Descrever Componente de Objeto
Visão geral
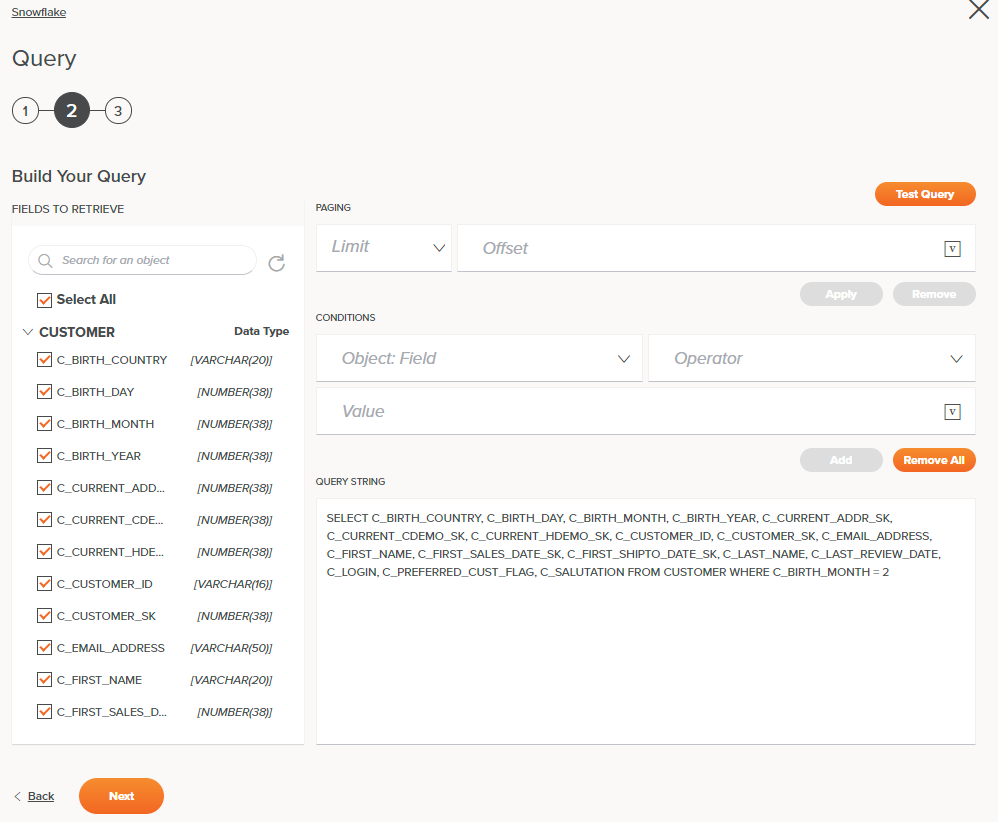
O componente Descrever objeto pode ser usado sempre que um usuário precisar fornecer entrada para uma consultar. Apesar do nome, ele foi projetado especificamente para obter parâmetros de pesquisa ou consultar. Em muitas implementações, os valores padrão do componente serão suficientes. Requer que uma ou mais etapas com um List Object o precede:

Recursos do componente
O componente Descrever objeto inclui comportamento integrado para pesquisar, atualizar, especificar e testar consultas:
- Barra de pesquisa: Os usuários podem digitar uma palavra-chave e filtrar os campos.
- Atualizar: Clicar recupera os dados do conector e atualiza a lista de campos.
- Triângulo de divulgação: Clicar fecha e expande a lista de campos.
- Selecionar tudo: Clicar seleciona e desmarca todos os campos.
- Consulta de Teste: Envia a consultar para o conector e mostra os dados retornados.
- Paginação: Os usuários podem fornecer condições de Limite e/ou Compensação e clicar em Aplicar ou Remover para adicionar ou remover essas condições.
- Condições: Os operadores são fornecidos por padrão, com a opção de operadores adicionais especificados pelo desenvolvedor. Depois que um Objeto: Campo e um Operador são selecionados e um Valor especificado, o usuário pode clicar em Adicionar ou usar Remover tudo para limpar os operadores. Consulte Condições de filtro para detalhes.
- Condições do filtro: Se o
tableModepara o componente étrue, os filtros podem ser adicionados usando um Componente de tabela.
O resultado do componente é uma string de consultar que pode ser usada pelo conector.
Componente JSON
{
"name": "query:describe-object",
"type": "pagination",
"children": [
{
"name": "describe-object",
"type": "describe-object",
"use": {
"ui": {
"pageTitle": "Build Your Query",
"description": "Fields To Retrieve",
"additionalOperators": [
{
"value": "IN ??",
"name": "In",
"description": "",
"type": "string",
"placeholder": "('value1', 'value2', ...)"
