Componentes básicos de IU do SDK do Conector
Visão Geral
Esses componentes básicos da interface do usuário estão disponíveis:
- Entrada de string com valor padrão
- Entrada de string sem valor padrão
- Entrada de string com entrada obscura ("Senha")
- Entrada de string com entrada oculta (sem elemento visível da interface do usuário)
- Área de texto
- Entrada de número
- Entrada booleana (caixa de seleção)
- Escolha de Rádio
- Menu suspenso
Componentes de IU mais sofisticados estão disponíveis e são descritos como Componentes Complexos.
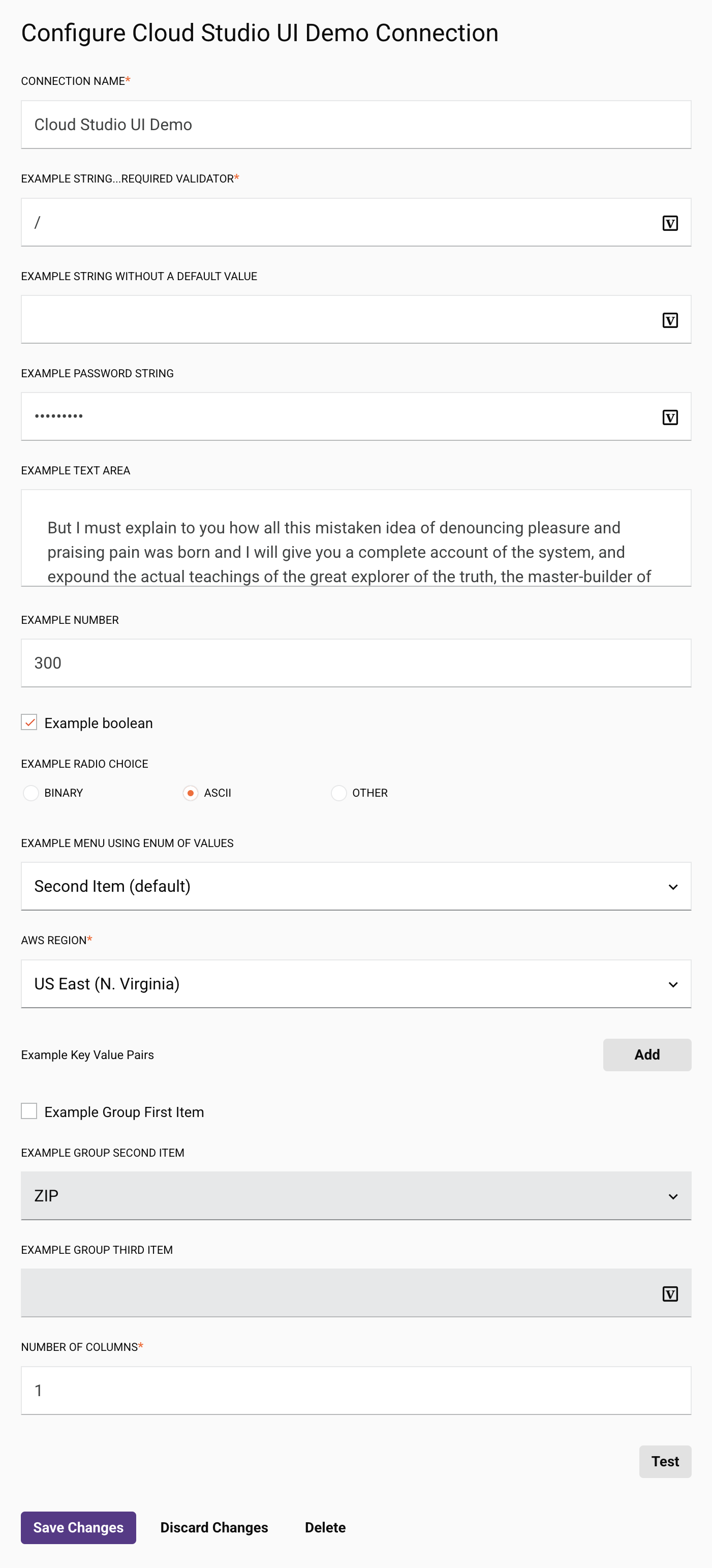
Componentes básicos da interface do usuário
Esta amostra mostra os componentes básicos disponíveis, com fragmentos de código detalhados nos exemplos a seguir:

Características comuns
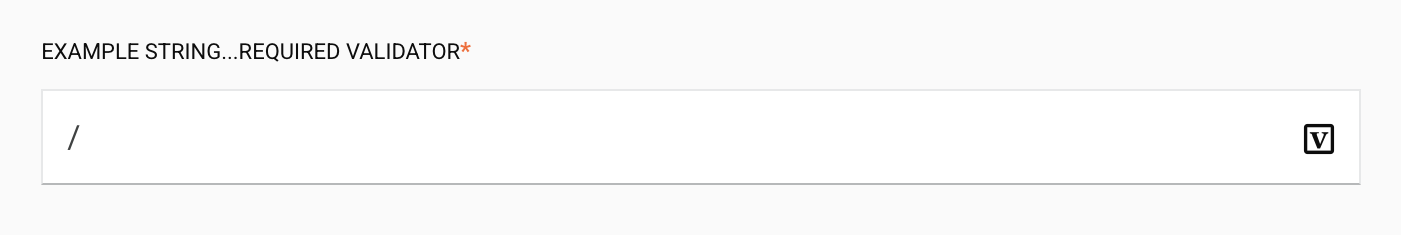
Todos os componentes da interface do usuário podem ter um defaultValue e validators; veja o primeiro campo de string para um exemplo de ambos. Os validadores são descritos em Validadores.
Campos que mostram um ícone de variável ![]() são exemplos de componentes de interface do usuário que oferecem suporte à substituição de variáveis. Quando um usuário insere um colchete de abertura (
são exemplos de componentes de interface do usuário que oferecem suporte à substituição de variáveis. Quando um usuário insere um colchete de abertura ([), uma lista de possíveis conclusões de variáveis (Jitterbit, projeto e variáveis globais) será exibida. Atualmente, apenas um componente de interface do usuário String Entry oferece suporte à substituição de variável.
Recuperando valores
Os valores são recuperados das propriedades com base em seus nomes. Isso significa que os nomes precisam ser exclusivos para cada conexão e atividade.
