Describir el Componente del Objeto
Descripción general
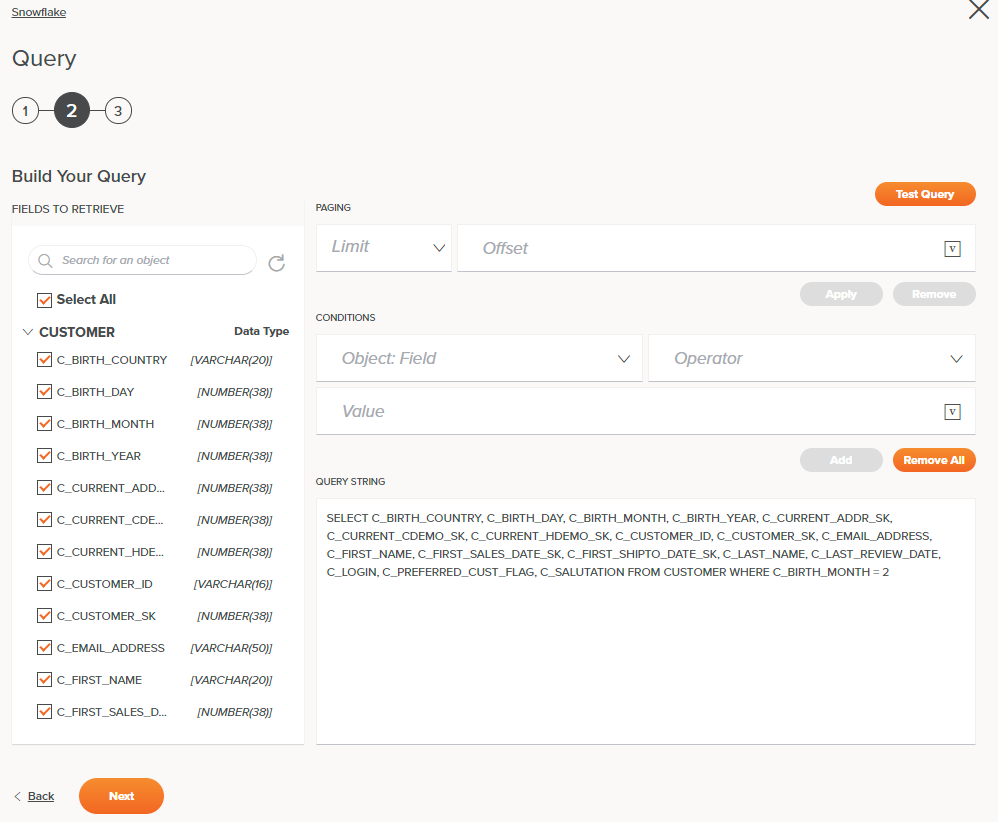
El componente Describir objeto se puede utilizar siempre que un usuario necesite proporcionar información para una consultar. A pesar de su nombre, está diseñado específicamente para obtener parámetros de búsqueda o consultar. En muchas implementaciones, los valores predeterminados del componente serán suficientes. Requiere que uno o más pasos con un Objeto de lista el componente lo precede:

Características de los componentes
El componente Describir objeto incluye un comportamiento integrado para buscar, actualizar, especificar y probar consultas:
- Barra de búsqueda: Los usuarios pueden escribir una palabra clave y filtrar los campos.
- Actualizar: Al hacer clic, se obtienen datos del conector y se actualiza la lista de campos.
- Triángulo de divulgación: Al hacer clic se contrae y se expande la lista de campos.
- Seleccionar todo: Hacer clic selecciona y deselecciona todos los campos.
- Consulta de prueba: Envía la consultar al conector y muestra los datos devueltos.
- Paginación: Los usuarios pueden proporcionar condiciones de Límite y/o Compensación y hacer clic en Aplicar o Eliminar para agregar o eliminar estas condiciones.
- Condiciones: Los operadores se proporcionan de forma predeterminada, con la opción de operadores adicionales especificados por el desarrollador. Una vez que se selecciona un Objeto: Campo y Operador y se especifica un Valor, el usuario puede hacer clic en Agregar o usar Eliminar todo para borrar los operadores. Consulte Condiciones de filtrado para detalles.
- Condiciones del filtro: Si el
tableModepara el componente estrue, los filtros se pueden agregar usando un Componente de tabla.
El resultado del componente es una cadena de consultar que luego puede usar el conector.
Componente JSON
{
"name": "query:describe-object",
"type": "pagination",
"children": [
{
"name": "describe-object",
"type": "describe-object",
"use": {
"ui": {
"pageTitle": "Build Your Query",
"description": "Fields To Retrieve",
"additionalOperators": [
{
"value": "IN ??",
"name": "In",
"description": "",
"type": "string",
"placeholder": "('value1', 'value2', ...)"
