Componente OAuth 2.0 de Três Etapas
Visão geral
O componente OAuth 2.0 (3LO) de três pernas é necessário para dar suporte a 3LO em um conector. Ele permite o uso de autenticação 3LO com aplicativos (nuvem e privado) registrado no Harmony. Para obter mais informações sobre 3LO, consulte Conector 3-legged OAuth 2.0.
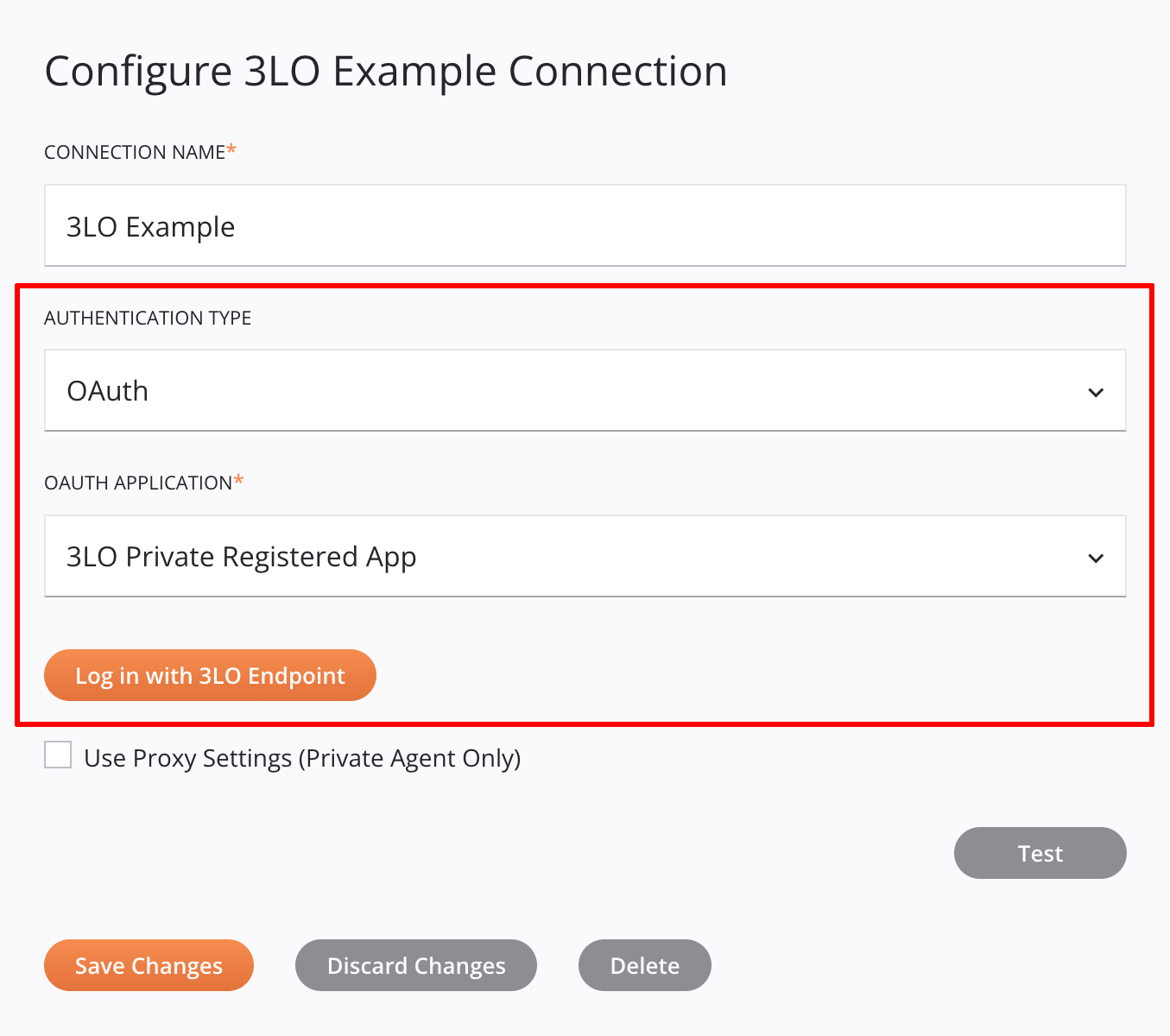
O componente 3LO foi projetado para configuração de endpoint do conector e deve ser adicionado ao endpoint no adapter.json apenas. Quando implementado, é assim que o componente 3LO aparece quando os elementos associados estão visíveis:

Importante
Se estiver usando um Agente Privado, os conectores habilitados para 3LO exigem a versão do agente 10.83/11.21 ou posterior.
Recursos do componente
O componente 3LO inclui definições para tipos de autenticação e um botão de login:
-
Lista suspensa Tipo de autenticação: Os usuários selecionam em uma lista de tipos de autenticação definidos pelo desenvolvedor. No mínimo, um
enumValuesdefinição com1como seurealValueé necessário.1sempre representará a autenticação 3LO.
-
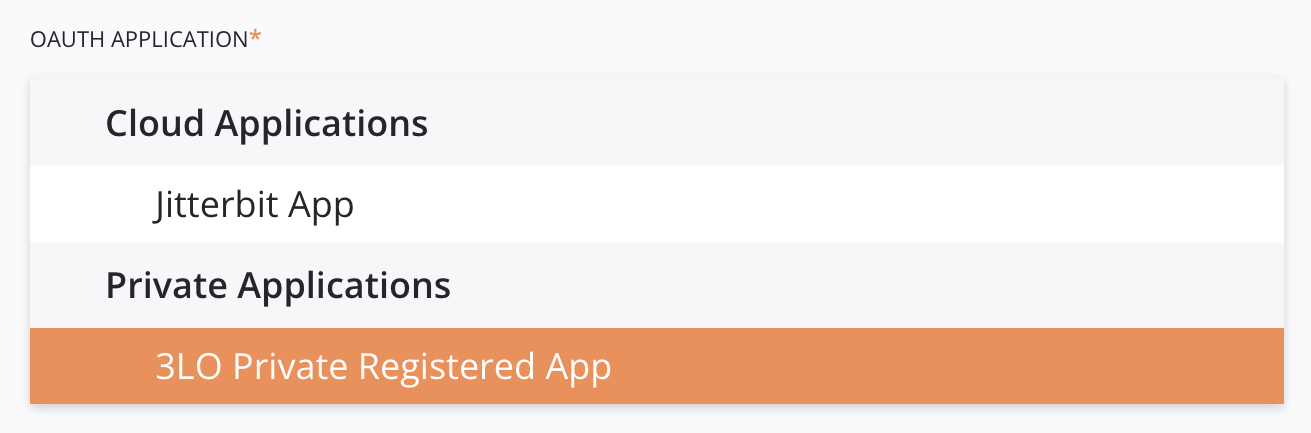
Lista suspensa Aplicativo OAuth: os usuários selecionam em uma lista de Aplicativos em nuvem e Aplicativos privados associados gerados pelo Integration Studio. Este elemento da IU será exibido no Integration Studio quando houver um aplicativo privado associado ao conector habilitado para 3LO. Este é o menu suspenso quando visível e expandido:

Importante
Aplicativos privados pode ser definido e modificado livremente no Management Console App Registrations página. Os parceiros da Jitterbit podem configurar aplicativos em nuvem trabalhando diretamente com o Jitterbit.
-
Botão Login: os usuários clicam para se autenticar com um provedor OAuth externo.

Componente JSON
O componente 3LO é implementado adicionando duas propriedades ao endpoint no adapter.json. Ambos são necessários para que o 3LO funcione conforme esperado com um conector.
{
"name": "3lo_auth_type", // Required
"displayName": "{{Para ser substituído}}", // Authentication Type dropdown name
"enumValues": [
{
"enumValue": "3LO",
"realValue": "1" // Required
}
]
}
{
"name": "oauth_login", // Required
"displayName": "Log in with {{Para ser substituído}}", // Login button name
"widgetHint": "component:oauth-login", // Required
}
Dica
Se 3LO for o único tipo de autenticação planejado para o conector, você poderá ocultar o menu suspenso na UI usando hidden desde que defaultValue é 1:
{
"name": "3lo_auth_type",
"hidden": true,
"displayName": "Authentication Type",
"enumValues": [
{
"enumValue": "3LO",
"realValue": "1"
}
],
"defaultValue": "1"
}
Para definir tipos de autenticação adicionais além de 3LO, forneça-os como enumValues definições começando com 2 para realValue:
{
"name": "3lo_auth_type",
"displayName": "Authentication Type",
"enumValues": [
{
"enumValue": "Token-based Auth",
"realValue": "2"
},
{
"enumValue": "3LO",
"realValue": "1"
}
],
"defaultValue": "2"
}
Importante
Para que um conector habilitado para 3LO funcione conforme esperado, um aplicativo (nuvem ou privado) deve estar associado ao conector habilitado para 3LO.
Aplicativos privados pode ser definido e modificado livremente no Management Console App Registrations página. Os parceiros da Jitterbit podem configurar aplicativos em nuvem trabalhando diretamente com o Jitterbit.
Valores dos componentes
Durante a configuração do conector e em tempo de execução, o agente injetará automaticamente access_token como parte do props (propriedades) para métodos do Connector SDK.
Por exemplo, no ConnectionFactory, o access_token imóvel fará parte props no createConnection método:
@Override
public Connection createConnection(Map<String, String> props) {
// The props parameter contains "access_token" as a key-value pair.
}
Manipulação de exceção
Os conectores habilitados para 3LO devem lançar um ConnectionException exceção se a chamada HTTP usando access_token retorna um código de status não autorizado (HttpStatusCode 401).
A exceção fará com que o agente atualize o access_token valor e executar um processo de nova tentativa entre o agente e o conector. Por exemplo:
Importante
Os conectores não devem manusear manualmente o access_token processo de atualização porque ele já é tratado pelo agente.
public void exampleMethod() throws Connection.ConnectionException {
try {
// Method implementation...
} catch (Exception ex) {
throw new Connection.ConnectionException(Param1, Param2, Param3);
}
}
Configuração de registro de aplicativo
Depois que o conector habilitado para 3LO for implantado, ele se tornará uma opção suspensa Conector no Management Console Registros de aplicativos.
Pré-requisitos
Antes de configurar um aplicativo com o conector habilitado para 3LO, conclua estes pré-requisitos:
- Se estiver usando um Agente Privado, instale o conector habilitado para 3LO no agente.
- Crie o aplicativo OAuth no provedor OAuth externo relevante. Isso fornecerá as informações necessárias para as próximas etapas, como os valores Client ID e Client Secret. Por exemplo, se você estivesse desenvolvendo um conector Jira, primeiro precisaria criar um aplicativo OAuth associado no Portal Atlassian.
Configuração
Consulte nossa documentação no Management Console Registros de aplicativos para fornecer as informações relevantes para um novo aplicativo privado, incluindo quaisquer Opções avançadas relevantes com base nos requisitos ou configurações do provedor externo escolhido.