Componentes básicos de la interfaz de usuario del SDK del Conector
Descripción general
Estos componentes básicos de la interfaz de usuario están disponibles:
- Entrada de cadena con valor predeterminado
- Entrada de cadena sin valor predeterminado
- Entrada de cadena con entrada oculta ("Contraseña")
- Entrada de cadena con entrada oculta (sin elemento de interfaz de usuario visible)
- Área de texto
- Entrada de número
- Entrada booleana (casilla de verificación)
- Elección de radio
- Menú desplegable
Los componentes de la interfaz de usuario más sofisticados están disponibles y se describen como Componentes complejos.
Componentes básicos de la interfaz de usuario
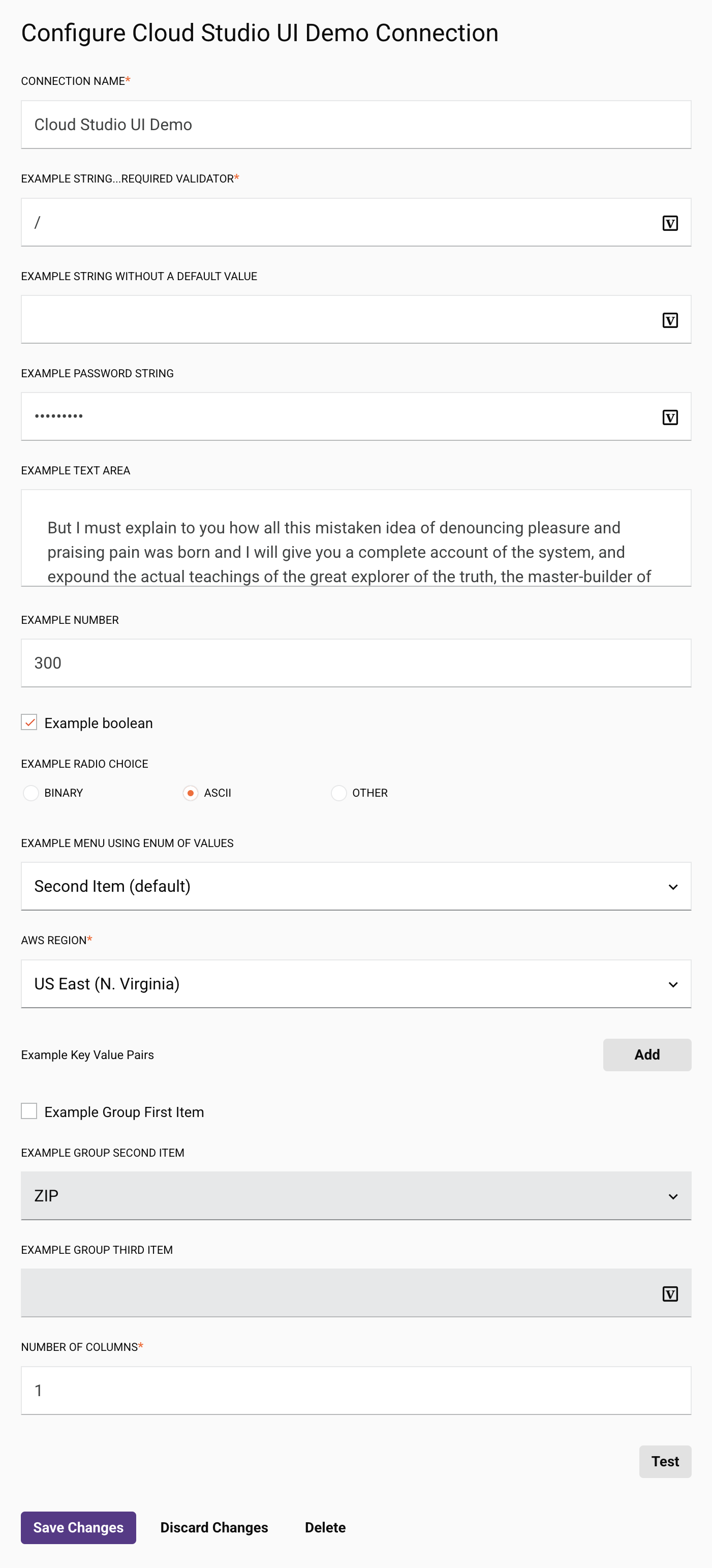
Esta muestra muestra los componentes básicos disponibles, con fragmentos de código detallados en los siguientes ejemplos:

Características comunes
Todos los componentes de la interfaz de usuario pueden tener un defaultValue y validators; consulte el primer campo de cadena para ver un ejemplo de ambos. Los validadores se describen en Validadores.
Campos que muestran un icono de variable ![]() son ejemplos de componentes de la interfaz de usuario que admiten el reemplazo de variables. Cuando un usuario ingresa un corchete de apertura (
son ejemplos de componentes de la interfaz de usuario que admiten el reemplazo de variables. Cuando un usuario ingresa un corchete de apertura ([), se mostrará una lista de posibles terminaciones de variables (jitterbit, proyecto y variables globales). Actualmente, solo un componente de interfaz de usuario String Entry admite el reemplazo de variables.
Recuperación de valores
Los valores se recuperan de las propiedades en función de su nombre. Esto significa que los nombres deben ser únicos para cada conexión y actividad.
El método de la fábrica de conexiones se le pasa una instancia de las propiedades (props) que se puede utilizar para recuperar valores:
@Override
public Connection createConnection(Map<String, String> props) {
String accessToken = props.get(ACCESS_TOKEN);
String appKey = props.get(APP_KEY);
String locale = !props.containsKey(LOCALE) ? Locale.getDefault().toString() : "EN_US";
if (accessToken == null || accessToken.length() == 0) {
throw new RuntimeException("Access Token property cannot be empty. " +
"Specify the access token associated with the registered Dropbox application.");
}
if (appKey == null || appKey.length() == 0) {
throw new RuntimeException("App Key property cannot be empty. " +
"Specify the app key associated with the registered Dropbox application.");
}
return new DropboxConnection(appKey, accessToken, locale);
}
En el ejemplo anterior, el accessToken y appKey los valores se recuperan de las propiedades usando las palabras clave apropiadas (ACCESS_TOKEN, ajustado a "access-token" y APP_KEY, ajustado a "app-key").
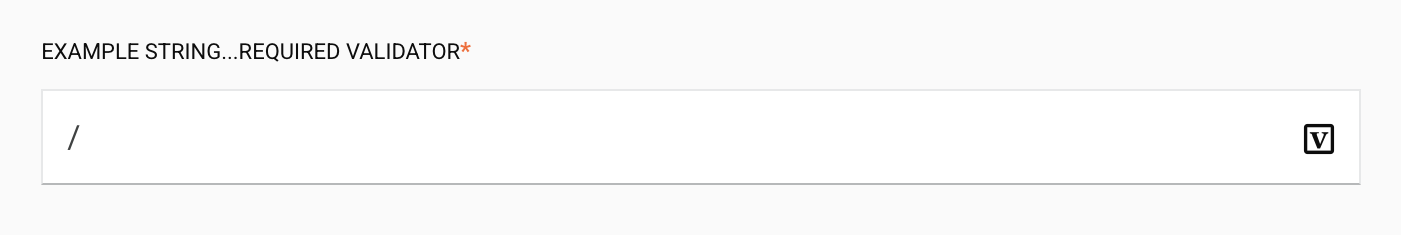
Entrada de cadena con valor predeterminado

{
"name": "example_string_with_default",
"type": "string",
"defaultValue": "/",
"displayName": "Example string...required validator",
"validators": [
{
"name": "required"
}
]
}
Entrada de cadena sin valor predeterminado

{
"name": "example_string_without_default",
"type": "string",
"displayName": "Example string without a default value"
}
Entrada de cadena con entrada oculta ("Contraseña")

{
"name": "example_password_string",
"type": "string",
"displayName": "Example password string",
"multiple": false,
"widgetHint": "password"
}
Entrada de cadena con entrada oculta (Sin elemento de interfaz de usuario visible)
En este caso, no se muestra ningún elemento de interfaz de usuario visible. Hay un valor disponible para configurar, ya sea como un valor predeterminado o mediante programación por otros componentes.
{
"name": "example_hidden_string",
"type": "string",
"displayName": "Example hidden string",
"defaultValue": "hidden_value",
"hidden": true,
"multiple": false
}
Área de texto
Diseñado para múltiples líneas de texto.

