Grundlegende Connector SDK-UI-Komponenten
Übersicht
Diese grundlegenden UI-Komponenten sind verfügbar:
- String-Eintrag mit Standardwert
- String-Eintrag ohne Standardwert
- String-Eintrag mit unkenntlichem Eintrag („Passwort“)
- String-Eintrag mit verstecktem Eintrag (Kein sichtbares UI-Element)
- Textbereich
- Nummerneingabe
- Boolescher Eintrag (Kontrollkästchen)
- Radioauswahl
- Dropdown-Menü
Komplexere UI-Komponenten sind verfügbar und werden als Komplexe Komponenten beschrieben.
Grundlegende UI-Komponenten
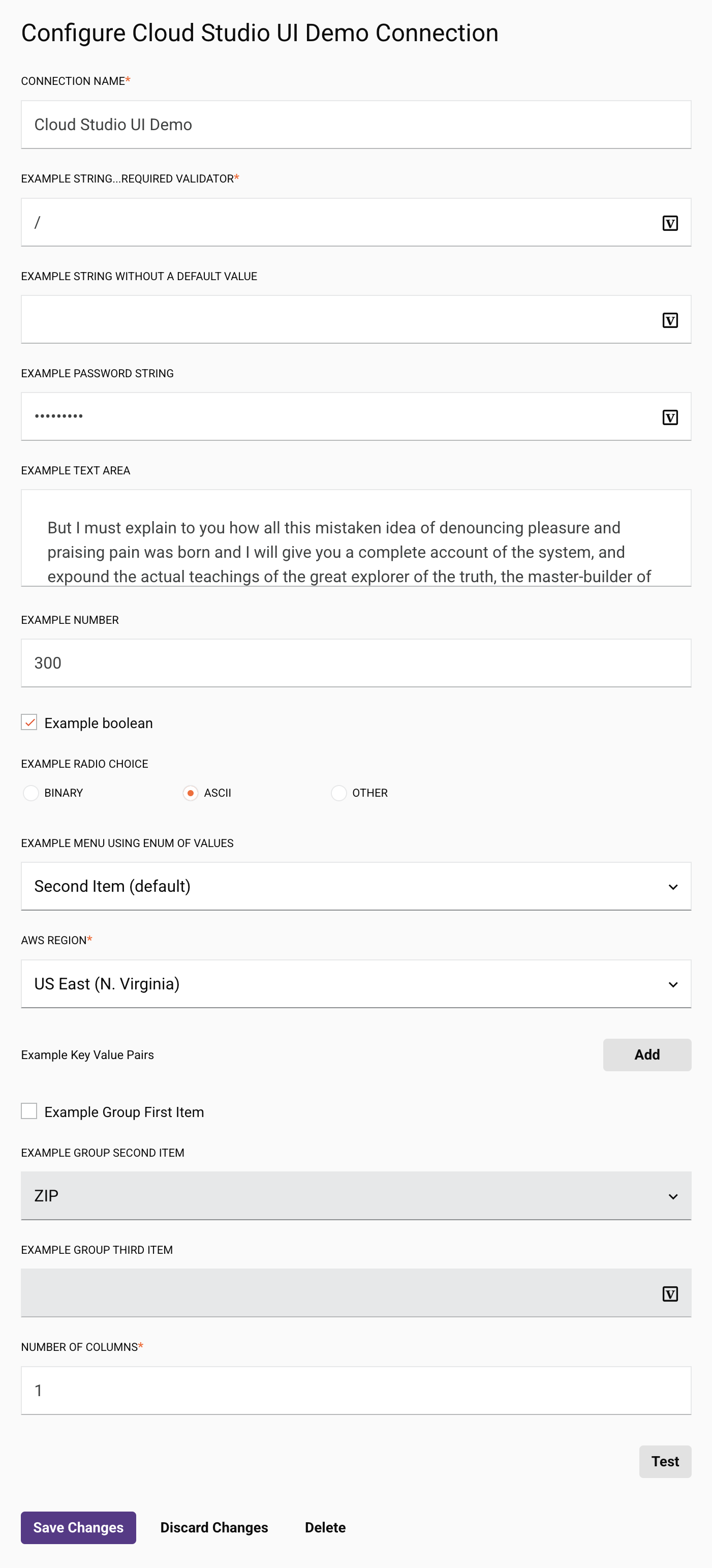
Dieses Beispiel zeigt die verfügbaren Basiskomponenten mit detaillierten Codefragmenten in den folgenden Beispielen:

Gemeinsame Merkmale
Alle UI-Komponenten können eine defaultValue Und validators; siehe das erste String-Feld für ein Beispiel für beides. Validatoren werden in Validierer beschrieben.
