Adaptador JSON
A IU do Integration Studio para um conector criado com o Harmony Connector SDK é definida por um JSON incluído no arquivo JAR que empacota o conector. Por convenção e por padrão, este arquivo é nomeado adapter.json.
O nome deste arquivo pode ser diferente, pois o nome usado é o especificado no Jitterbit-Connector-UI entrada do MANIFEST-MF arquivo:
Jitterbit-Connector-UI: adapter.json
Consulte Registro do Conector: Manifesto do Conector para obter detalhes sobre MANIFEST.MF arquivo.
Arquivo JSON do adaptador
O desenvolvedor de um conector define todos os componentes de interface do usuário no adapter.json arquivo. Esses componentes são exibidos quando o o usuário configura o conector e suas atividades, e os valores inseridos podem ser recuperados pelo código do conector.
Estrutura do arquivo JSON do adaptador
Aqui está um esquema geral do arquivo JSON que define uma interface do usuário do conector, com valores de espaço reservado mostrados como "<name>". Os termos usados e seus significados são discutidos após este exemplo:
{
"name": "<name>",
"version": "1.0.0",
"sandbox": true,
"defaultActivityIcon": "<path-to-SVG-file>",
"endpoint": {
"displayName": "<display-name>",
"icon": "<path-to-SVG-file>",
"properties": ["<properties>" ]
},
"activities": {
"activity-1": {
"displayName": "<display-name-1>",
"icon": "<path-to-SVG-file>",
"properties": ["<properties>" ]
},
"activity-2": {
"displayName": "<display-name-2>",
"properties": ["<properties>" ]
},
. . .
}
}
Neste esquema, um conector foi definido com propriedades para o endpoint e suas duas primeiras atividades. Atividades adicionais podem ser adicionadas conforme necessário.
Para a conexão (que é o que aparece quando um usuário final configura o conector pela primeira vez no Integration Studio UI), pode ser definido um conjunto de propriedades que serão usadas para gerar uma ou mais etapas que o usuário final conclui para configurar a conexão com o endpoint.
Observe que o name e version usado deve ser o mesmo nome e versão que o conector é registrado sob (consulte Registro do conector).
O sandbox propriedade pode ser definida como true ou false. Definido como true significa que o conector está em desenvolvimento, e não serão armazenados em cache pelo Harmony. Em vez disso, cada chamada recarregará o conector do Jitterbit Agente Privado Harmony. Depois de ter uma versão de produção, você pode definir isso para false para que o cache possa ser usado para acelerar o uso.
Um conjunto de propriedades é definido para cada atividade, gerando etapas para configuração da atividade após adicioná-la ao uma operação no Integration Studio.
Ícones de endpoint
Como pode ser visto no esquema acima, você pode definir ícones para a conexão e cada uma das atividades (juntamente referido como um endpoint). Os ícones são definidos usando SVG e são fornecidos como um caminho para um arquivo SVG.
Essas chaves podem ser fornecidas no adapter.json:
| Chave | Descrição |
|---|---|
defaultActivityIcon | Caminho para um arquivo SVG, usado como ícone se um ícone não estiver definido para o endpoint ou uma atividade |
icon | Caminho para um arquivo SVG, usado como ícone para o endpoint ou para uma atividade |
No exemplo esquemático acima, foi definido um ícone padrão, com a conexão e a primeira atividade usando outros - talvez diferentes - ícones. A segunda atividade não tem um ícone definido e, em vez disso, usa o ícone padrão.