{
"name": "example_textarea",
"type": "textarea",
"displayName": "Example text area",
"location": "last",
"multiple": false,
"widgetHint": "textarea"
}
Entrada de número
Para ingresar números, con flechas de incremento/decremento (visibles al pasar el mouse por encima o cuando el campo está enfocado) y activación de flecha del teclado (las teclas de flecha hacia arriba y hacia abajo aumentan y disminuyen el valor).

{
"name": "example_number",
"type": "number",
"displayName": "Example number",
"multiple": false
}
Entrada booleana (Casilla de verificación)

{
"name": "example_boolean",
"type": "boolean",
"displayName": "Example boolean",
"defaultValue": true,
"multiple": false
}
Elección de radio
Se utiliza para crear grupos de botones de radio. El realValue es el valor que se devolverá cuando se recupere de las propiedades en el conector. El enumValue se muestra al usuario.

{
"type": "string",
"multiple": false,
"name": "radio_choice_example",
"widgetHint": "radio-choice",
"displayName": "Example radio choice",
"enumValues": [
{
"enumValue": "Binary",
"realValue": "1"
},
{
"enumValue": "ASCII",
"realValue": "2"
},
{
"enumValue": "Other",
"realValue": "3"
}
],
"defaultValue": "2"
}
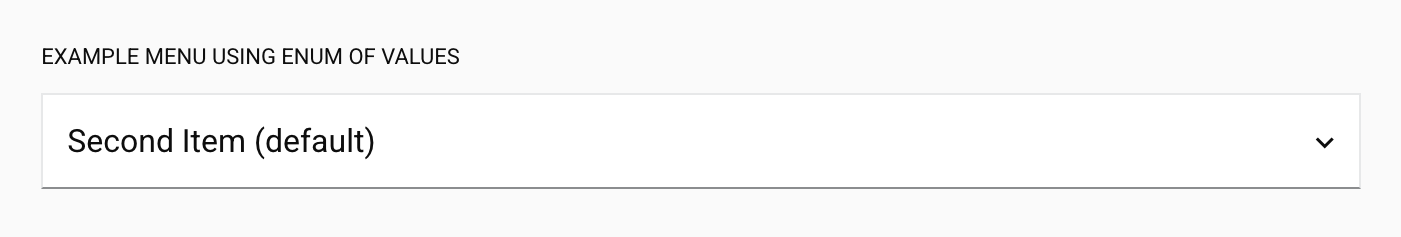
Menú desplegable
Se utiliza para crear grupos de menús desplegables. El realValue es el valor que se devolverá cuando se recupere de las propiedades en el conector. El enumValue se muestra al usuario.

