Componente de Tabla
Descripción general
El componente de tabla se puede utilizar siempre que un usuario necesite proporcionar varias entradas para un extremo o una actividad, pero donde un componente clave-valor es demasiado limitante. En este ejemplo, el usuario puede ingresar un nombre, especificar un valor booleano y seleccionar de una lista de tipos:

Características de los componentes
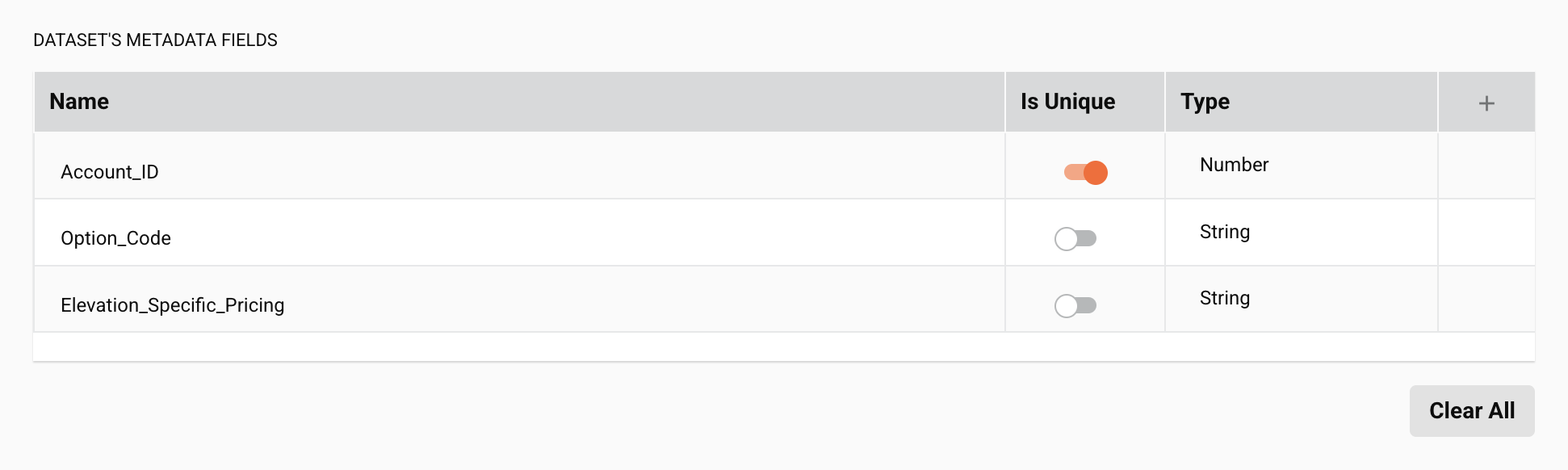
El componente Tabla incluye un comportamiento incorporado para agregar, editar y eliminar filas de la tabla:
- Ícono de más: Al hacer clic en el ícono de más, se agrega una nueva fila en la parte inferior de la tabla.
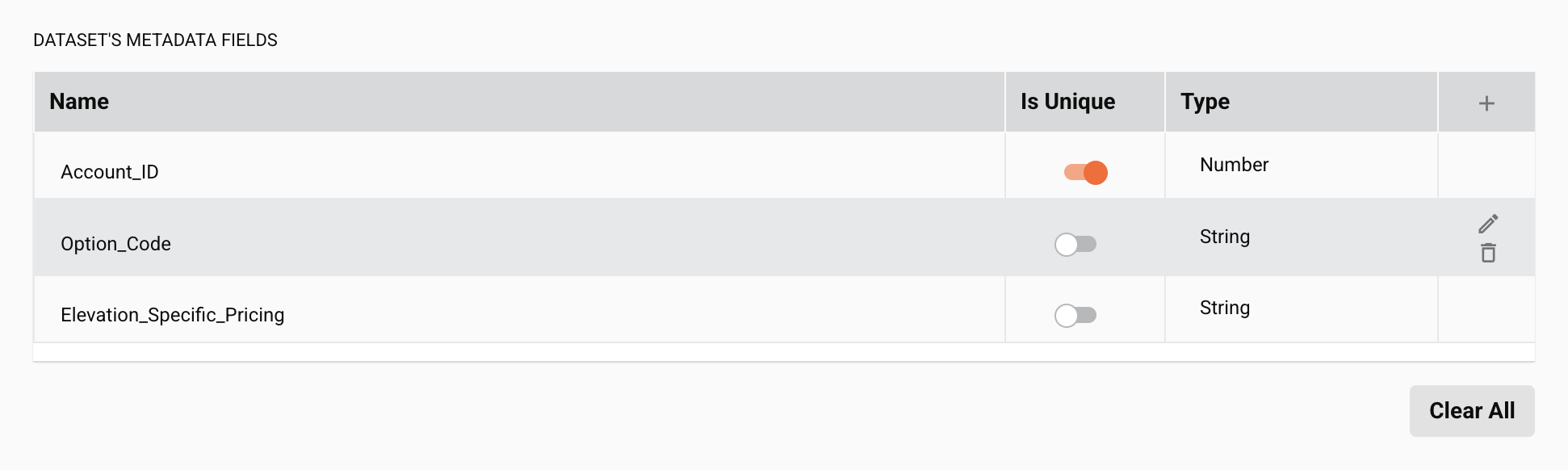
- Fila existente: Al pasar el cursor sobre una fila existente, se muestran los íconos Lápiz y Papelera.