O método de fábrica de conexão recebe uma instância das propriedades (props) que pode ser usado para recuperar valores:
@Override
public Connection createConnection(Map<String, String> props) {
String accessToken = props.get(ACCESS_TOKEN);
String appKey = props.get(APP_KEY);
String locale = !props.containsKey(LOCALE) ? Locale.getDefault().toString() : "EN_US";
if (accessToken == null || accessToken.length() == 0) {
throw new RuntimeException("Access Token property cannot be empty. " +
"Specify the access token associated with the registered Dropbox application.");
}
if (appKey == null || appKey.length() == 0) {
throw new RuntimeException("App Key property cannot be empty. " +
"Specify the app key associated with the registered Dropbox application.");
}
return new DropboxConnection(appKey, accessToken, locale);
}
No exemplo acima, o accessToken e appKey os valores são recuperados das propriedades usando as palavras-chave apropriadas (ACCESS_TOKEN, definido como "access-token" e APP_KEY, definido como "app-key").
Entrada de string com valor padrão

{
"name": "example_string_with_default",
"type": "string",
"defaultValue": "/",
"displayName": "Example string...required validator",
"validators": [
{
"name": "required"
}
]
}
Entrada de string sem valor padrão

{
"name": "example_string_without_default",
"type": "string",
"displayName": "Example string without a default value"
}
Entrada de string com entrada obscura ("Senha")

{
"name": "example_password_string",
"type": "string",
"displayName": "Example password string",
"multiple": false,
"widgetHint": "password"
}
Entrada de string com entrada oculta (Sem elemento visível da interface do usuário)
Nesse caso, nenhum elemento visível da interface do usuário é exibido. Um valor está disponível para configuração, como um valor padrão ou programaticamente por outros componentes.
