Adaptador JSON
La interfaz de usuario de Integration Studio para un conector creado con el SDK de Harmony Connector está definida por un JSON incluido en el archivo JAR que empaqueta el conector. Por convención y por defecto, este archivo se llama adapter.json.
El nombre de este archivo puede ser diferente ya que el nombre utilizado es el especificado en el Jitterbit-Connector-UI entrada de la MANIFEST-MF archivo:
Jitterbit-Connector-UI: adapter.json
Consulte Registro del conector: Manifiesto del conector para obtener detalles sobre la MANIFEST.MF archivo.
Archivo JSON del adaptador
El desarrollador de un conector define todos los componentes de la interfaz de usuario en el adapter.json archivo. Estos componentes se muestran cuando el el usuario configura el conector y sus actividades, y los valores ingresados pueden ser recuperados por el código del conector.
Estructura del archivo JSON del adaptador
Aquí hay un esquema general del archivo JSON que define una interfaz de usuario de conector, con valores de marcador de posición que se muestran como "<name>". Los términos utilizados y sus significados se discuten después de este ejemplo:
{
"name": "<name>",
"version": "1.0.0",
"sandbox": true,
"defaultActivityIcon": "<path-to-SVG-file>",
"endpoint": {
"displayName": "<display-name>",
"icon": "<path-to-SVG-file>",
"properties": ["<properties>" ]
},
"activities": {
"activity-1": {
"displayName": "<display-name-1>",
"icon": "<path-to-SVG-file>",
"properties": ["<properties>" ]
},
"activity-2": {
"displayName": "<display-name-2>",
"properties": ["<properties>" ]
},
. . .
}
}
En este esquema, se ha definido un conector con propiedades para el extremo y sus dos primeras actividades. Se pueden agregar actividades adicionales según sea necesario.
Para la conexión (que es lo que aparece cuando un usuario final configura por primera vez el conector en Integration Studio UI), se puede definir un conjunto de propiedades que se usarán para generar uno o más pasos que el usuario final completa para configurar la conexión con el extremo.
Tenga en cuenta que el name y version utilizado debe ser el mismo nombre y versión que el conector registrado bajo (consulte Registro del conector).
El sandbox la propiedad se puede establecer en true o false. Ajustado a true significa que el conector está en desarrollo, y no será almacenado en caché por Harmony. En cambio, cada invocación recargará el conector desde el Jitterbit Agente Privado Harmony. Una vez que tenga una versión de producción, puede establecer esto en false para que se pueda usar el almacenamiento en caché para acelerar el uso.
Se define un conjunto de propiedades para cada actividad, generando pasos para configurar la actividad después de agregarla a una operación en Integration Studio.
Iconos de extremo
Como se puede ver en el esquema anterior, puede definir iconos para la conexión y cada una de las actividades (junto denominado extremo). Los iconos se definen mediante SVG y se proporcionan como una ruta a un archivo SVG.
Estas claves se pueden proporcionar en el adapter.json:
| Clave | Descripción |
|---|---|
defaultActivityIcon | Ruta a un archivo SVG, utilizado como icono si no se define un icono para el extremo o una actividad |
icon | Ruta a un archivo SVG, utilizada como icono para el extremo o para una actividad |
En el ejemplo esquemático anterior, se ha definido un icono predeterminado, con la conexión y la primera actividad utilizando otros, tal vez diferentes, iconos. La segunda actividad no tiene un icono definido y, en su lugar, utiliza el icono predeterminado.