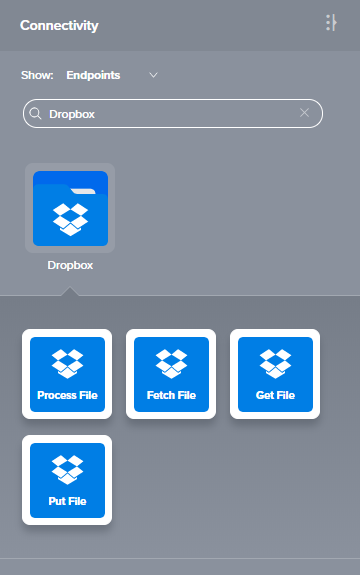
Esta captura de tela do conector do Dropbox mostra como diferentes ícones podem ser usados:

Um ícone (uma pasta) é usado para a conexão com um ícone diferente usado para as atividades. é possível ter um ícone diferente para cada atividade, embora seja recomendável um tema comum de cores e formas para um endpoint. Observe que o texto que descreve a atividade é sobreposto ao ícone. É melhor deixar a metade inferior do ícone com uma cor sólida para que o texto branco tenha um plano de fundo para aparecer.
Para obter detalhes sobre como criar os arquivos SVG, incluindo modelos e instruções passo a passo, consulte Ícones de Endpoint de IU do SDK do conector.
Atividade e ordem dos ícones
Observação
Atualmente, Integration Studio não respeita a ordem de atividades e ícones em JSON. No entanto, para preparar um futuro
, recomendamos seguir estas diretrizes ao criar um conector.
A ordem dos ícones na IU deve seguir a ordem das atividades no JSON. Se o número de atividades exceder três, linhas adicionais de atividades serão adicionadas na interface do usuário abaixo da linha original.
Nossa recomendação para a ordem das atividades é seguir estes padrões comuns:
- Ler escrever