{
"name": "example_hidden_string",
"type": "string",
"displayName": "Example hidden string",
"defaultValue": "hidden_value",
"hidden": true,
"multiple": false
}
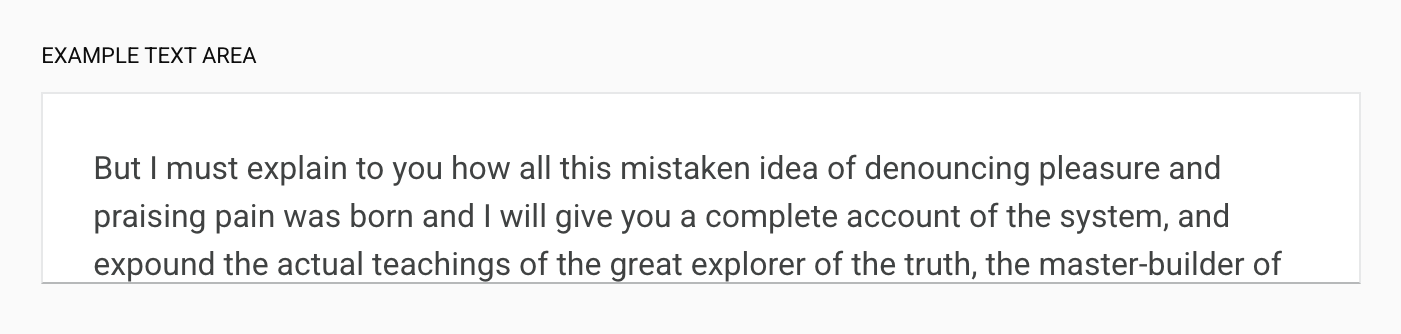
Área de texto
Projetado para várias linhas de texto.

{
"name": "example_textarea",
"type": "textarea",
"displayName": "Example text area",
"location": "last",
"multiple": false,
"widgetHint": "textarea"
}
Entrada de número
Para inserir números, com setas de incremento/decremento (visíveis ao passar o mouse ou quando o campo está em foco) e ativação de seta do teclado (teclas de seta para cima e para baixo aumentam e diminuem o valor).

{
"name": "example_number",
"type": "number",
"displayName": "Example number",
"multiple": false
}
Entrada booleana (Caixa de seleção)

{
"name": "example_boolean",
"type": "boolean",
"displayName": "Example boolean",
"defaultValue": true,
"multiple": false
}
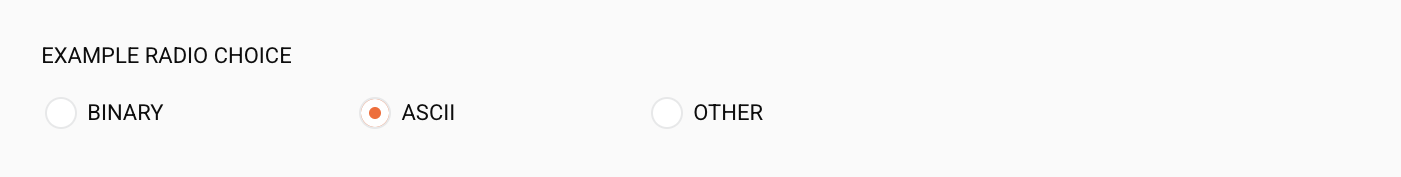
Opção de rádio
Usado para criar grupos de botões de opção. O realValue é o valor que será retornado quando recuperado das propriedades no conector. O enumValue é exibido ao usuário.

