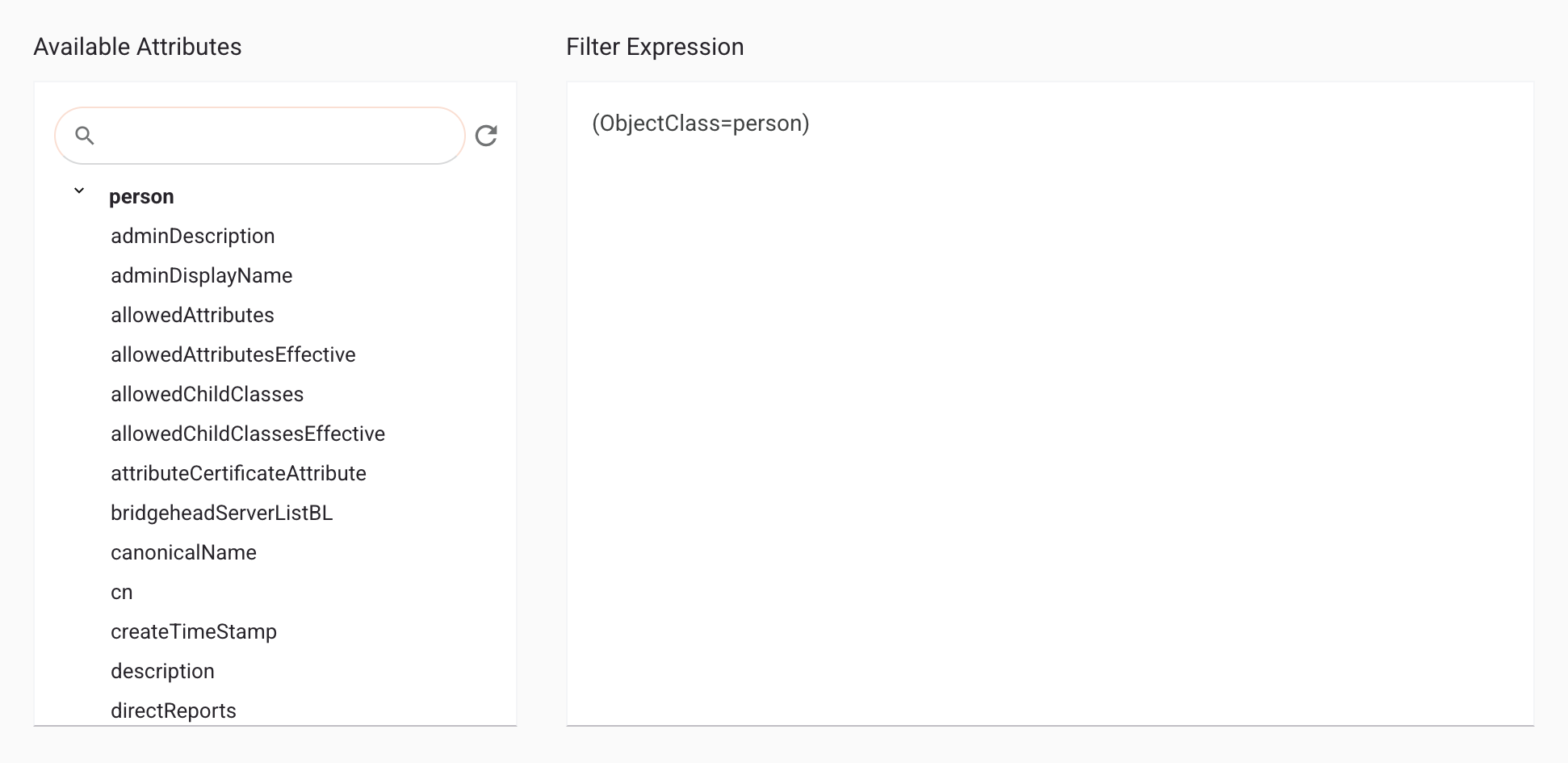
O componente Filter Builder mostra uma lista de objetos e fornece uma área de texto onde um usuário pode inserir uma expressão de filtro. Deve ser precedido por um List Object Component em uma etapa anterior para fornecer dados ao componente.

Recursos do componente
O componente Filter Builder inclui comportamento integrado para pesquisar, atualizar e especificar expressões de filtro:
- Barra de pesquisa: Os usuários podem digitar uma palavra-chave e filtrar os campos.
- Atualizar: Clicar recupera os dados do conector e atualiza a lista de campos.
- Triângulo de divulgação: Clicar recolhe e expande a lista de campos.
- Arrastar e soltar: Os campos podem ser arrastados do lado esquerdo e soltos na área de texto à direita, além de digitar um nome de campo.
- Área de texto à direita: Um texto vazio é onde um usuário pode digitar uma expressão ou arrastar os nomes dos campos. Não deve estar vazio para que o formulário seja válido e permita a passagem para a próxima etapa.
O resultado do componente é uma string de filtro que pode ser usada pelo conector.
Componente JSON
{
"name": "filter-page",
"type": "pagination",
"children": [
{
. . .
},
{
"displayName": "Filter Builder",
"name": "filter",
"type": "filter-builder",
"widgetHint": "component:connector/filter-builder",
"use": {
"ui": {
"leftSubTitle": "Available Attributes",
"rightSubTitle": "Filter Expression"
}
}
},
{
. . .
}
]
}
No JSON que descreve o filter-builder, essas propriedades podem ser configuradas:
type: O tipo de componente do construtor de filtro deve ser"filter-builder".widgetHint: O componente construtor de filtroswidgetHintdevemos ser"component:connector/filter-builder".leftSubTitle: Título acima da lista de objetos no lado esquerdo do componente.rightSubTitle: Título acima da área de texto no lado direito do componente.
Propriedades do componente
As propriedades são retornadas em um objeto semelhante a este:
interface PropertyShape {
filterString: string;
auxiliaryClasses: string;
objectId: string;
}
O campo filterString conterá o filtro inserido pelo usuário na área de texto à direita. Ele será retornado como uma string JSON e pode ser obtido em uma atividade execute() usando um código semelhante a este:
public void execute(ExecutionContext context) throws Exception {
Map<String, String> functionalParam = context.getFunctionParameters();
. . .
String filter = functionalParam.get(FILTER);
try {
JSONObject filterBuilder = new JSONObject(filter);
filter = filterBuilder.getString("filterString");
} catch (Exception ex) {
. . .
}
. . .