Felder, die ein Variablensymbol anzeigen ![]() sind Beispiele für UI-Komponenten, die Variablenersetzung unterstützen. Wenn ein Benutzer eine öffnende eckige Klammer (
sind Beispiele für UI-Komponenten, die Variablenersetzung unterstützen. Wenn ein Benutzer eine öffnende eckige Klammer ([), wird eine Liste möglicher Variablenvervollständigungen (Jitterbit-, Projekt- und globale Variablen) angezeigt. Derzeit unterstützt nur eine String Entry-UI-Komponente den Variablenersatz.
Werte abrufen
Werte werden aus den Eigenschaften anhand ihres Namens abgerufen. Das bedeutet, dass die Namen für jede Verbindung und Aktivität eindeutig sein müssen.
Die Verbindungsfabrikmethode wird eine Instanz der Eigenschaften (props), die zum Abrufen von Werten verwendet werden können:
@Override
public Connection createConnection(Map<String, String> props) {
String accessToken = props.get(ACCESS_TOKEN);
String appKey = props.get(APP_KEY);
String locale = !props.containsKey(LOCALE) ? Locale.getDefault().toString() : "EN_US";
if (accessToken == null || accessToken.length() == 0) {
throw new RuntimeException("Access Token property cannot be empty. " +
"Specify the access token associated with the registered Dropbox application.");
}
if (appKey == null || appKey.length() == 0) {
throw new RuntimeException("App Key property cannot be empty. " +
"Specify the app key associated with the registered Dropbox application.");
}
return new DropboxConnection(appKey, accessToken, locale);
}
Im obigen Beispiel ist die accessToken Und appKey Werte werden aus den Eigenschaften mithilfe der entsprechenden Schlüsselwörter abgerufen (ACCESS_TOKEN, eingestellt auf "access-token" Und APP_KEY, eingestellt auf "app-key").
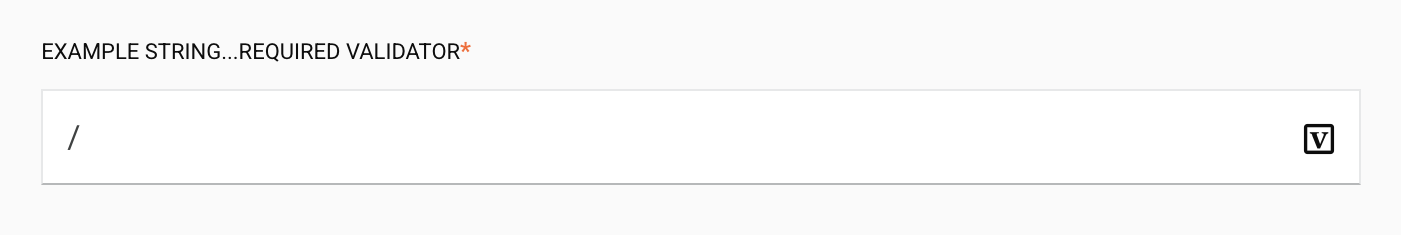
String-Eintrag mit Standardwert

{
"name": "example_string_with_default",
"type": "string",
"defaultValue": "/",
"displayName": "Example string...required validator",
"validators": [
{
"name": "required"
}
]
}
Stringeintrag ohne Standardwert
{.z50}
{
"name": "example_string_without_default",
"type": "string",
"displayName": "Example string without a default value"
}
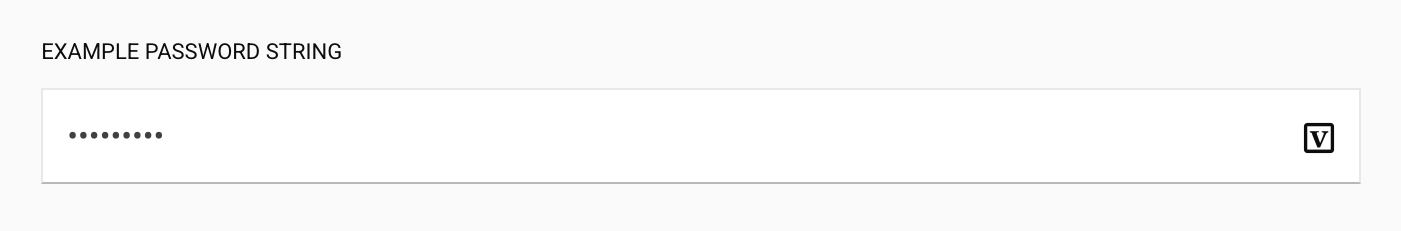
String-Eintrag mit unkenntlichem Eintrag („Passwort“)

{
"name": "example_password_string",
"type": "string",
"displayName": "Example password string",
"multiple": false,
"widgetHint": "password"
}
String-Eintrag mit verstecktem Eintrag (Kein sichtbares UI-Element)
In diesem Fall wird kein sichtbares UI-Element angezeigt. Ein Wert kann entweder als Standardwert oder programmgesteuert durch andere Komponenten festgelegt werden.