{
"type": "string",
"multiple": false,
"name": "radio_choice_example",
"widgetHint": "radio-choice",
"displayName": "Example radio choice",
"enumValues": [
{
"enumValue": "Binary",
"realValue": "1"
},
{
"enumValue": "ASCII",
"realValue": "2"
},
{
"enumValue": "Other",
"realValue": "3"
}
],
"defaultValue": "2"
}
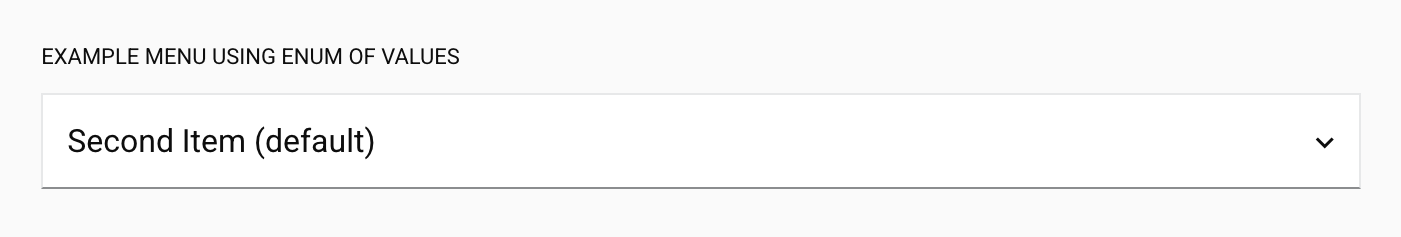
Menu suspenso
Usado para criar grupos de menus suspensos. O realValue é o valor que será retornado quando recuperado das propriedades no conector. O enumValue é exibido ao usuário.

{
"name": "enum_example",
"displayName": "Example menu using enum of values",
"enumValues": [
{
"enumValue": "First Item",
"realValue": "0"
},
{
"enumValue": "Second Item (default)",
"realValue": "1"
},
{
"enumValue": "Third Item",
"realValue": "2"
}
],
"defaultValue": "1"
}
Menus suspensos suportam edição e pesquisa. Isso é especificado pela configuração de uma propriedade adicional, enumOptions, que suporta editable e searchable:
editable: Setrue, um usuário pode adicionar uma nova opção ao menu suspenso e selecionar essa nova opção. O padrão éfalse.searchable: Setrue, um usuário pode digitar no menu suspenso para filtrar as opções existentes no menu suspenso. O padrão éfalse.
As duas opções podem ser combinadas, se desejado. A presença de um não implica o outro. Por exemplo, uma seleção de versão pode ser:
{
"name": "version",
"displayName": "Version",
"enumValues": [
{
"enumValue": "v33.0",
"realValue": "v33.0"
},
{
"enumValue": "v33.1",
"realValue": "v33.1"
}
],
"enumOptions": {
"editable": true
},
"defaultValue": "v33.1"
}
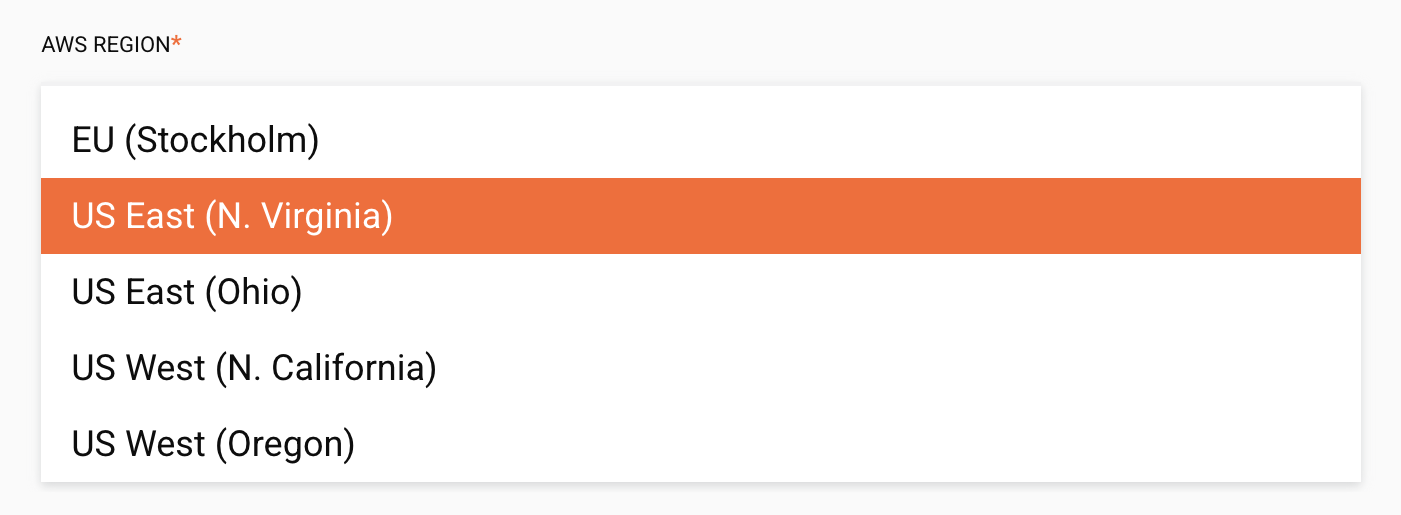