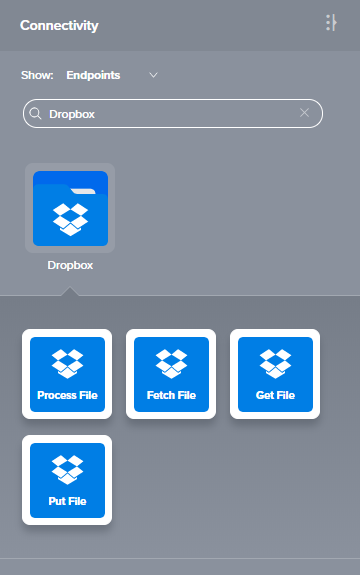
Esta captura de pantalla del conector de Dropbox muestra cómo se pueden usar diferentes íconos:

Se utiliza un icono (una carpeta) para la conexión con un icono diferente que se utiliza para las actividades. es posible tener un ícono diferente para cada actividad, aunque se recomienda un tema común de colores y formas para un extremo. Tenga en cuenta que el texto que describe la actividad se superpone al icono. Es mejor dejar la mitad inferior del ícono en un color sólido para que el texto blanco tenga un fondo contra el que aparecer.
Para obtener detalles sobre la creación de archivos SVG, incluidas las plantillas y un tutorial, consulte Iconos de Extremo de la interfaz de usuario del SDK del conector.
Orden de actividades e iconos
Nota
Actualmente, Integration Studio no respeta el orden de las actividades y los íconos en JSON. Sin embargo, para asegurar el futuro de un conector, recomendamos seguir estas pautas al crear un conector.
El orden de los íconos en la interfaz de usuario debe seguir el orden de las actividades en el JSON. Si el número de actividades supera las tres, se agregan filas adicionales de actividades en la interfaz de usuario debajo de la fila original.
Nuestra recomendación para el orden de las actividades es seguir estos patrones comunes:
- Leer escribir
- Consultar (o Buscar), Crear, Actualizar, Actualizar, Eliminar
- Obtener, Publicar, Poner, Eliminar
- Solicitar respuesta
- Descargar cargar
Si hay actividades personalizadas, especiales o específicas de la entidad fuera de los ejemplos anteriores (como Obtener lista), colocarlos hacia el comienzo de la orden si están destinados a proporcionar datos como fuente en una operación, y hacia el final si están destinados a recibir datos como destino en una operación.
Paginación
Para la conexión y cada actividad, las propiedades se definen en una estructura JSON. Estos crean la configuración pasos (páginas) por los que pasa un usuario final para configurar la conexión y cada una de las actividades particulares que ellos eligen usar.
Paginación predeterminada
Las conexiones no tienen paginación por defecto. Para las conexiones, a menudo solo hay un paso, aunque el desarrollador puede agregar tantos como sea necesario.
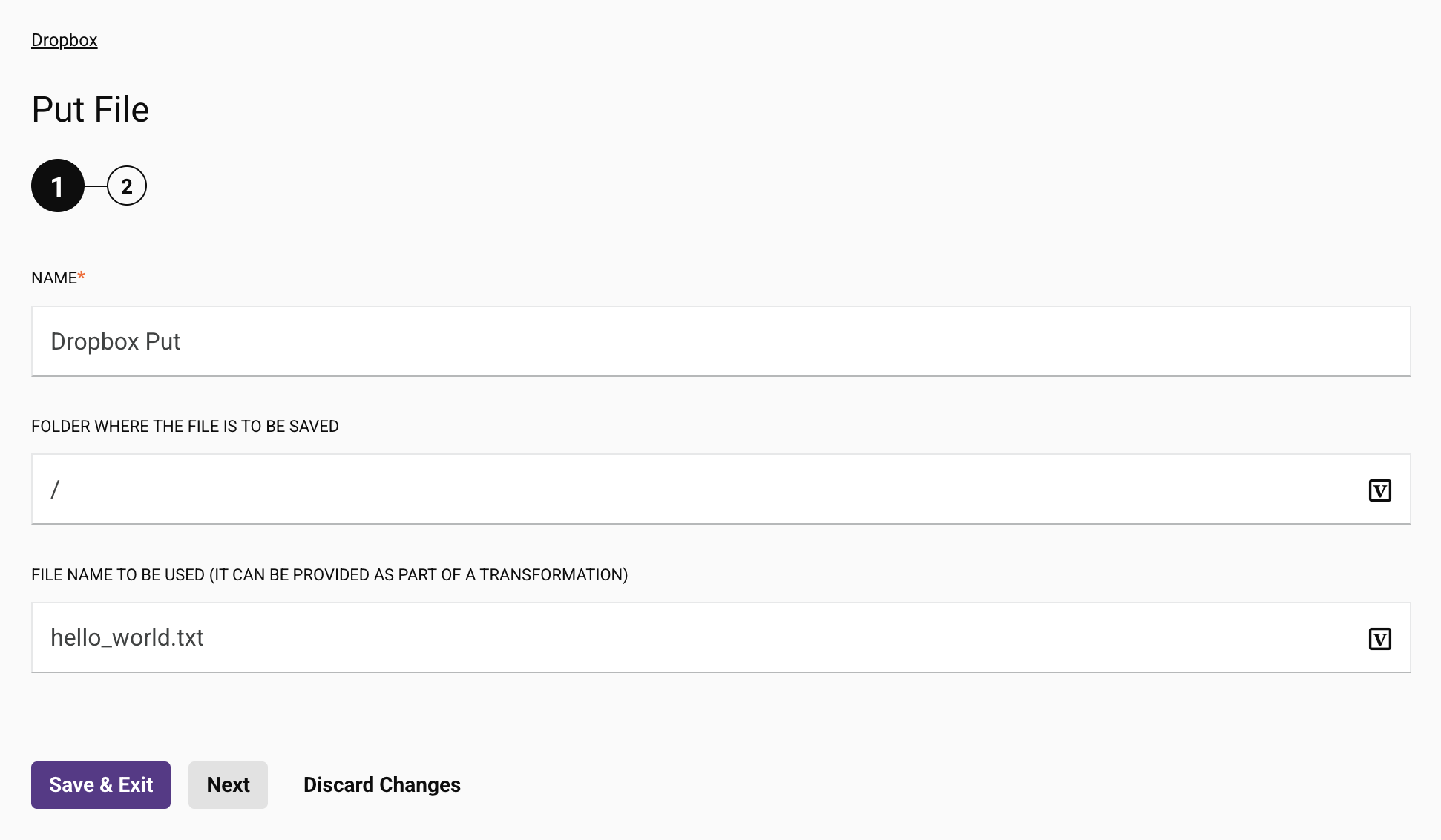
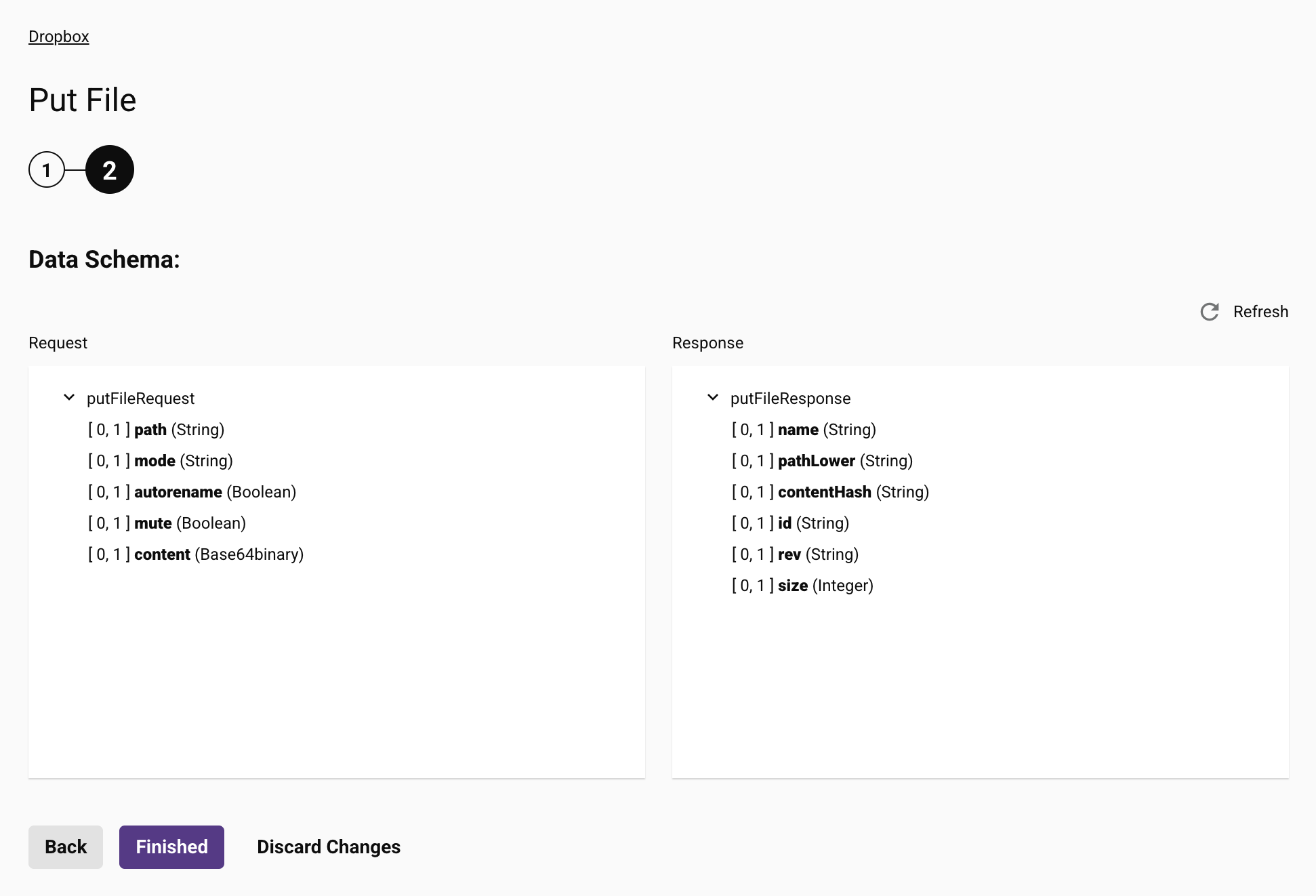
Para las actividades, hay al menos dos pasos: una página de inicio con un campo de nombre y una página final que muestra los esquemas de datos para su revisión. Ambas páginas son creadas automáticamente por la infraestructura y no están incluidas ni definidas en el archivo JSON.
