Filter Builder component
Overview
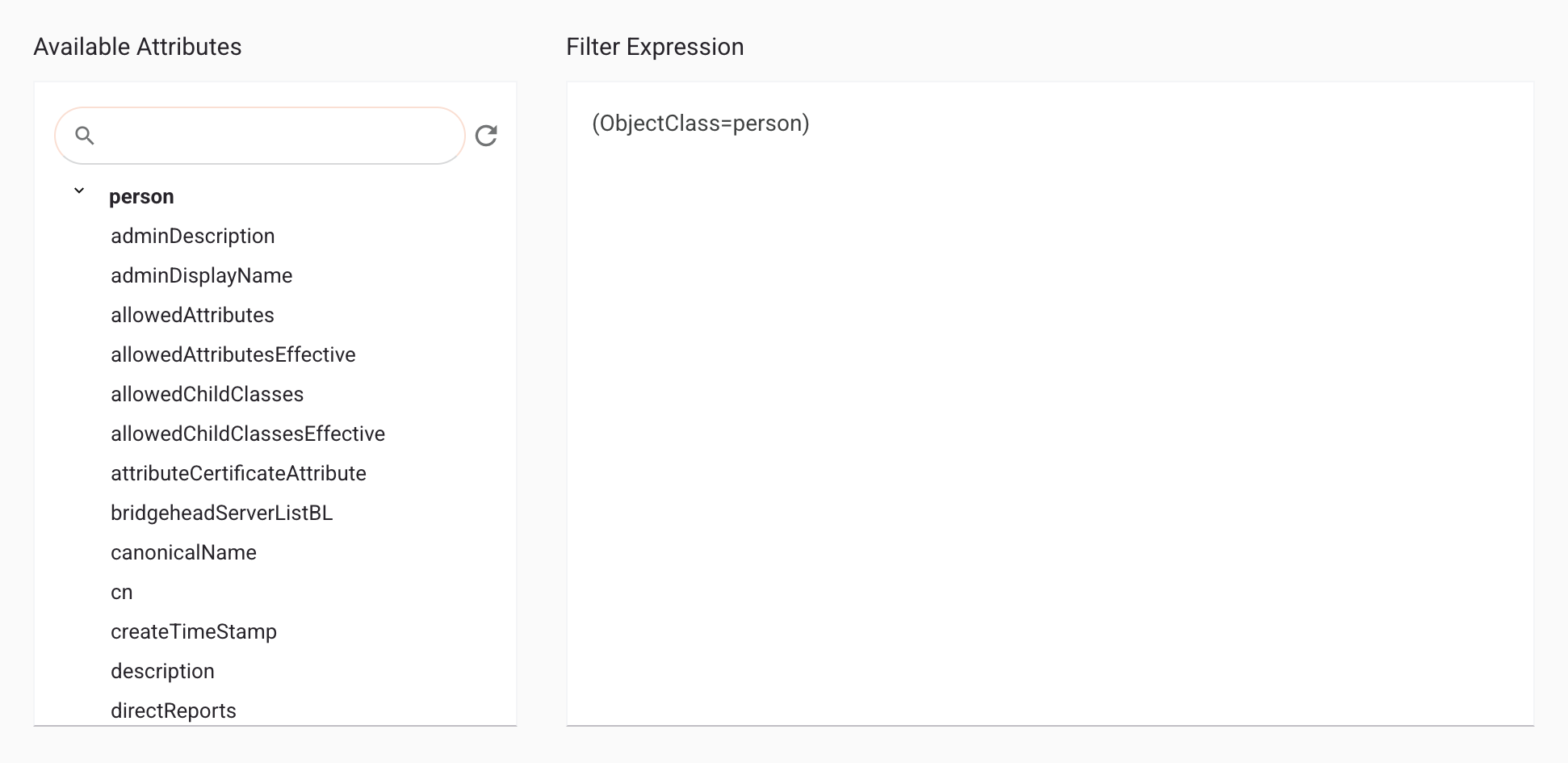
The Filter Builder component shows a list of objects and provides a text area where a user can enter a filter expression. It must be preceded by a List Object Component on a previous step to provide data to the component.

Component features
The Filter Builder component includes built-in behavior for searching, refreshing, and specifying filter expressions:
- Search Bar: Users can type a keyword and filter the fields.
- Refresh: Clicking fetches data from the connector and updates the list of fields.
- Disclosure Triangle: Clicking collapses and expands the list of fields.
- Dragging and Dropping: Fields can be dragged from the left side and dropped into the right text area in addition to typing a field name.
- Right Text Area: An empty text are where a user can type an expression or drag field names. It must not be empty for the form to be valid and to enable moving to the next step.
The result of the component is a filter string that can then be used by the connector.
Component JSON
{
"name": "filter-page",
"type": "pagination",
"children": [
{
. . .
},
{
"displayName": "Filter Builder",
"name": "filter",
"type": "filter-builder",
"widgetHint": "component:connector/filter-builder",
"use": {
"ui": {
"leftSubTitle": "Available Attributes",
"rightSubTitle": "Filter Expression"
}
}
},
{
. . .
}
]
}
In the JSON describing the filter-builder, these properties can be configured:
type: The filter builder component type must be"filter-builder".widgetHint: The filter builder componentwidgetHintmust be"component:connector/filter-builder".leftSubTitle: Title above the list of objects on the left side of the component.rightSubTitle: Title above the text area on the right side of the component.
Component properties
The properties are returned in an object similar to this one:
interface PropertyShape {
filterString: string;
auxiliaryClasses: string;
objectId: string;
}
The field filterString will contain the filter that was entered by the user in the right-hand text area. It will be returned as a JSON string and can be obtained in an activity's execute() method using code similar to this:
public void execute(ExecutionContext context) throws Exception {
Map<String, String> functionalParam = context.getFunctionParameters();
. . .
String filter = functionalParam.get(FILTER);
try {
JSONObject filterBuilder = new JSONObject(filter);
filter = filterBuilder.getString("filterString");
} catch (Exception ex) {
. . .
}
. . .