Exemplo de menu suspenso da região da AWS
Este é um exemplo mais longo que mostra como as propriedades que um usuário precisará fornecer ao configurar uma conexão ou atividade podem ser codificadas para seleção. Nesta amostra, a região da AWS para conexão com o endpoint do Amazon S3 é algo que o usuário precisará fornecer. O realValue é o valor que será retornado quando recuperado das propriedades no conector. O enumValue é exibido ao usuário.
Para especificá-lo no adapter.json e na interface do usuário, você pode fornecer uma seleção suspensa para especificar isso:

Este fragmento de código define o menu suspenso:
{
"name": "region",
"displayName": "AWS Region",
"type": "string",
"defaultValue": "us-east-1",
"enumValues": [
{"realValue": "us-gov-west-1", "enumValue": "AWS GovCloud (US)"},
{"realValue": "us-east-1", "enumValue": "US East (N. Virginia)"},
{"realValue": "us-east-2", "enumValue": "US East (Ohio)"},
{"realValue": "us-west-1", "enumValue": "US West (N. California)"},
{"realValue": "us-west-2", "enumValue": "US West (Oregon)"},
{"realValue": "eu-west-1", "enumValue": "EU (Ireland)"},
{"realValue": "eu-west-2", "enumValue": "EU (London)"},
{"realValue": "eu-west-3", "enumValue": "EU (Paris)"},
{"realValue": "eu-central-1", "enumValue": "EU (Frankfurt)"},
{"realValue": "eu-north-1", "enumValue": "EU (Stockholm)"},
{"realValue": "ap-south-1", "enumValue": "Asia Pacific (Mumbai)"},
{"realValue": "ap-southeast-1", "enumValue": "Asia Pacific (Singapore)"},
{"realValue": "ap-southeast-2", "enumValue": "Asia Pacific (Sydney)"},
{"realValue": "ap-northeast-1", "enumValue": "Asia Pacific (Tokyo)"},
