Iconos de extremo de la interfaz de usuario del SDK del Conector
Iconos de extremo y actividad
La interfaz de usuario de Integration Studio para un conector creado con el SDK de Harmony Connector utiliza iconos en la interfaz de usuario para representar el extremo y sus actividades.
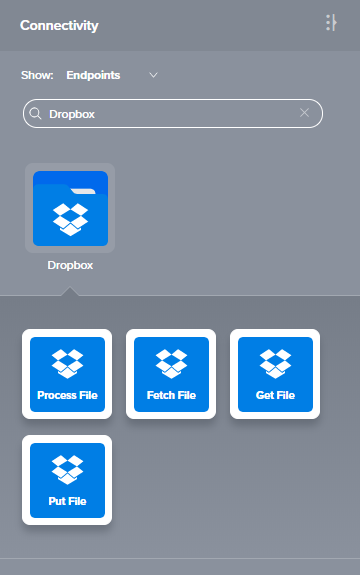
En la paleta de componentes, los iconos representan tanto el extremo configurado como sus actividades. Esta captura de pantalla del conector de Dropbox muestra cómo se usan los diferentes íconos:

Se usa un ícono (una carpeta) para la conexión, con un ícono diferente para las actividades. Es posible tener un ícono diferente para cada actividad, aunque se recomienda un tema común de colores y formas para un extremo. Como el texto que describe la actividad se superpone al ícono, es mejor dejar la mitad inferior del ícono en un color sólido para que el texto blanco, que puede ocupar hasta dos líneas, tenga un fondo sólido contra el cual aparecer.
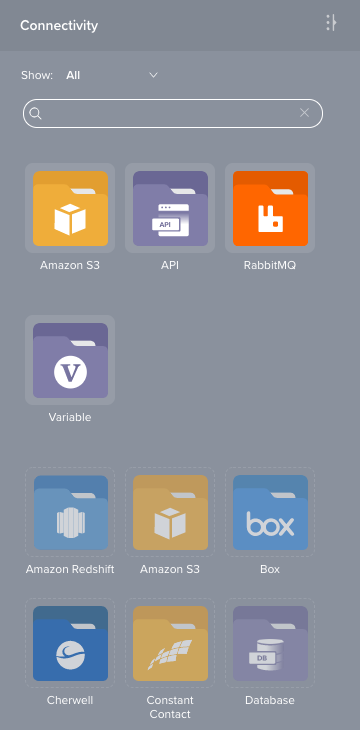
Tenga en cuenta que los extremos no configurados están ligeramente atenuados en comparación con los extremos configurados. Compare los dos íconos de Amazon S3 en esta imagen:

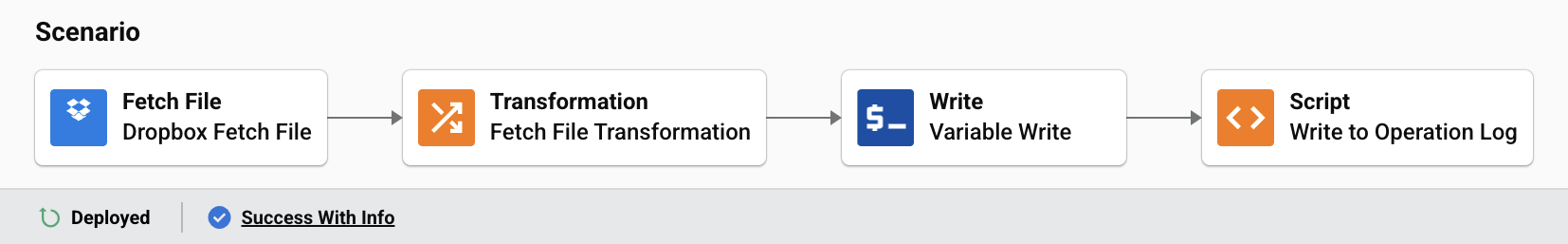
En una operación, los íconos representan las actividades del conector de Dropbox:

Como se puede ver en el esquema JSON del conector, puede definir iconos para la conexión y cada una de las actividades (en conjunto denominadas extremo). Los iconos se definen en formato SVG y se proporcionan como una ruta a un archivo SVG.
Para funcionar correctamente en la interfaz de usuario de Integration Studio, tanto gráfica como estéticamente, los íconos deben seguir convenciones específicas en su diseño y creación.
Como puede verse en estos ejemplos, el patrón de diseño de un icono consta de un fondo de color sobre el que se aplica un logotipo blanco. La interfaz de usuario de Integration Studio agrega el tipo blanco en tiempo de ejecución para etiquetar las actividades. Por ello, se debe dejar espacio en el diseño de un ícono para acomodar este texto, el cual puede ocupar hasta dos líneas.
Tamaños de iconos, tipo de archivo y reglas de color
Se requieren dos íconos: un ícono de extremo y un ícono de actividad.
Ambos íconos tienen el mismo tamaño (90 píxeles por 90 píxeles), con el logotipo dentro de un ancho máximo de 74 píxeles y una altura máxima de 38 píxeles (icono de extremo ) y 42 píxeles (icono de actividad).
Un icono debe guardarse como un archivo SVG.
Los íconos, para que encajen con la estética de Integration Studio, deben seguir estas reglas de color:
-
Color del logotipo: Blanco. Sin excepciones.
-
Color claro: El color principal de la marca, preferentemente elegido para que pueda soportar tipo blanco en la parte superior.
-
Color oscuro: Tinte más oscuro del color claro. Por lo general, esto significa reducir el brillo al 80 % del valor original.
-
Degradado: Aplicado al icono de actividad, con el color claro arriba y el color oscuro abajo.
-
Tamaño: Los íconos deben ajustarse a las pautas, como se muestra en las imágenes de ejemplo a continuación.
-
Ubicación: Centre los íconos usando el centrado óptico o matemático para el eje horizontal y luego centrado verticalmente en las guías como se muestra en las imágenes de ejemplo a continuación.
Icono de extremo
El ícono del extremo consta de una serie de carpetas con un logotipo blanco en la parte superior. La carpeta más atrás está en el color oscuro y la carpeta más al frente está en el color claro. Estos colores se pueden asignar usando las diferentes capas de plantillas.
El logotipo debe crearse con un fondo transparente para que, cuando se coloque en las imágenes de la carpeta, los colores se muestren alrededor y a través del logotipo de manera adecuada.
Esta imagen muestra un ícono de extremo con pautas agregadas que muestran los límites para la ubicación del ícono:

Icono de actividad
El icono de actividad es un degradado sólido, de color claro en la parte superior y de color oscuro en la parte inferior. El logotipo puede ser el mismo que se utiliza en el icono del extremo o uno diferente, según corresponda. Sin embargo, en la mayoría de los casos será el mismo que el de la actividad de extremo, pero colocado más arriba, dejando espacio en la parte inferior para las etiquetas de actividad.
El espacio mínimo en la parte inferior debe ser de 40 píxeles (50% de la altura).
Al igual que con el ícono del extremo, el logotipo debe crearse con un fondo transparente para que, cuando se coloque en las imágenes de la carpeta, los colores se muestren alrededor y a través del logotipo de manera adecuada.
Esta imagen muestra un ícono de actividad con pautas agregadas que muestran los límites para la ubicación del ícono:

Insignias
Los iconos se pueden mostrar con una insignia beta o obsoleta en la esquina superior izquierda. Estos se pueden establecer en el extremo y los íconos de actividades y se configuran agregando propiedades apropiadas a los metadatos de un extremo o actividad.
- Para agregar una insignia beta, configure el
isPreviewpropiedad atrue:
"isPreview": true,
- Para agregar una insignia obsoleta, configure el
isDeprecatedpropiedad atrue:
"isDeprecated": true,
Por ejemplo, para establecer un Salesforce extremo para tener una insignia beta:
{
"name": "Salesforce",
"id": "salesforce",
"type": "salesforce",
"isPreview": true,
"availability": "PUBLIC",
"endpoint": {},
"activities": {}
}
Para establecer un Salesforce extremo y su Query actividad para tener una insignia obsoleta:
{
"name": "Salesforce",
"id": "salesforce",
"type": "salesforce",
"isDeprecated": true,
"availability": "PUBLIC",
"endpoint": {},
"activities": {
"query": {
"name": "Query",
"kind": "outbound",
"polarity": "source",
"isDeprecated": true,
"properties": []
}
}
}
Ejemplos de trabajo
Los ejemplos que se muestran arriba están disponibles como archivos SVG:
- Icono de extremo:
endpoint.svg - Icono de actividad:
activity.svg
Ver el conector de Dropbox adapter.json para ver un ejemplo de trabajo utilizando archivos de iconos.
Para ver ejemplos de diferentes logotipos y tratamientos de color, consulte la selección actual de conectores disponibles en Integration Studio.