{
"name": "enum_example",
"displayName": "Example menu using enum of values",
"enumValues": [
{
"enumValue": "First Item",
"realValue": "0"
},
{
"enumValue": "Second Item (default)",
"realValue": "1"
},
{
"enumValue": "Third Item",
"realValue": "2"
}
],
"defaultValue": "1"
}
Los menús desplegables admiten la edición y la búsqueda. Esto se especifica estableciendo una propiedad adicional, enumOptions, que apoya editable y searchable:
editable: Sitrue, un usuario puede agregar una nueva opción al menú desplegable y seleccionar esa nueva opción. El valor predeterminado esfalse.searchable: Sitrue, un usuario puede escribir en el menú desplegable para filtrar las opciones existentes en el menú desplegable. El valor predeterminado esfalse.
Las dos opciones se pueden combinar si se desea. La presencia de uno no implica la del otro. Por ejemplo, una selección de versión podría ser:
{
"name": "version",
"displayName": "Version",
"enumValues": [
{
"enumValue": "v33.0",
"realValue": "v33.0"
},
{
"enumValue": "v33.1",
"realValue": "v33.1"
}
],
"enumOptions": {
"editable": true
},
"defaultValue": "v33.1"
}
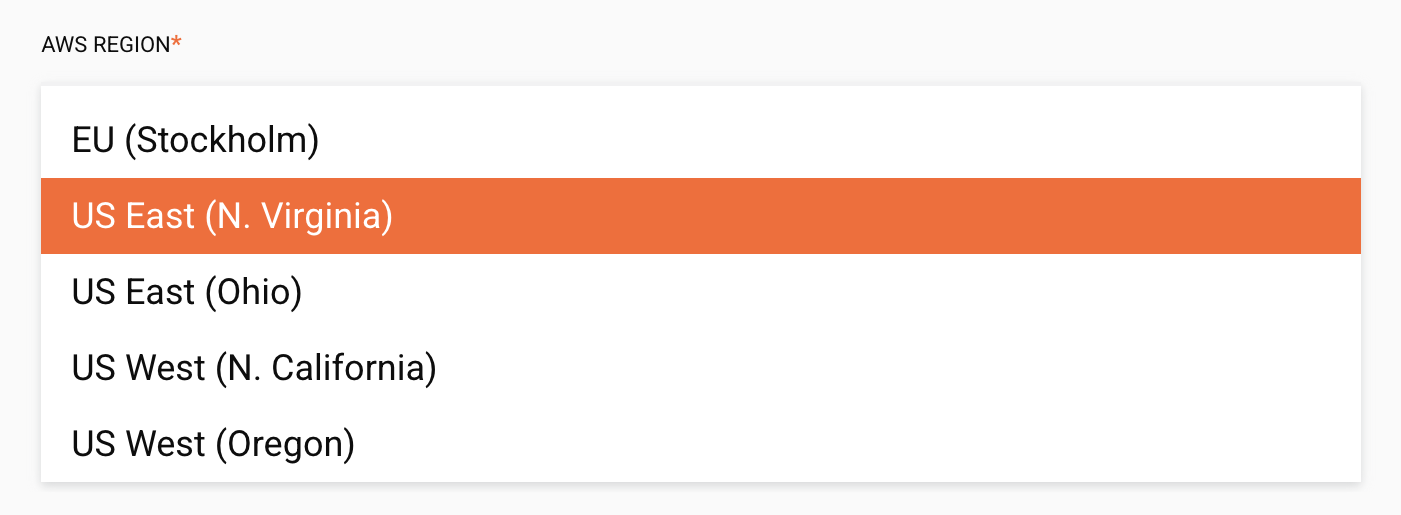
Ejemplo de menú desplegable de regiones de AWS
Este es un ejemplo más largo que muestra cómo las propiedades que un usuario deberá proporcionar al configurar una conexión o actividad pueden codificarse para su selección. En este ejemplo, la región de AWS para conectarse al extremo de Amazon S3 es algo que el usuario deberá proporcionar. El realValue es el valor que se devolverá cuando se recupere de las propiedades en el conector. El enumValue se muestra al usuario.
Para especificarlo en el adapter.json y en la interfaz de usuario podría proporcionar una selección desplegable para especificar esto:

Este fragmento de código define el menú desplegable:
{
"name": "region",
"displayName": "AWS Region",
"type": "string",
"defaultValue": "us-east-1",
"enumValues": [
{"realValue": "us-gov-west-1", "enumValue": "AWS GovCloud (US)"},
{"realValue": "us-east-1", "enumValue": "US East (N. Virginia)"},
{"realValue": "us-east-2", "enumValue": "US East (Ohio)"},
{"realValue": "us-west-1", "enumValue": "US West (N. California)"},
{"realValue": "us-west-2", "enumValue": "US West (Oregon)"},
{"realValue": "eu-west-1", "enumValue": "EU (Ireland)"},
{"realValue": "eu-west-2", "enumValue": "EU (London)"},
{"realValue": "eu-west-3", "enumValue": "EU (Paris)"},
{"realValue": "eu-central-1", "enumValue": "EU (Frankfurt)"},
{"realValue": "eu-north-1", "enumValue": "EU (Stockholm)"},
{"realValue": "ap-south-1", "enumValue": "Asia Pacific (Mumbai)"},
{"realValue": "ap-southeast-1", "enumValue": "Asia Pacific (Singapore)"},
{"realValue": "ap-southeast-2", "enumValue": "Asia Pacific (Sydney)"},
{"realValue": "ap-northeast-1", "enumValue": "Asia Pacific (Tokyo)"},
{"realValue": "ap-northeast-2", "enumValue": "Asia Pacific (Seoul)"},
{"realValue": "cn-north-1", "enumValue": "China (Beijing)"},
{"realValue": "cn-northwest-1", "enumValue": "China (Ningxia)"},
{"realValue": "ca-central-1", "enumValue": "Canada (Central)"}
],
"validators": [{
"name": "required"
}]
}
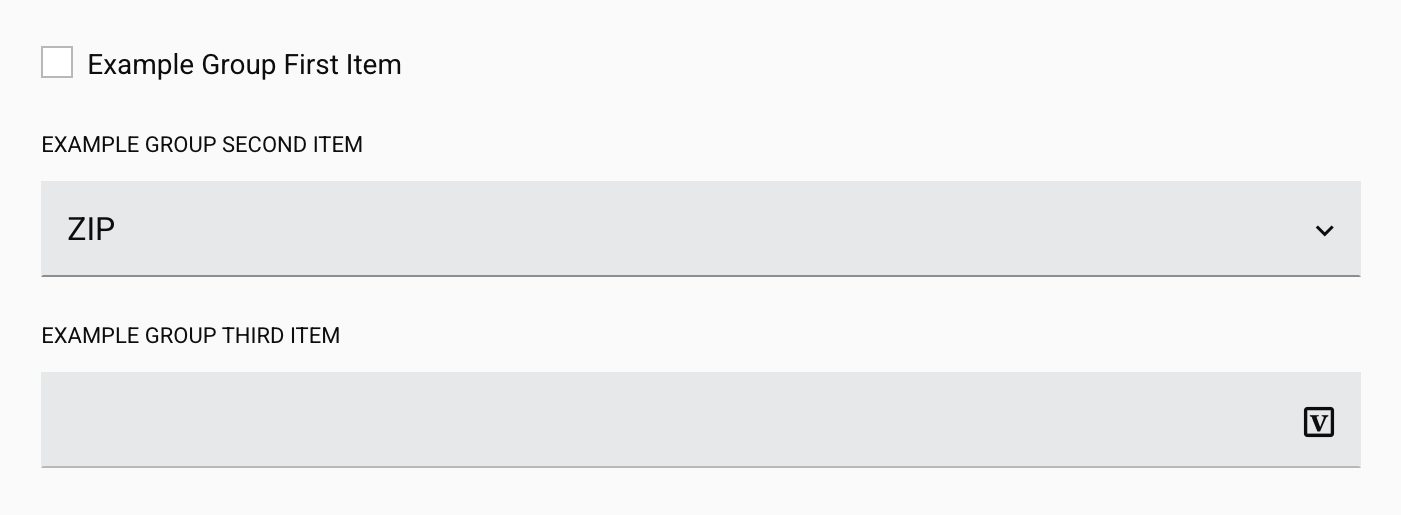
Agrupamiento
Los elementos pueden ser agrupados y activados y desactivados por el usuario como se muestra a continuación. En este ejemplo, cuando la casilla de verificación es falsa, los elementos del grupo que le sigue están inactivos:

Nota
Aunque el tercer elemento del grupo anterior ("Ejemplo de tercer elemento del grupo") parece estar activo, no permite la entrada del usuario y, de hecho, está inactivo.
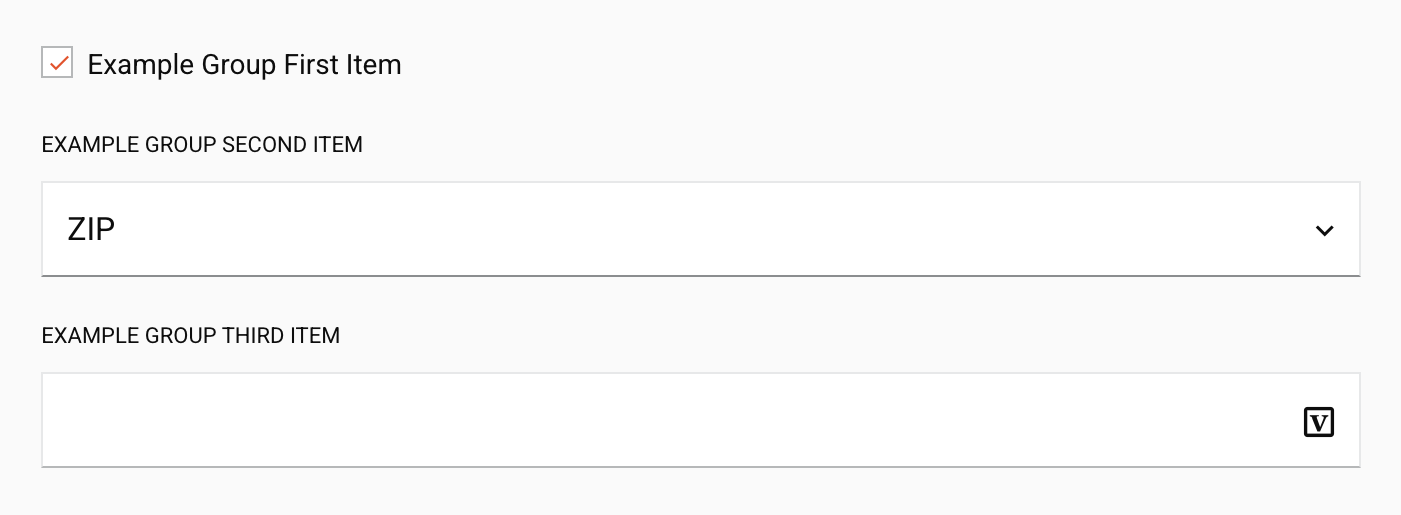
Al seleccionar la casilla de verificación, se activa el grupo, lo que permite la entrada tanto en el segundo como en el tercer elemento:

El fragmento de código para esto:
{
"name": "example_group",
"type": "group",
"displayName": "Example Group",
"children": [
{
"name": "example_group_first_item",
"type": "boolean",
"multiple": false,
"displayName": "Example Group First Item",
"defaultValue": false
},
{
"name": "example_group_second_item",
"type": "string",
"multiple": false,
"displayName": "Example Group Second Item",
"location": "last",
"defaultValue": "1",
"enumValues": [
{
"enumValue": "Postal Code",
"realValue": "0"
},
{
"enumValue": "ZIP",
"realValue": "1"
}
],
"deps": {
"disabled": {
"op": "not",
"args": {
"op": "prop",
"args": "example_group_first_item"
}
}
}
},
{
"name": "example_group_third_item",
"type": "string",
"multiple": false,
"displayName": "Example Group Third Item",
"widgetHint": "password",
"defaultValue": "",
"deps": {
"disabled": {
"op": "not",
"args": {
"op": "prop",
"args": "example_group_first_item"
}
}
}
}
]
}
Validadores
Un campo puede incluir una lista de uno o más validadores que comprueban la entrada de un usuario y confirman su corrección. Si un validador falla, se presenta un mensaje de error al usuario. Los validadores se activan cuando un usuario sale de un campo, generalmente usando la tecla de pestaña:

Ejemplos de validadores requieren una entrada, usan solo dígitos, requieren una dirección de correo o ingresan un código postal. Están disponibles validadores estándar para situaciones comunes, como la longitud de la cadena y el valor numérico, y se pueden crear validadores de patrones según sea necesario.
Los validadores se basan en los Validadores angulares, excepto por el hasValue y requiredExpr validadores, que son validadores personalizados de Integration Studio.
Todos los validadores se llaman siguiendo el patrón que se muestra en este ejemplo:
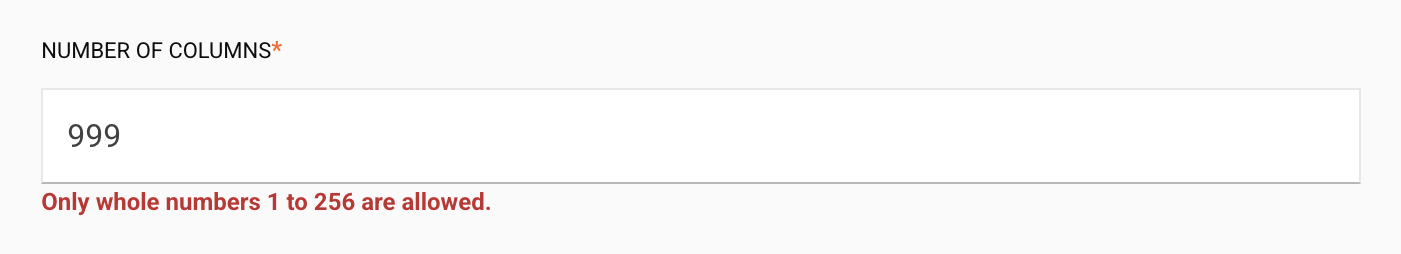
{
"displayName": "Number of columns",
"name": "noOfColumns",
"type": "number",
"validators": [
{
"name": "required"
},
{
"args": [
"^([1-9]|[1-9]\\d|1\\d\\d|2[0-4]\\d|25[0-6])$"
],
"errorMessage": "Only whole numbers 1 to 256 are allowed.",
"name": "pattern"
}
]
}
Aquí, se muestran dos validadores para el noOfColumns campo. El primer validador es un required validator, que solo requiere que se especifique el nombre para invocarlo. Esto significa que el campo debe ser completado (es obligatorio). Un asterisco rojo en la interfaz de usuario de Integration Studio indica que el campo es obligatorio.
El segundo validador es un pattern validador, que busca una cadena que coincida con el patrón de expresión regular dado por ^([1-9]|[1-9]\\d|1\\d\\d|2[0-4]\\d|25[0-6])$. Si este validador falla, el mensaje de error se mostrará al usuario. Tenga en cuenta que el patrón real utilizado será ^([1-9]|[1-9]\d|1\d\d|2[0-4]\d|25[0-6])$, ya que se deben escapar todas las barras invertidas del patrón.
Se llama a un validador por su nombre y los argumentos se pasan como una lista, como se muestra en los ejemplos anteriores. Opcionalmente, se puede especificar un mensaje de error que se va a devolver. Si no se especifica, se utiliza un mensaje de error predeterminado (como se explica a continuación para cada validador). Tenga en cuenta cómo el mensaje de error puede acceder a los atributos del campo, como displayName y args para crear validadores que sean extensibles y no frágiles a los cambios de código.
Estos validadores están disponibles por nombre:
-
required- No acepta argumentos
- Mensaje predeterminado:
${displayName} is required
-
requiredTrue- No acepta argumentos
- Mensaje predeterminado:
${displayName} is required - Este validador se usa comúnmente para las casillas de verificación requeridas
-
email- No acepta argumentos
- Mensaje predeterminado:
${displayName} must be a valid email address
-
hasValue(Validador personalizado de Integration Studio )- No acepta argumentos
- Mensaje predeterminado:
${displayName} is required
-
min- Toma un argumento: el valor numérico mínimo
- Mensaje predeterminado:
${displayName} must have a value of at least ${args[0]}
-
minlength- Toma un argumento: el número mínimo de caracteres
- Mensaje predeterminado:
${displayName} must be at least ${args[0]} characters
-
max- Toma un argumento: el valor numérico máximo
- Mensaje predeterminado:
${displayName} has a value greater than ${args[0]}
-
maxlength- Toma un argumento: el número máximo de caracteres
- Mensaje predeterminado:
${displayName} exceeds ${args[0]} characters
-
pattern- Toma un argumento: una cadena Patrón de expresión regular de JavaScript que la entrada debe coincidir
- Cualquier barra invertida en el patrón debe ser escapada: el patrón
[^\s]+debe ser ingresado como[^\\s]+ - Mensaje predeterminado:
${displayName} is invalid
-
requiredExpr(Validador personalizado de Integration Studio )- Toma un argumento: una expresión que debe ser satisfecha
- Mensaje predeterminado:
${displayName} is required
Patrones de ejemplo
| Patrón | Descripción |
|---|---|
^[0-9]+$ | Solo se permiten números enteros de 1 o más. |
^[1-9][0-9]{0,6}$ | Formato de número no válido o longitud máxima excedida. |
^([1-9]|[1-9]\\d|1\\d\\d|2[0-4]\\d|25[0-6])$ | Solo se permiten los números enteros del 1 al 256. |
[^\\s]+ | Se requiere una cadena válida. |
Cualquier barra invertida en el patrón debe ser escapada: el patrón [^\s]+ debe ser ingresado como [^\\s]+
Ejemplo de trabajo
Ver el conector de Dropbox adapter.json para ver un ejemplo de trabajo usando muchos de estos componentes de la interfaz de usuario.