{
"name": "example_hidden_string",
"type": "string",
"displayName": "Example hidden string",
"defaultValue": "hidden_value",
"hidden": true,
"multiple": false
}
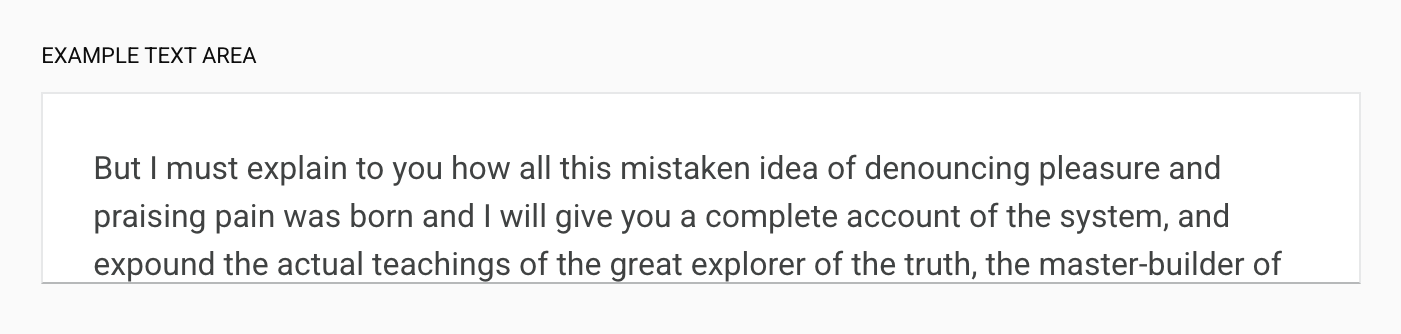
Textbereich
Für mehrere Textzeilen konzipiert.

{
"name": "example_textarea",
"type": "textarea",
"displayName": "Example text area",
"location": "last",
"multiple": false,
"widgetHint": "textarea"
}
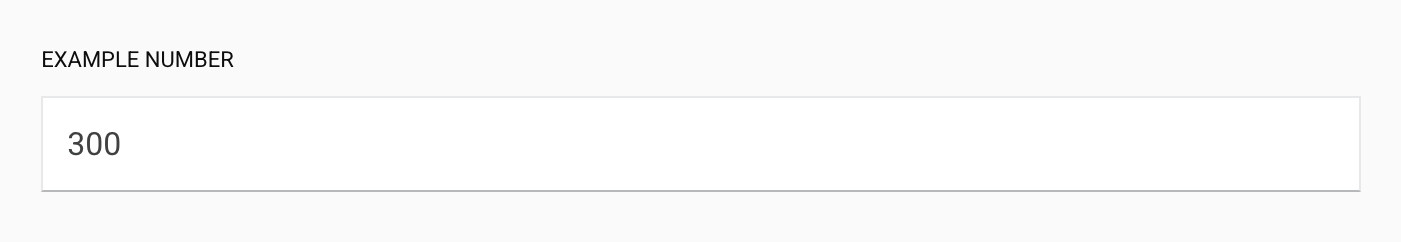
Nummerneingabe
Zur Eingabe von Zahlen mit Inkrement-/Dekrementpfeilen (sichtbar entweder beim Mouseover oder wenn das Feld im Fokus ist) und Tastaturpfeilaktivierung (Pfeiltasten nach oben und unten erhöhen und verringern den Wert).