{"realValue": "ap-northeast-2", "enumValue": "Asia Pacific (Seoul)"},
{"realValue": "cn-north-1", "enumValue": "China (Beijing)"},
{"realValue": "cn-northwest-1", "enumValue": "China (Ningxia)"},
{"realValue": "ca-central-1", "enumValue": "Canada (Central)"}
],
"validators": [{
"name": "required"
}]
}
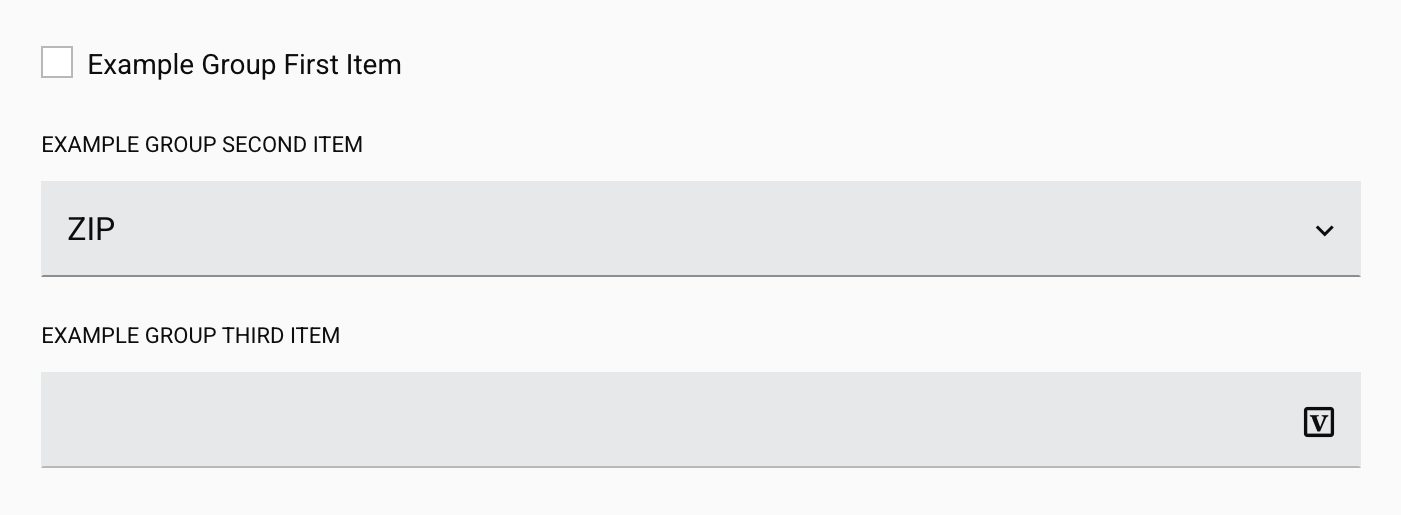
Agrupamento
Os itens podem ser agrupados e ativados e desativados pelo usuário conforme mostrado abaixo. Neste exemplo, quando a caixa de seleção é falsa, os itens do grupo seguinte ficam inativos:

Observação
Embora o terceiro item no grupo acima ("Example Group Third Item") pareça estar ativo, ele não permite a entrada do usuário e está, de fato, inativo.
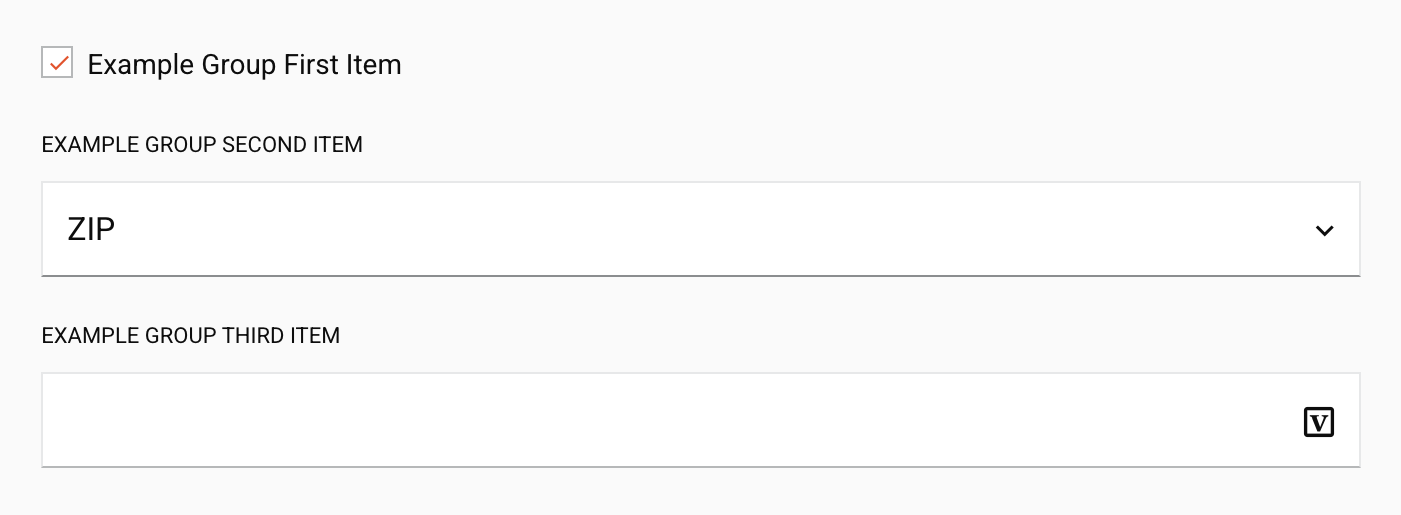
Marcar a caixa de seleção ativa o grupo, permitindo a entrada no segundo e no terceiro itens:

O fragmento de código para isso:
{
"name": "example_group",
"type": "group",
"displayName": "Example Group",
"children": [
{
"name": "example_group_first_item",
"type": "boolean",
"multiple": false,
"displayName": "Example Group First Item",
"defaultValue": false
},
{
"name": "example_group_second_item",
"type": "string",
"multiple": false,
"displayName": "Example Group Second Item",
"location": "last",
"defaultValue": "1",
"enumValues": [
{
"enumValue": "Postal Code",
"realValue": "0"
},
{
"enumValue": "ZIP",
"realValue": "1"
}
],
"deps": {
"disabled": {
"op": "not",
"args": {
"op": "prop",
"args": "example_group_first_item"
}
}
}
},
{
"name": "example_group_third_item",
"type": "string",
"multiple": false,
"displayName": "Example Group Third Item",