}
],
"disableQuery": false,
"hideQuery": false,
"tableMode": true
}
},
"widgetHint": "component:connector/describe-object",
"validators": [
{"name": "required"}
]
}
]
}
En el JSON que describe el describe-object, estas propiedades se pueden configurar:
type: El tipo de componente de objeto descrito debe ser"describe-object".pageTitle: Texto opcional que se muestra encima del componente. Si no se define, el texto predeterminadoBuild Your Queryse utiliza en su lugar.description: Texto opcional que se muestra encima de la lista de campos. Si no se define, el texto predeterminadoFields to retrievese utiliza en su lugar.additionalOperators: Matriz opcional de operadores que se agregará al conjunto predeterminado de operadores. Consulte Operadores adicionales para detalles.disableQuery: Sitrue(valor predeterminado), la edición de la cadena de consultar está deshabilitada.hideQuery: Sitrue, la cadena de consultar no se muestra. El valor predeterminado esfalsey se muestra la cadena de consultar.tableMode: Sitrue, las condiciones de filtro se muestran en una tabla usando un Componente de tabla. El valor predeterminado esfalsey las condiciones se muestran mediante menús desplegables. Consulte Condiciones de filtrado para detalles.
Adición de cotizaciones a una condición
El componente se puede configurar dinámicamente para usar comillas cuando se crea la cadena de consultar.
Esto se implementa agregando dos propiedades al extremo:
quoteValue: Un valor oculto en las propiedades del extremo, que se establecerá en el valor apropiado para usarse al delimitar las comillas. Por lo general, esto se establece en el carácter de comillas dobles".caseSensitive: Una propiedad de casilla de verificación (booleana) en las propiedades del extremo con un nombre para mostrar apropiado. cuando se establece entrue, elquoteValueEl carácter se utilizará para agregar comillas a los parámetros de una consultar.
Ejemplo de JSON que muestra estas dos propiedades:
{
"endpoint": {
"name": "Example Connector",
"displayName": "Example Connector Endpoint",
"icon": "/assets/images/example.svg",
"properties": [
. . .
{
"name": "quoteValue",
"hidden": true,
"defaultValue": "\""
},
{
"name": "caseSensitive",
"displayName": "Use double quotations (\") for connector identifiers",
"type": "boolean",
"defaultValue": true,
"validators": [
{
"name": "required"
}
]
},
. . .
Cuando el componente genera la cadena de consultar, utiliza la configuración de quoteValue y caseSensitive al construir la cadena de consultar.
Condiciones de filtrado
Como parte de la configuración predeterminada del componente, se proporcionan operadores para filtrar las condiciones y la funcionalidad para establecerlas. En muchos casos esto será suficiente. Estos operadores predeterminados están disponibles para filtrar condiciones:
| Nombre | Expresión predeterminada |
|---|---|
| Iguales | = ?? |
| No es igual | != ?? |
| Me gusta | LIKE '??' |
| Comienza con | LIKE '??%' |
| termina con | LIKE '%??' |
| Contiene | LIKE '%??%' |
| Menos que | < ?? |
| Menor o Igual | <= ?? |
| mayor que | > ?? |
| Mayor o Igual | >= ?? |
En estas expresiones, ?? se reemplaza con el valor de la derecha pasado al operador.
Además de las personalizaciones disponibles como parte del Componente JSON, operadores adicionales se pueden crear y agregar.
Operadores adicionales
Se pueden definir y agregar operadores adicionales al adapter.json para aumentar la lista predeterminada de operadores. Para agregar otro operador, agréguelo al JSON usando asignaciones como se muestra en este ejemplo:
"additionalOperators": [
{
"value": "IN ??",
"name": "In",
"description": "",
"type": "string",
"placeholder": "('value1', 'value2', ...)"
}
],
Dónde:
value: El patrón que utilizará el operador al formar la declaración de consultar.??serán reemplazados por valores proporcionados por el usuario.name: El nombre que se mostrará para el operador en el menú Operador de Integration Studio.description: Una descripción del operador, que se mostrará en la interfaz de usuario de Integration Studio al pasar el mouse como información sobre herramientas. Si está vacío, elnamese utilizará en su lugar como información sobre herramientas.type: El tipo de valores (campos) que acepta el operador.placeholder: Una cadena de texto de marcador de posición que se sustituirá en elvaluey el resultado que se muestra en la interfaz de usuario de Integration Studio en el campo Valor.
Si un operador no requiere un valor a la derecha, puede especificar rightOperandNotRequired como true para indicar que no se requiere un valor y proporcionar un marcador de posición apropiado. Por ejemplo:
"additionalOperators": [
{
"value": "IS NULL",
"name": "Is Null",
"description": "",
"type": "string",
"placeholder": "This operator does not require a value.",
"rightOperandNotRequired": true
}
],