{
"name": "example_number",
"type": "number",
"displayName": "Example number",
"multiple": false
}
Boolescher Eintrag (Kontrollkästchen)

{
"name": "example_boolean",
"type": "boolean",
"displayName": "Example boolean",
"defaultValue": true,
"multiple": false
}
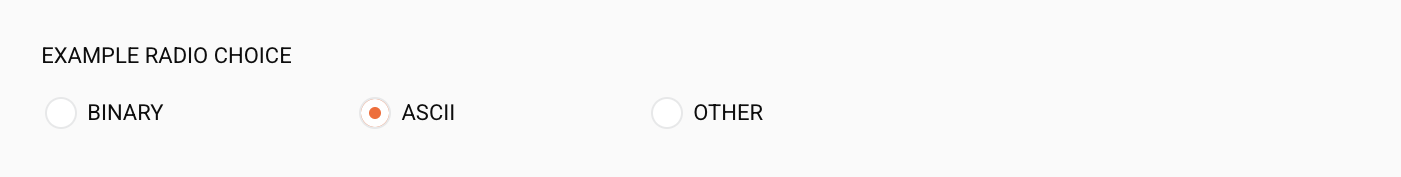
Radioauswahl
Wird zum Erstellen von Optionsfeldgruppen verwendet. realValueist der Wert, der zurückgegeben wird, wenn er aus den Eigenschaften im Connector abgerufen wird. Der enumValue wird dem Benutzer angezeigt.

{
"type": "string",
"multiple": false,
"name": "radio_choice_example",
"widgetHint": "radio-choice",
"displayName": "Example radio choice",
"enumValues": [
{
"enumValue": "Binary",
"realValue": "1"
},
{
"enumValue": "ASCII",
"realValue": "2"
},
{
"enumValue": "Other",
"realValue": "3"
}
],
"defaultValue": "2"
}
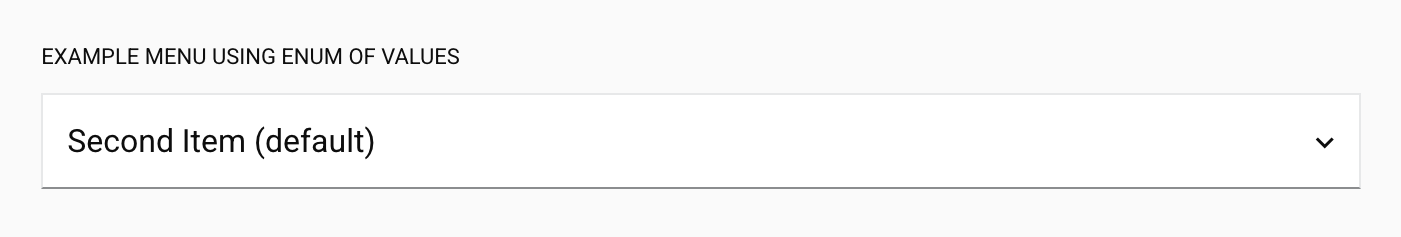
Dropdown-Menü
Wird zum Erstellen von Dropdown-Menügruppen verwendet. realValueist der Wert, der zurückgegeben wird, wenn er aus den Eigenschaften im Connector abgerufen wird. Der enumValue wird dem Benutzer angezeigt.

{
"name": "enum_example",
"displayName": "Example menu using enum of values",
"enumValues": [
{
"enumValue": "First Item",
"realValue": "0"
},
{
"enumValue": "Second Item (default)",
"realValue": "1"
},
{
"enumValue": "Third Item",
"realValue": "2"
}
],
"defaultValue": "1"
}
Dropdown-Menüs unterstützen das Bearbeiten und Suchen. Dies wird durch das Festlegen einer zusätzlichen Eigenschaft angegeben, enumOptions, das unterstützt editable Und searchable:
editable: Wenntruekann ein Benutzer eine neue Option zur Dropdown-Liste hinzufügen und diese neue Option auswählen. Die Standardeinstellung istfalse.searchable: Wenntruekann ein Benutzer in die Dropdown-Liste eingeben, um die vorhandenen Optionen in der Dropdown-Liste zu filtern. Der Standardwert istfalse.