En este ejemplo, están los pasos de inicio (página 1) y finalización (página 2):


Única página
Si la conexión o actividad se puede configurar en una sola página y no se requiere paginación, una estructura simple puede ser usado:
. . .
"properties": [
{
"name": "<name-1>",
"displayName": "<display-name-1>",
"type": "string",
"validators": [
{
"name": "required"
}
]
},
{
"name": "<name-2>",
"displayName": "<display-name-2>",
"type": "string",
"validators": [
{
"name": "required"
}
]
}
]
. . .
Multiples paginas
Sin embargo, si la configuración es más larga, con múltiples valores para establecer o revisar, se recomienda la paginación para mantener las vistas más pequeñas en profundidad:
. . .
"properties": [
{
"name": "page1",
"displayName": "<display-name-page-1>",
"type": "pagination",
"children": [
{
"name": "<name-1-1>",
"displayName": "<display-name-1-1>",
. . .
},
. . .
]
},
{
"name": "page2",
"displayName": "<display-name-page-2>",
"type": "pagination",
"children": [
{
"name": "<name-2-1>",
"displayName": "<display-name-2-1>",
. . .
},
. . .
]
}
]
. . .
Nota
Aunque se admite la paginación, el nombre para mostrar (el displayName campo que se muestra arriba) no se muestra en el Interfaz de usuario de Integration Studio en cada paso. Este campo puede ser utilizado por un desarrollador para distinguir las páginas en el archivo JSON.