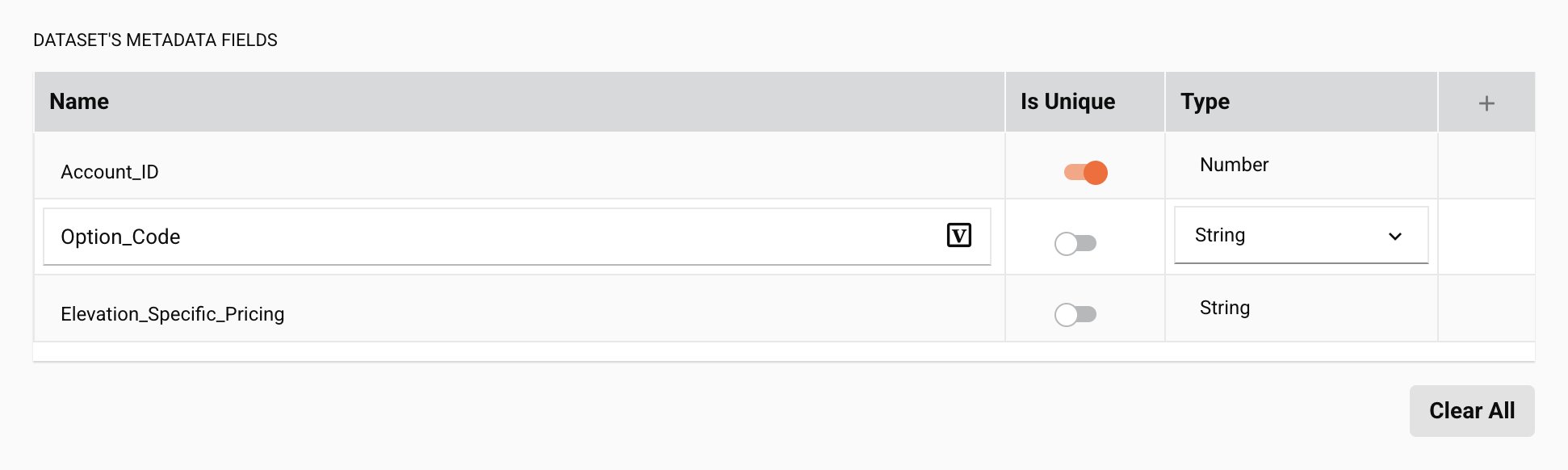
- Icono de lápiz: Al hacer clic, se activa el modo de edición para una fila.
- Icono de papelera: Al hacer clic se elimina la fila.
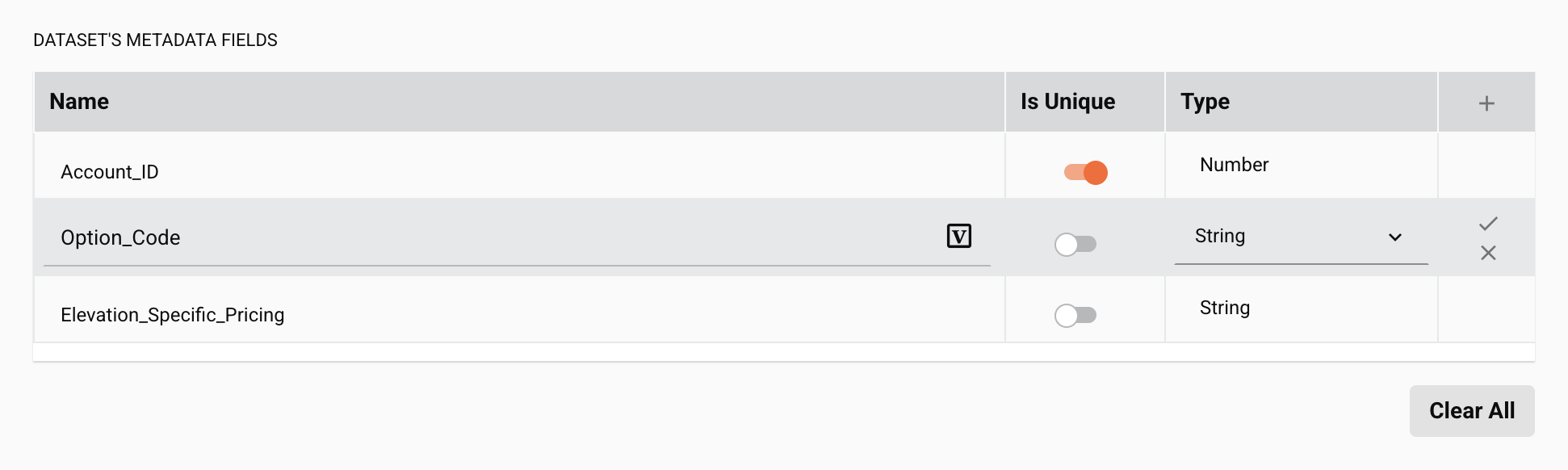
- Modo de edición: Al pasar el cursor mientras está en el modo de edición, se muestran los íconos Marca de verificación y Descartar.
