Key-value component
Overview
The Key-Value component is used to define sets of properties that a user configuring a connector can enter as key and value pairs.

Component features
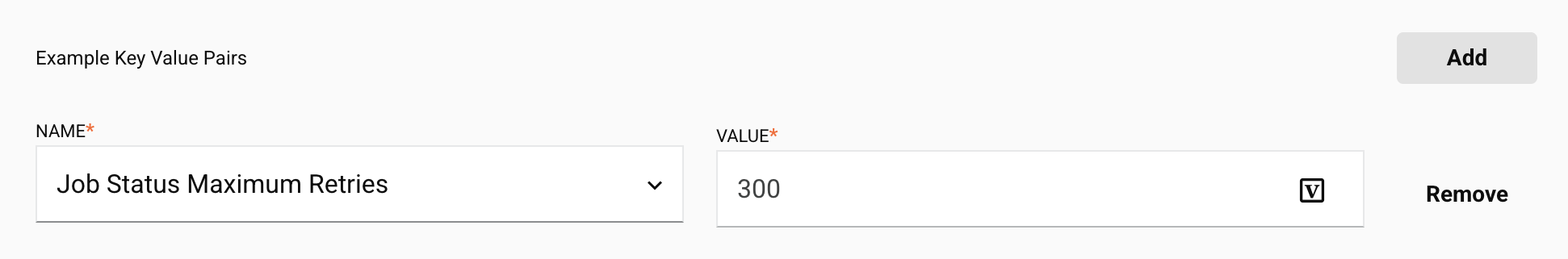
In the above example, from the Zendesk connector, a key (jobStatusMaxRetries) is associated with a display value (enumValue). The Add and Remove buttons are automatically added by the Integration Studio UI. Note that when first displayed, there will be no values until a user adds them using the Add button.
Component JSON
The Key-Value component has a type of "object" with an array of properties, as shown here:
{
"name": "key_value_pairs_example",
"displayName": "Example Key Value Pairs",
"type": "object",
"default": "",
"multiple": true,
"properties": [
{
"name": "name",
"displayName": "Name",
"enumValues": [
{
"enumValue": "Job Status Maximum Retries",
"realValue": "jobStatusMaxRetries"
}
],
"validators": [
{
"name": "required"
}
]
},
{
"name": "value",
"displayName": "Value",
"type": "number",
"defaultValue": "300",
"validators": [
{
"name": "required"
}
]
}
]
}
Component values
To use a value in a connector, obtain the value from the connector properties using code such as shown in these snippets.
The connector properties (props) are passed to the connector's factory by the ConnectionFactory's creatConnnection() method, shown here for a fictional ExampleConnector:
@Override
public Connection createConnection(Map<String, String> props) {
return new ExampleConnectorConnection(props.get(COMPANY_URL),
props.get(API_TOKEN),
props.get(EMAIL),
getJobStatusMaxRetries(props));
}
This createConnnection() method is where you can access the properties, retrieve specified values, and then pass them to a connector's connection method:
private String getJobStatusMaxRetries(Map<String, String> props) {
if (!Objects.isNull(props.get(OPTIONAL_SETTINGS_CONFIGURATION + "." + JOB_STATUS_MAX_RETRIES))) {
return props.get(OPTIONAL_SETTINGS_CONFIGURATION + "." + JOB_STATUS_MAX_RETRIES);
} else {
String config = props.get(OPTIONAL_SETTINGS_CONFIGURATION);
if (StringUtils.isEmpty(config) || config.equals("[]")) {
return null;
}
config = config.substring(1, config.length() - 1);
ObjectMapper mapper = createMapper();
try {
NameValue nv = mapper.readValue(config, NameValue.class);
return nv.getValue();
} catch (Exception e) {
e.printStackTrace();
return null;
}
}
}
The above code relies on the use of a JSON parser (such as Jackson, returned by the call to createMapper()) to convert the JSON into a Java object. The properties are organized and called using "dot" notation, passing the name of the UI element and the name of the enum's realvalue field.
In the above example, the strings OPTIONAL_SETTINGS_CONFIGURATION and JOB_STATUS_MAX_RETRIES would be:
String OPTIONAL_SETTINGS_CONFIGURATION = "key_value_pairs_example";
String JOB_STATUS_MAX_RETRIES = "jobStatusMaxRetries";