Componente Generador de Filtros
Descripción general
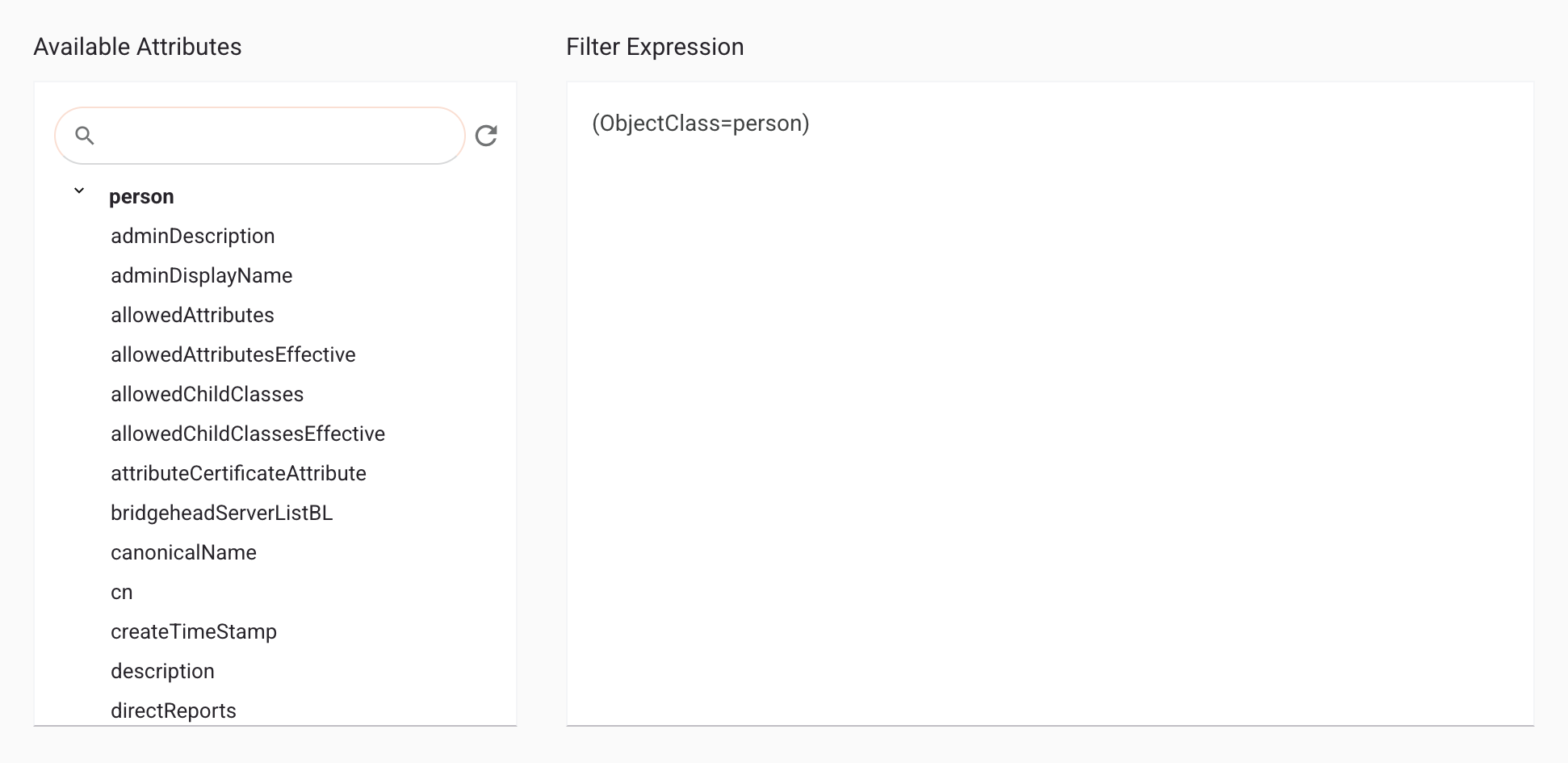
El componente Filter Builder muestra una lista de objetos y proporciona un área de texto donde un usuario puede ingresar una expresión de filtro. Debe estar precedido por un Componente de objeto de lista en un paso previo para proporcionar datos al componente.

Características de los componentes
El componente Filter Builder incluye un comportamiento integrado para buscar, actualizar y especificar expresiones de filtro:
- Barra de búsqueda: Los usuarios pueden escribir una palabra clave y filtrar los campos.
- Actualizar: Al hacer clic, se obtienen datos del conector y se actualiza la lista de campos.
- Triángulo de divulgación: Al hacer clic se contrae y se expande la lista de campos.
- Arrastrar y soltar: Los campos se pueden arrastrar desde el lado izquierdo y soltar en el área de texto derecha además de escribir un nombre de campo.
- Área de texto derecha: Un texto vacío es donde un usuario puede escribir una expresión o arrastrar nombres de campo. No debe estar vacío para que el formulario sea válido y permita pasar al siguiente paso.
El resultado del componente es una cadena de filtro que luego puede usar el conector.
Componente JSON
{
"name": "filter-page",
"type": "pagination",
"children": [
{
. . .
},
{
"displayName": "Filter Builder",
"name": "filter",
"type": "filter-builder",
"widgetHint": "component:connector/filter-builder",
"use": {
"ui": {
"leftSubTitle": "Available Attributes",
"rightSubTitle": "Filter Expression"
}
}
},
{
. . .
}
]
}
En el JSON que describe el filter-builder, estas propiedades se pueden configurar:
type: El tipo de componente del generador de filtros debe ser"filter-builder".widgetHint: El componente generador de filtroswidgetHintdebe ser"component:connector/filter-builder".leftSubTitle: Título encima de la lista de objetos en el lado izquierdo del componente.rightSubTitle: Título sobre el área de texto en el lado derecho del componente.
Propiedades del componente
Las propiedades se devuelven en un objeto similar a este:
interface PropertyShape {
filterString: string;
auxiliaryClasses: string;
objectId: string;
}
El campo filterString contendrá el filtro que ingresó el usuario en el área de texto de la derecha. Se devolverá como una cadena JSON y se puede obtener en una actividad execute() método usando un código similar a este:
public void execute(ExecutionContext context) throws Exception {
Map<String, String> functionalParam = context.getFunctionParameters();
. . .
String filter = functionalParam.get(FILTER);
try {
JSONObject filterBuilder = new JSONObject(filter);
filter = filterBuilder.getString("filterString");
} catch (Exception ex) {
. . .
}
. . .