}
],
"disableQuery": false,
"hideQuery": false,
"tableMode": true
}
},
"widgetHint": "component:connector/describe-object",
"validators": [
{"name": "required"}
]
}
]
}
No JSON que descreve o describe-object, essas propriedades podem ser configuradas:
type: O tipo de componente de objeto descrito deve ser"describe-object".pageTitle: Texto opcional exibido acima do componente. Se não for definido, o texto padrãoBuild Your Queryé usado em seu lugar.description: Texto opcional exibido acima da lista de campos. Se não for definido, o texto padrãoFields to retrieveé usado em seu lugar.additionalOperators: Matriz opcional de operadores a serem adicionados ao conjunto padrão de operadores. Veja operadores adicionais para detalhes.disableQuery: Setrue(o padrão), a edição da string de consultar está desativada.hideQuery: Setrue, a string de consultar não é exibida. O padrão éfalsee a string de consultar é exibida.tableMode: Setrue, as condições do filtro são exibidas em uma tabela usando um Table component. O padrão éfalsee as condições são exibidas usando menus suspensos. Consulte Condições de filtro para detalhes.
Adicionando cotações a uma condição
O componente pode ser configurado dinamicamente para usar aspas quando a string de consultar é criada.
Isso é implementado adicionando duas propriedades ao endpoint:
quoteValue: Um valor oculto nas propriedades do endpoint, a ser definido com o valor apropriado a ser usado ao delimitar as cotações. Normalmente, isso é definido como o caractere de aspas duplas".caseSensitive: Uma propriedade de caixa de seleção (booleana) nas propriedades do endpoint com um nome de exibição apropriado. Quando definido paratrue, oquoteValueO caractere será usado para adicionar aspas aos parâmetros de uma consultar.
Exemplo de JSON mostrando essas duas propriedades:
{
"endpoint": {
"name": "Example Connector",
"displayName": "Example Connector Endpoint",
"icon": "/assets/images/example.svg",
"properties": [
. . .
{
"name": "quoteValue",
"hidden": true,
"defaultValue": "\""
},
{
"name": "caseSensitive",
"displayName": "Use double quotations (\") for connector identifiers",
"type": "boolean",
"defaultValue": true,
"validators": [
{
"name": "required"
}
]
},
. . .
Quando o componente cria a string de consultar, ele usa as configurações de quoteValue e caseSensitive ao construir a string de consultar.
Condições de filtro
Como parte da configuração padrão do componente, são fornecidos operadores para filtrar as condições e a funcionalidade para defini-las. Em muitos casos, isso será suficiente. Esses operadores padrão estão disponíveis para filtrar as condições:
| Nome | Expressão Padrão |
|---|---|
| Igual a | = ?? |
| Diferente | != ?? |
| Curtir | LIKE '??' |
| Começa com | LIKE '??%' |
| termina com | LIKE '%??' |
| Contém | LIKE '%??%' |
| Menos de | < ?? |
| Menor ou igual | <= ?? |
| Maior que | > ?? |
| Maior ou Igual | >= ?? |
Nessas expressões, ?? é substituído pelo valor à direita passado para o operador.
Além das personalizações disponíveis como parte do Component JSON, operadores adicionais podem ser criados e adicionados.
Operadores adicionais
Operadores adicionais podem ser definidos e adicionados ao adapter.json para aumentar a lista padrão de operadores. Para adicionar outro operador, adicione-o ao JSON usando mapeamentos conforme mostrado neste exemplo:
"additionalOperators": [
{
"value": "IN ??",
"name": "In",
"description": "",
"type": "string",
"placeholder": "('value1', 'value2', ...)"
}
],
Onde:
value: O padrão a ser usado pelo operador ao formar a instrução de consultar.??serão substituídos por valores fornecidos pelo usuário.name: O nome a ser exibido para o operador no menu Integration Studio Operator.description: Uma descrição do operador, a ser exibida na IU do Integration Studio ao passar o mouse como uma dica de ferramenta. Se estiver vazio, onameserá usado como dica de ferramenta.type: O tipo de valores (campos) que o operador aceita.placeholder: Uma string de texto de espaço reservado que será substituída novaluecampo e o resultado exibido na IU do Integration Studio no campo Valor.
Se um operador não exigir um valor à direita, você poderá especificar rightOperandNotRequired como true para indicar que um valor não é necessário e fornecer um espaço reservado apropriado. Por exemplo:
"additionalOperators": [
{
"value": "IS NULL",
"name": "Is Null",
"description": "",
"type": "string",
"placeholder": "This operator does not require a value.",
"rightOperandNotRequired": true
}
],