Die beiden Optionen können bei Bedarf kombiniert werden. Das Vorhandensein der einen bedeutet nicht automatisch auch die andere. Eine Versionsauswahl könnte beispielsweise so aussehen:
{
"name": "version",
"displayName": "Version",
"enumValues": [
{
"enumValue": "v33.0",
"realValue": "v33.0"
},
{
"enumValue": "v33.1",
"realValue": "v33.1"
}
],
"enumOptions": {
"editable": true
},
"defaultValue": "v33.1"
}
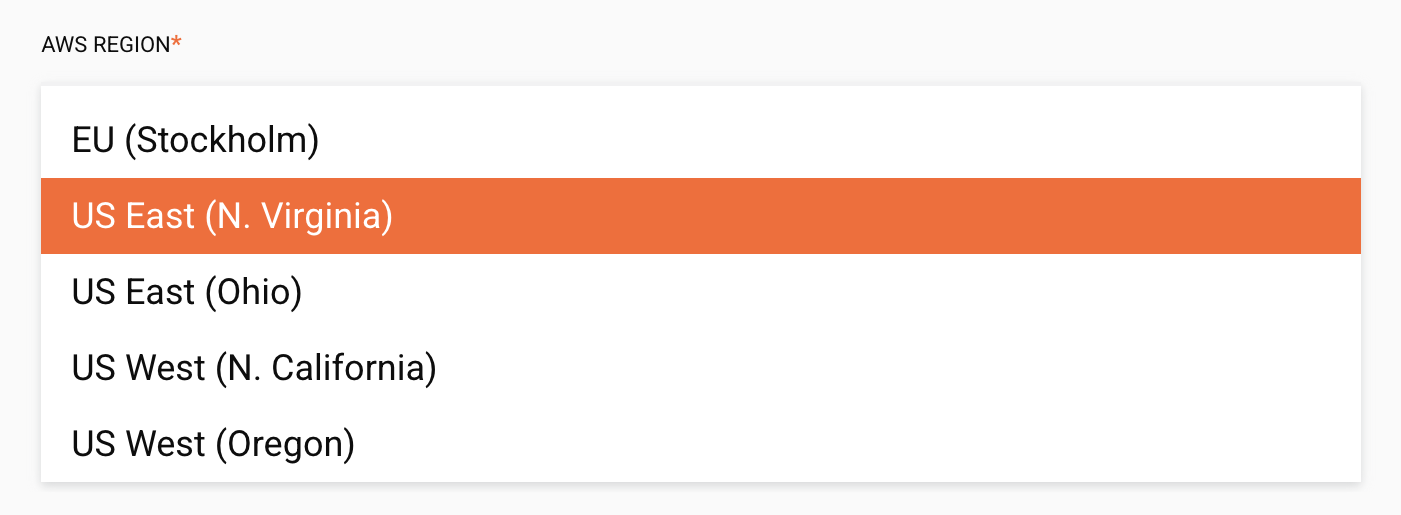
Beispiel für ein AWS-Region-Dropdownmenü
Dies ist ein längeres Beispiel, das zeigt, wie Eigenschaften, die ein Benutzer beim Konfigurieren einer Verbindung oder Aktivität angeben muss, zur Auswahl fest codiert werden können. In diesem Beispiel muss der Benutzer die AWS-Region für die Verbindung mit dem Amazon S3 Endpoint angeben. Die realValue ist der Wert, der zurückgegeben wird, wenn er aus den Eigenschaften im Connector abgerufen wird. Der enumValue wird dem Benutzer angezeigt.
Um dies in der adapter.json und in der Benutzeroberfläche könnten Sie eine Dropdown-Auswahl zur Angabe dieser Angaben bereitstellen:

Dieses Codefragment definiert das Dropdown-Menü:
{
"name": "region",
"displayName": "AWS Region",
"type": "string",
"defaultValue": "us-east-1",
"enumValues": [
{"realValue": "us-gov-west-1", "enumValue": "AWS GovCloud (US)"},
{"realValue": "us-east-1", "enumValue": "US East (N. Virginia)"},
{"realValue": "us-east-2", "enumValue": "US East (Ohio)"},
{"realValue": "us-west-1", "enumValue": "US West (N. California)"},
{"realValue": "us-west-2", "enumValue": "US West (Oregon)"},
{"realValue": "eu-west-1", "enumValue": "EU (Ireland)"},