"widgetHint": "password",
"defaultValue": "",
"deps": {
"disabled": {
"op": "not",
"args": {
"op": "prop",
"args": "example_group_first_item"
}
}
}
}
]
}
Validadores
Um campo pode incluir uma lista de um ou mais validadores que verificam uma entrada do usuário e confirmam sua correção. Se um validador falhar, uma mensagem de erro é apresentada ao usuário. Os validadores são acionados quando um usuário sai de um campo, geralmente usando a tecla aba:

Exemplos de validadores são exigir uma entrada, usando apenas dígitos, exigir um endereço e-mail ou inserir um código postal. Estão disponíveis validadores padrão para situações comuns, como comprimento de string e valor numérico, e validadores de padrão podem ser criados conforme necessário.
Os validadores são baseados nos Angular Validators, exceto para hasValue e requiredExpr validadores, que são validadores personalizados do Integration Studio.
Todos os validadores são chamados seguindo o padrão mostrado neste exemplo:
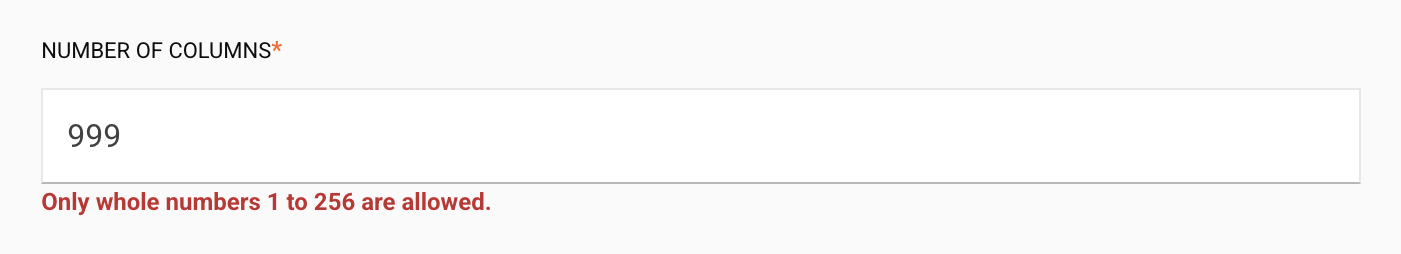
{
"displayName": "Number of columns",
"name": "noOfColumns",
"type": "number",
"validators": [
{
"name": "required"
},
{
"args": [
"^([1-9]|[1-9]\\d|1\\d\\d|2[0-4]\\d|25[0-6])$"
],
"errorMessage": "Only whole numbers 1 to 256 are allowed.",
"name": "pattern"
}
]
}
Aqui, dois validadores são mostrados para o noOfColumns campo. O primeiro validador é um required validator, que requer apenas que o nome seja especificado para invocá-lo. Isso significa que o campo deve ser preenchido (é obrigatório). Um asterisco vermelho na IU do Integration Studio indica que o campo é obrigatório.
