Componente de Objeto de Lista
Descripción general
El componente List Object genera dinámicamente, en tiempo de diseño, una lista de objetos. La selección del usuario de esa lista se puede usar para determinar el comportamiento del conector o la configuración de otros componentes. Por ejemplo, puede usar un objeto de lista en una página y luego la selección del usuario puede determinar los contenidos que se muestran en un objeto de lista u otros componentes en una página siguiente.
Un objeto de lista se usa junto con otros componentes como Describir objeto, Creador de filtros, Seleccionar campos y Componente de lista de transferencia para proporcionarles los datos que necesitan para la instanciación.

Características de los componentes
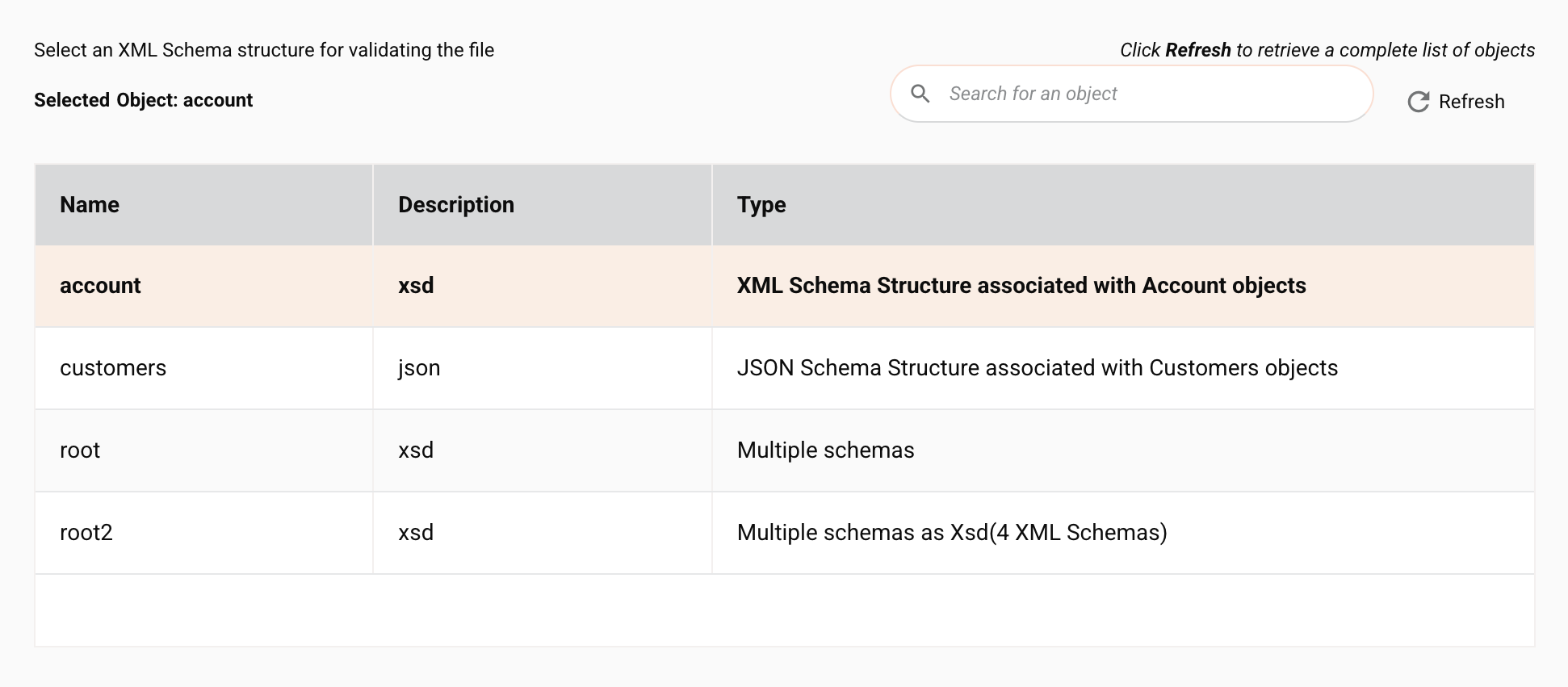
El componente Objeto de lista incluye un comportamiento integrado para buscar, actualizar y seleccionar objetos de lista:
- Barra de búsqueda: Los usuarios pueden escribir una palabra clave y filtrar las filas. Solo busca en el
namede una fila y no en otras columnas. - Actualizar: Al hacer clic, se obtienen datos del conector y se actualizan todas las filas.
- Seleccionar y deseleccionar: Para seleccionar una fila, los usuarios hacen clic en una fila; al hacer clic de nuevo se anulará la selección de la fila seleccionada.