- Consulta (ou Pesquisa), Criar, Atualizar, Upsert, Excluir
- Obter, postar, colocar, excluir
- Pedido, Resposta
- Baixar, Carregar
Se houver alguma atividade personalizada, especial ou específica da entidade fora dos exemplos acima (como obter lista), coloque-os no início do pedido se forem destinados a fornecer dados como fonte em uma operação e no final, se forem destinados a receber dados como destino em uma operação.
Paginação
Para a conexão e cada atividade, as propriedades são definidas em uma estrutura JSON. Estes criam a configuração etapas (páginas) pelas quais um usuário final passa para configurar a conexão e cada uma das atividades específicas que eles escolhem usar.
Paginação padrão
As conexões não possuem nenhuma paginação por padrão. Para conexões, geralmente há apenas uma etapa, embora o desenvolvedor possa adicionar quantas forem necessárias.
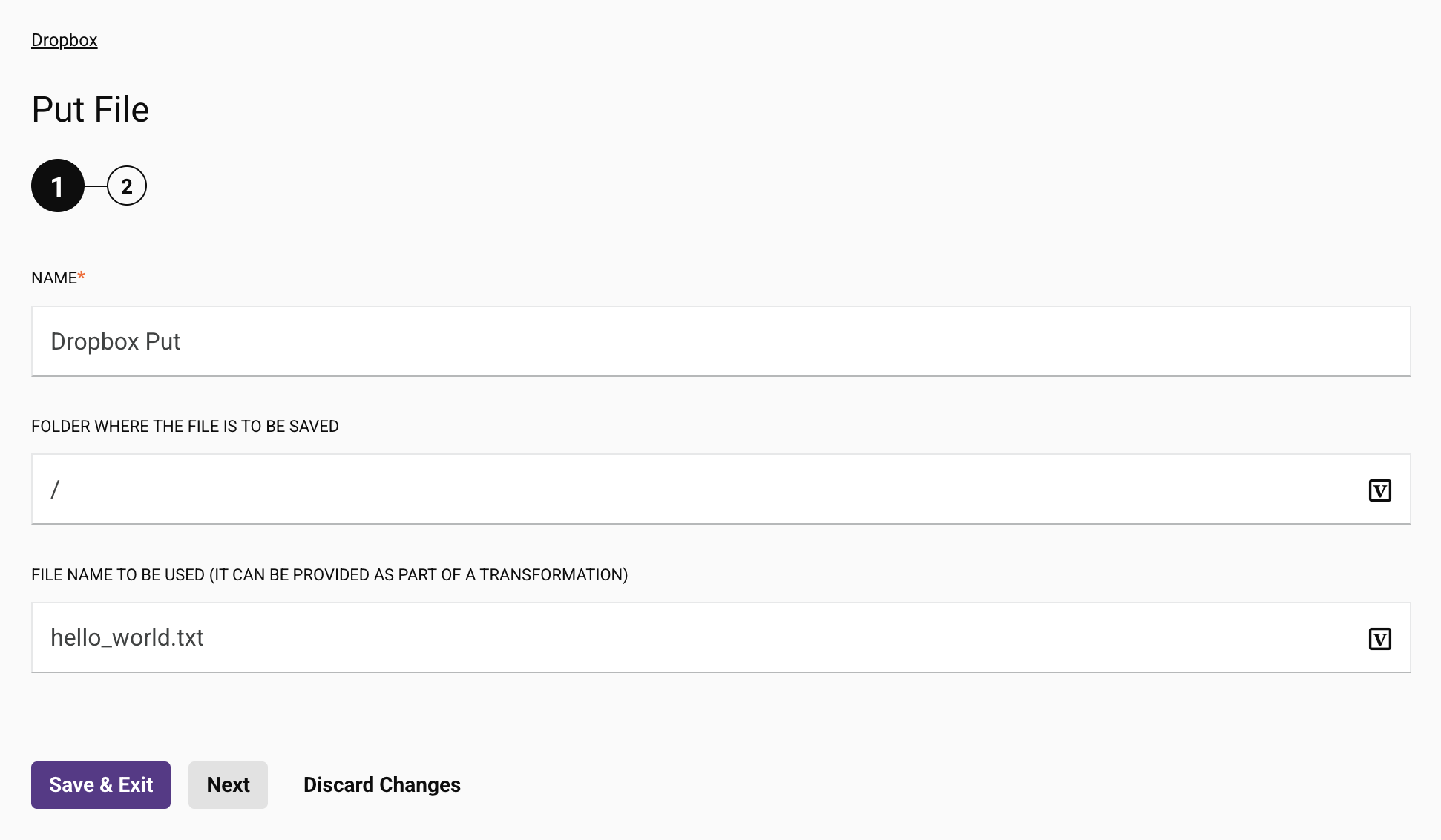
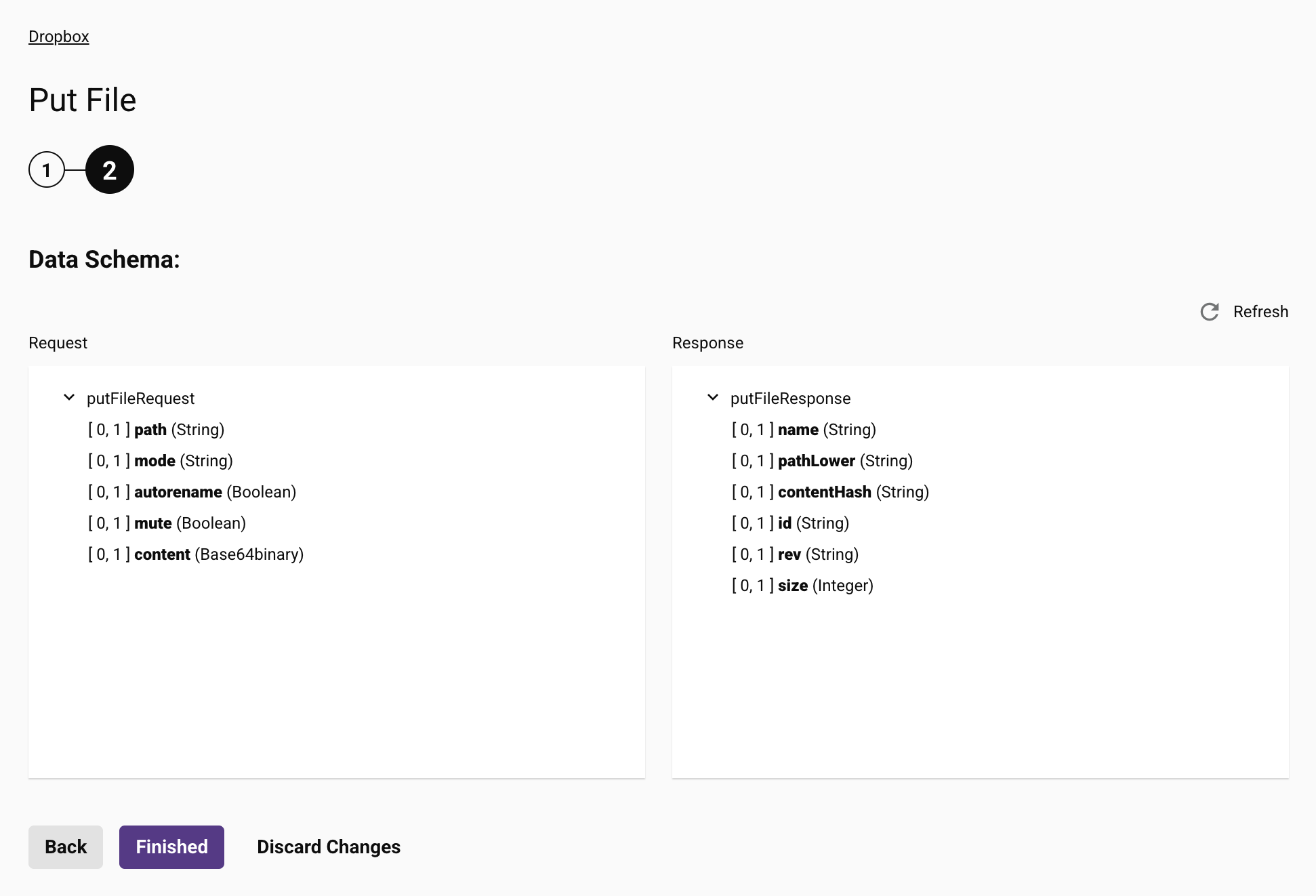
Para atividades, há pelo menos duas etapas: uma página inicial com um campo de nome e uma página final mostrando os esquemas de dados para revisão. Ambas as páginas são criadas automaticamente pela infraestrutura e não são incluídas ou definidas no arquivo JSON.
Neste exemplo, estão as etapas iniciais (página 1) e finais (página 2):