O segundo validador é um pattern validator, que procura uma string que corresponda ao padrão de expressão regular fornecido por ^([1-9]|[1-9]\\d|1\\d\\d|2[0-4]\\d|25[0-6])$. Se este validador falhar, a mensagem de erro será mostrada ao usuário. Observe que o padrão real usado será ^([1-9]|[1-9]\d|1\d\d|2[0-4]\d|25[0-6])$, pois qualquer barra invertida no padrão deve ter escape.
Um validador é chamado pelo nome e quaisquer argumentos são passados como uma lista, conforme mostrado nos exemplos acima. Uma mensagem de erro a ser retornada pode opcionalmente ser especificada. Se não for especificado, uma mensagem de erro padrão será usada (conforme abordado para cada validador abaixo). Observe como a mensagem de erro pode acessar os atributos do campo, como displayName e args para criar validadores extensíveis e não frágeis a alterações de código.
Esses validadores estão disponíveis por nome:
-
required- Não aceita argumentos
- Mensagem padrão:
${displayName} is required
-
requiredTrue- Não aceita argumentos
- Mensagem padrão:
${displayName} is required - Este validador é comumente usado para caixas de seleção obrigatórias
-
email- Não aceita argumentos
- Mensagem padrão:
${displayName} must be a valid email address
-
hasValue(validador personalizado do Integration Studio )- Não aceita argumentos
- Mensagem padrão:
${displayName} is required
-
min- Leva um argumento: o valor numérico mínimo
- Mensagem padrão:
${displayName} must have a value of at least ${args[0]}
-
minlength- Leva um argumento: o número mínimo de caracteres
- Mensagem padrão:
${displayName} must be at least ${args[0]} characters
-
max- Leva um argumento: o valor numérico máximo
- Mensagem padrão:
${displayName} has a value greater than ${args[0]}
-
maxlength- Leva um argumento: o número máximo de caracteres
- Mensagem padrão:
${displayName} exceeds ${args[0]} characters
-
pattern- Leva um argumento: uma string padrão de expressão regular JavaScript que a entrada deve corresponder
- Qualquer barra invertida no padrão deve ter escape: o padrão
[^\s]+deve ser inserido como[^\\s]+ - Mensagem padrão:
${displayName} is invalid
-
requiredExpr(validador personalizado do Integration Studio )- Leva um argumento: uma expressão que deve ser satisfeita
- Mensagem padrão:
${displayName} is required
Padrões de exemplo
| Padrão | Descrição |
|---|---|
^[0-9]+$ | Somente números inteiros 1 ou maiores são permitidos. |
^[1-9][0-9]{0,6}$ | Formato de número inválido ou comprimento máximo excedido. |
^([1-9]|[1-9]\\d|1\\d\\d|2[0-4]\\d|25[0-6])$ | Somente números inteiros de 1 a 256 são permitidos. |
[^\\s]+ | Uma string válida é necessária. |
Qualquer barra invertida no padrão deve ter escape: o padrão [^\s]+ deve ser inserido como [^\\s]+
Exemplo de trabalho
Veja o conector do Dropbox adapter.json para obter um exemplo de trabalho usando muitos desses componentes de interface do usuário.