Componente JSON
{
"name": "list-object",
"displayName": "Select an XML Schema structure for validating the file",
"type": "list-object",
"use": {
"ui": {
"pageDescription": "Select an XML Schema structure for validating the file",
"selectObjectLabel": "Selected Dropbox Object: ",
"tableHeaders": [
"Name",
"Description",
"Type"
],
"tableItems": [
"name",
"description",
"type"
]
},
"discoveryType": "provided",
"orientation": "output",
"documentIdPath": "this"
},
"validators": [
{
"name": "required"
}
]
}
En el JSON que describe el objeto de la lista, se pueden configurar estas propiedades:
name: Nombre único para el componente de objeto de lista.displayName: El título que se muestra sobre el objeto de la lista en la interfaz de usuario de Integration Studio.type: El tipo de componente de objeto de lista debe ser"list-object".pageDescription: La descripción insertada encima del objeto de la lista. Por convención, generalmente comienza con la palabra Select y hace referencia a un objeto específico, como"Select an XML Schema structure for validating the file".selectedObjectLabel: Una descripción opcional en negrita insertada sobre el objeto de la lista que cambia dinámicamente según la selección. Por convención, comienza con el tiempo pasado del verbo usado en elpageDescription, y termina con dos puntos y un carácter de espacio para crear el espaciado adecuado, como"Selected Object: ". Note que esto es distinto (esselected) de la siguiente propiedad (selectObjectLabel) y se usa solo si el objeto de la lista depende de los datos de una página anterior. Vea Páginas anteriores del componente para detalles.selectObjectLabel: Una descripción opcional, en negrita e insertada sobre el objeto de la lista, que cambia dinámicamente según la selección. Por convención, su valor comienza con el tiempo pasado del verbo usado en elpageDescription, y termina con dos puntos y un carácter de espacio para crear un espacio adecuado, como el valor"Selected Dropbox Object: ".tableHeaders: una matriz opcional de encabezados que serán las etiquetas (nombres para mostrar) que se muestran en la parte superior del objeto de la lista. Si no se proporcionan, por defecto serán"Name"y"Description". Por ejemplo:[ "Name", "Description", "Type" ],tableItems: una matriz opcional de claves de elementos (nombres de variables) para las columnas del objeto de lista. Por defecto estos son"name"y"description". Por ejemplo:[ "name", "description", "type" ],defaultValueFromProp: Si este componente en particular necesita obtener datos en función de los datos seleccionados o proporcionados de una página anterior, opcionalmente puede proporcionar aquí el nombre de la propiedad de la página anterior y el componente usará esa propiedad para obtener los datos. Vea Páginas anteriores del componente para detalles.discoveryType: El tipo de descubrimiento es"provided", y la despliegue de esto debe ser completada por el desarrollador como se describe en Detección de componentes.orientation: Esto está configurado para"output".documentIdPath: Esto está configurado para"this".
Descubrimiento de componentes
Cuando un usuario configura el conector con un objeto de lista, el conector getObjectList() se llaman los métodos, ya sea en la conexión o en las actividades.
En este ejemplo de código de la ProcessFileActivity del conector de Dropbox, los objetos detectables se asignan a datos para su visualización. En este ejemplo particular, los valores son cadenas codificadas de forma rígida. Sin embargo, podrían generarse dinámicamente y extraerse de una base de datos u otra fuente de datos. Los resultados de la selección en tiempo de diseño se usan para determinar qué archivo de esquema XSD se usa para procesar los datos que recibe el conector.
@Override
public List<DiscoverableObject> getObjectList(DiscoverContextRequest<DiscoverableObjectRequest> objectListRequest)
throws DiscoveryException {
List result = new ArrayList<DiscoverableObject>();
DiscoverableObject obj = new DiscoverableObject();
obj.setObjectName("account")
.setObjectType("xsd")
.setObjectDesc("XML schema associated with Account objects");
result.add(obj);
obj = new DiscoverableObject();
obj.setObjectName("contacts")
.setObjectType("xml")
.setObjectDesc("XML schema associated with Contact objects");
result.add(obj);
obj = new DiscoverableObject();
obj.setObjectName("customer")
.setObjectType("json")
.setObjectDesc("JSON schema associated with Customer objects");
result.add(obj);
return result;
}
Componente páginas anteriores
Si este componente en particular necesita obtener datos en función de los datos seleccionados o proporcionados de una página anterior, puede proporcionar el nombre de la propiedad de la página anterior como el defaultValueFromProp en el JSON que describe el componente y el componente usará esa propiedad para obtener los datos.
El valor que se obtuvo de una página anterior se mostrará en la interfaz de usuario de Integration Studio con el selectedObjectLabel como una línea de texto entre el pageDescription y el selectObjectLabel.