{"realValue": "eu-west-2", "enumValue": "EU (London)"},
{"realValue": "eu-west-3", "enumValue": "EU (Paris)"},
{"realValue": "eu-central-1", "enumValue": "EU (Frankfurt)"},
{"realValue": "eu-north-1", "enumValue": "EU (Stockholm)"},
{"realValue": "ap-south-1", "enumValue": "Asia Pacific (Mumbai)"},
{"realValue": "ap-southeast-1", "enumValue": "Asia Pacific (Singapore)"},
{"realValue": "ap-southeast-2", "enumValue": "Asia Pacific (Sydney)"},
{"realValue": "ap-northeast-1", "enumValue": "Asia Pacific (Tokyo)"},
{"realValue": "ap-northeast-2", "enumValue": "Asia Pacific (Seoul)"},
{"realValue": "cn-north-1", "enumValue": "China (Beijing)"},
{"realValue": "cn-northwest-1", "enumValue": "China (Ningxia)"},
{"realValue": "ca-central-1", "enumValue": "Canada (Central)"}
],
"validators": [{
"name": "required"
}]
}
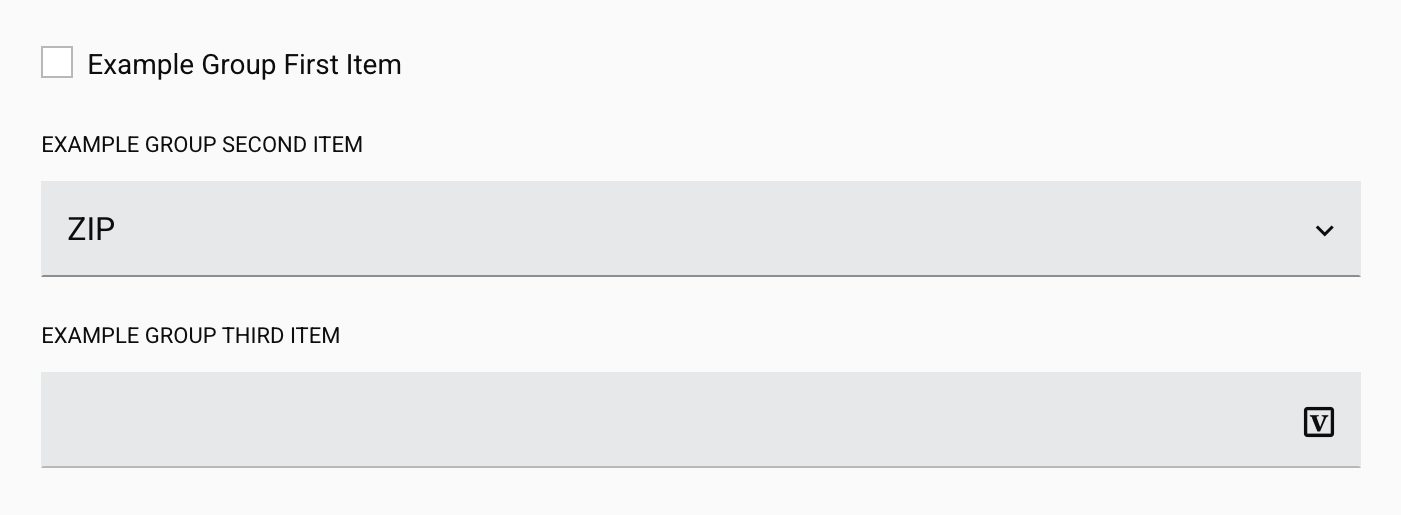
Gruppierung
Elemente können vom Benutzer wie unten gezeigt gruppiert und aktiviert und deaktiviert werden. In diesem Beispiel sind die Elemente in der darauf folgenden Gruppe inaktiv, wenn das Kontrollkästchen falsch ist:

Hinweis
Obwohl das dritte Element in der obigen Gruppe („Beispielgruppe Drittes Element“) aktiv zu sein scheint, erlaubt es keine Benutzereingabe und ist tatsächlich inaktiv.
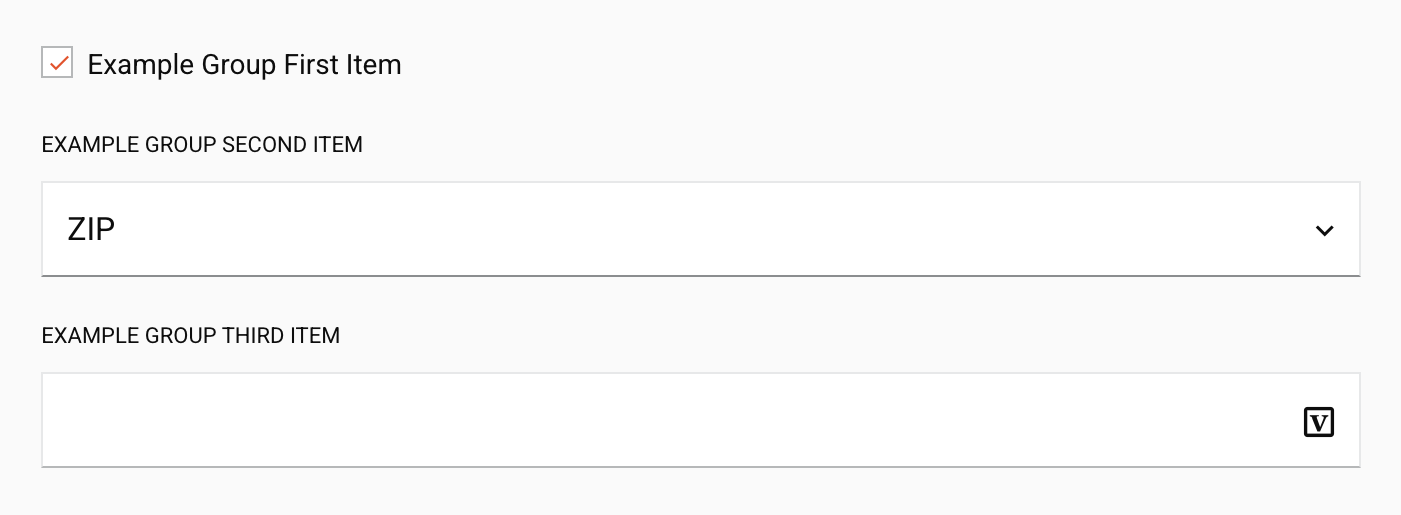
Durch Aktivieren des Kontrollkästchens wird die Gruppe aktiviert, sodass sowohl das zweite als auch das dritte Element eingegeben werden können:

Das Codefragment hierfür:
{
"name": "example_group",
"type": "group",
"displayName": "Example Group",
"children": [
{
"name": "example_group_first_item",
"type": "boolean",