-
Icono de variable: Indica que el campo de texto admite el uso de variables globales, variables de proyecto y variables de Jitterbit. Para empezar, escriba un corchete abierto
[en el campo o haga clic en el icono de variable para ver una lista de las variables disponibles.Importante
Para que los valores de las variables se completen en tiempo de ejecución, la versión del agente debe ser al menos 10.75 / 11.13.
Los campos de las tablas no admiten el uso de variables para pasar JSON sin procesar. Si su caso de uso no permite definir JSON sin procesar directamente en los campos, escape el contenido JSON antes de pasarlo con una variable. Por ejemplo, escapar
{"success": "true"};se convierte en{\"success\": \"true\"};. -
Icono de marca de verificación: Al hacer clic, se guardan todos los cambios en la fila actual y se sale del modo de edición.
- Icono de descartar: Al hacer clic, se descartan todos los cambios en la fila actual, se sale del modo de edición y la fila vuelve a su valor anterior.
- Borrar todo: Al hacer clic, se eliminan todas las filas de la tabla.
(En los ejemplos a continuación, la tabla es diferente a la del ejemplo anterior).
Al pasar el cursor sobre una fila existente, se muestran los íconos Lápiz y Papelera:

En el modo de edición después de hacer clic en el ícono Lápiz:

Al pasar el cursor mientras está en el modo de edición, se muestran los íconos Marca de verificación y Descartar:

Componente JSON
{
"name": "exampleConfiguration",
"displayName": "Dataset's Metadata fields",
"type": "table",
"use": {
"ui": {
"items": [
{
"name": "name",
"displayName": "Name",
"type": "string",
"defaultValue": "",
"validators": [
{
"name": "required"
}
]
},
{
"name": "number",
"displayName": "Number",
"type": "number",
"defaultValue": 2,
"validators": [
{
"name": "required"
},
{
"name": "max",
"args": [5 ]
},
{
"name": "min",
"args": [0 ]
}
]
},
{
"name": "isUnique",
"displayName": "Is Unique",
"type": "boolean",
"defaultValue": true
},
{
"name": "type",
"displayName": "Type",
"type": "select",
"enumValues": [
{
"enumValue": "String",
"realValue": "string"
},
{
"enumValue": "Number",
"realValue": "number"
}
],
"defaultValue": "string"
}
],
"values": {
"name": [
"Test1",
"Test2"
],
"number": [
2,
4
],
"isUnique": [
true,
false
],
"type": [
"string",
"number"
]
}
}
}
}
En el JSON que describe la tabla, se pueden configurar estas propiedades:
name: Nombre único para el componente de la tabla.displayName: El título que se muestra encima de la tabla en la interfaz de usuario de Integration Studio.type: El tipo de componente de la tabla debe ser"table".-
items: Una matriz de elementos que describen el encabezado de la tabla y el tipo de cada columna. Los tipos de columnas admitidos sonstring,number,boolean, yselect. Cada columna puede tener su propio validador si es necesario. Para cada artículo, se pueden crear estas entradas:name: Nombre único para la columna.displayName: Nombre para mostrar de la columna.type: Tipo de datos para la columna.widgetHint: Una sugerencia opcional para el tipo de componente que se utilizará al mostrar los valores de la columna.defaultValue: Un valor predeterminado opcional para usar para cualquier entrada nueva en la columna.validators: Una lista opcional de validadores.
-
values: Si se requieren valores de datos predefinidos para una columna, especifíquelos en esta sección usando la misma clave (el valor de lanamecampo) para cada elemento. La selección de un usuario aparecerá en esta sección cuando los datos del componente se devuelvan al conector en elpropsobjeto.
En el ejemplo anterior, el items matriz tiene cuatro elementos y el values mapa tiene cuatro claves coincidentes (name, number, isUnique, y type).
Salida de componentes
El componente de la tabla devuelve al conector su salida en forma de cadena JSON. Esta cadena debe volver a convertirse en un objeto utilizando un analizador como Jackson antes de que pueda usarse.