Página única
Se a conexão ou atividade puder ser configurada em uma única página e a paginação não for necessária, uma estrutura simples pode ser usado:
. . .
"properties": [
{
"name": "<name-1>",
"displayName": "<display-name-1>",
"type": "string",
"validators": [
{
"name": "required"
}
]
},
{
"name": "<name-2>",
"displayName": "<display-name-2>",
"type": "string",
"validators": [
{
"name": "required"
}
]
}
]
. . .
Múltiplas páginas
No entanto, se a configuração for mais longa, com vários valores a serem definidos ou revisados, a paginação é recomendada para mantenha as visualizações menores em profundidade:
. . .
"properties": [
{
"name": "page1",
"displayName": "<display-name-page-1>",
"type": "pagination",
"children": [
{
"name": "<name-1-1>",
"displayName": "<display-name-1-1>",
. . .
},
. . .
]
},
{
"name": "page2",
"displayName": "<display-name-page-2>",
"type": "pagination",
"children": [
{
"name": "<name-2-1>",
"displayName": "<display-name-2-1>",
. . .
},
. . .
]
}
]
. . .
Observação
Embora a paginação seja suportada, o nome de exibição (o displayName campo mostrado acima) não é exibido no IU do Integration Studio em cada etapa. Este campo pode ser usado por um desenvolvedor para distinguir as páginas no arquivo JSON.