"multiple": false,
"displayName": "Example Group First Item",
"defaultValue": false
},
{
"name": "example_group_second_item",
"type": "string",
"multiple": false,
"displayName": "Example Group Second Item",
"location": "last",
"defaultValue": "1",
"enumValues": [
{
"enumValue": "Postal Code",
"realValue": "0"
},
{
"enumValue": "ZIP",
"realValue": "1"
}
],
"deps": {
"disabled": {
"op": "not",
"args": {
"op": "prop",
"args": "example_group_first_item"
}
}
}
},
{
"name": "example_group_third_item",
"type": "string",
"multiple": false,
"displayName": "Example Group Third Item",
"widgetHint": "password",
"defaultValue": "",
"deps": {
"disabled": {
"op": "not",
"args": {
"op": "prop",
"args": "example_group_first_item"
}
}
}
}
]
}
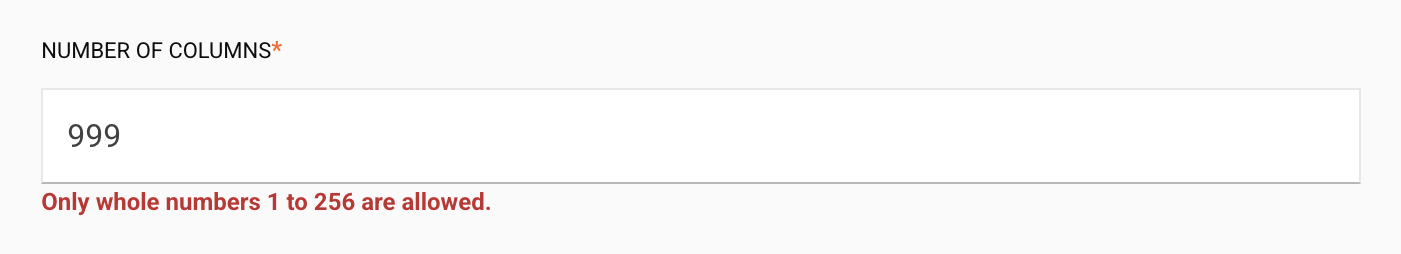
Validierer
Ein Feld kann eine Liste mit einem oder mehreren Validatoren enthalten, die eine Benutzereingabe prüfen und ihre Richtigkeit bestätigen. Wenn ein Validator fehlschlägt, wird dem Benutzer eine Fehlermeldung angezeigt. Validatoren werden ausgelöst, wenn ein Benutzer ein Feld verlässt, normalerweise mithilfe der Tab:

Beispiele für Validatoren sind die Anforderung einer Eingabe, die Verwendung nur von Ziffern, die Anforderung einer Email Adresse oder die Eingabe einer Postleitzahl. Standardvalidatoren für gängige Situationen wie Zeichenfolgenlänge und numerischer Wert sind verfügbar, und Mustervalidatoren können nach Bedarf erstellt werden.
Die Validatoren basieren auf den Angular Validators, mit Ausnahme der hasValue Und requiredExpr Validatoren, bei denen es sich um benutzerdefinierte Integration Studio Validatoren handelt.
Alle Validierer werden nach dem Muster aufgerufen, das in diesem Beispiel gezeigt wird:
{
"displayName": "Number of columns",
"name": "noOfColumns",
"type": "number",
"validators": [
{
"name": "required"
},
{
"args": [
"^([1-9]|[1-9]\\d|1\\d\\d|2[0-4]\\d|25[0-6])$"
],
"errorMessage": "Only whole numbers 1 to 256 are allowed.",
"name": "pattern"
}
]
}
Hier werden zwei Validatoren für die noOfColumns Feld. Der erste Validator ist ein required Validator, bei dem zum Aufrufen nur der Name angegeben werden muss. Dies bedeutet, dass das Feld ausgefüllt werden muss (erforderlich ist). Ein rotes Sternchen in der Benutzeroberfläche von Integration Studio zeigt an, dass das Feld erforderlich ist.
Der zweite Validator ist ein pattern Validator, der nach einer Zeichenfolge sucht, die dem von angegebenen regulären Ausdrucksmuster entspricht ^([1-9]|[1-9]\\d|1\\d\\d|2[0-4]\\d|25[0-6])$. Wenn dieser Validator fehlschlägt, wird dem Benutzer eine Fehlermeldung angezeigt. Beachten Sie, dass das tatsächlich verwendete Muster ^([1-9]|[1-9]\d|1\d\d|2[0-4]\d|25[0-6])$, da alle Backslashs im Muster maskiert werden müssen.
Ein Validator wird namentlich aufgerufen und alle Argumente werden als Liste übergeben, wie in den obigen Beispielen gezeigt. Eine Fehlermeldung, die zurückgegeben werden soll, kann optional angegeben werden. Wenn keine angegeben wird, wird eine Standardfehlermeldung verwendet (wie unten für jeden Validator beschrieben). Beachten Sie, wie die Fehlermeldung auf die Attribute des Felds zugreifen kann, wie z. B. displayName Und args um Validatoren zu erstellen, die erweiterbar sind und nicht anfällig für Codeänderungen sind.
Diese Validatoren sind nach Namen verfügbar:
-
required- Akzeptiert keine Argumente
- Standardnachricht:
${displayName} is required
-
requiredTrue- Akzeptiert keine Argumente
- Standardnachricht:
${displayName} is required - Dieser Validator wird häufig für erforderliche Kontrollkästchen verwendet
-
email- Akzeptiert keine Argumente
- Standardnachricht:
${displayName} must be a valid email address
-
hasValue(Benutzerdefinierter Validator von Integration Studio )- Akzeptiert keine Argumente
- Standardnachricht:
${displayName} is required
-
min- Nimmt ein Argument an: den minimalen numerischen Wert
- Standardnachricht:
${displayName} must have a value of at least ${args[0]}
-
minlength- Nimmt ein Argument an: die Mindestanzahl an Zeichen
- Standardnachricht:
${displayName} must be at least ${args[0]} characters
-
max- Nimmt ein Argument an: den maximalen numerischen Wert
- Standardnachricht:
${displayName} has a value greater than ${args[0]}
-
maxlength- Nimmt ein Argument an: die maximale Anzahl an Zeichen
- Standardnachricht:
${displayName} exceeds ${args[0]} characters
-
pattern- Nimmt ein Argument an: eine Zeichenfolge JavaScript-Muster für reguläre Ausdrücke dass der Eintrag übereinstimmen muss
- Alle Backslashes im Muster müssen maskiert werden: das Muster
[^\s]+muss eingegeben werden als[^\\s]+ - Standardnachricht:
${displayName} is invalid
-
requiredExpr(Benutzerdefinierter Validator von Integration Studio )- Nimmt ein Argument an: einen Ausdruck, der erfüllt sein muss
- Standardnachricht:
${displayName} is required
Beispielmuster
| Muster | Beschreibung |
|---|---|
^[0-9]+$ | Es sind nur ganze Zahlen größer/gleich 1 zulässig. |
^[1-9][0-9]{0,6}$ | Ungültiges Zahlenformat oder maximale Länge überschritten. |
^([1-9]|[1-9]\\d|1\\d\\d|2[0-4]\\d|25[0-6])$ | Es sind nur ganze Zahlen von 1 bis 256 zulässig. |
[^\\s]+ | Es ist eine gültige Zeichenfolge erforderlich. |
Alle Backslashes im Muster müssen maskiert werden: das Muster [^\s]+ muss eingegeben werden als [^\\s]+
Arbeitsbeispiel
Siehe den Dropbox-Connector adapter.json-Datei für ein funktionierendes Beispiel mit vielen dieser UI-Komponenten.