Describe Object component
Overview
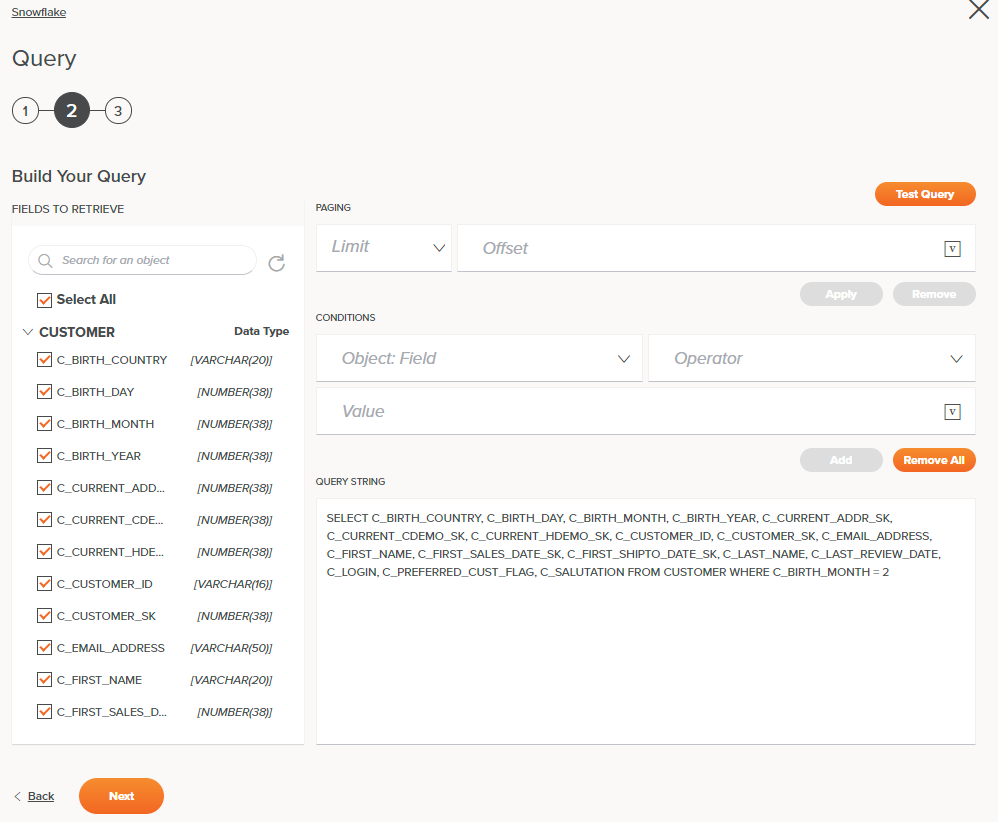
The Describe Object component can be used wherever a user needs to provide input for a query. Despite its name, it is designed specifically for obtaining search or query parameters. In many implementations, the default values of the component will be sufficient. It does require that one or more steps with a List Object component precede it:

Component features
The Describe Object component includes built-in behavior for searching, refreshing, specifying, and testing queries:
- Search bar: Users can type a keyword and filter the fields.
- Refresh: Clicking fetches data from the connector and updates the list of fields.
- Disclosure triangle: Clicking collapses and expands the list of fields.
- Select All: Clicking selects and deselects all fields.
- Test Query: Sends the query to the connector and shows the data returned.
- Paging: Users can provide Limit and/or Offset conditions and click Apply or Remove to add or remove these conditions.
- Conditions: Operators are provided by default, with the option of developer-specified additional operators. Once an Object: Field and Operator are selected and a Value specified, the user can click Add or use Remove All to clear the operators. See Filter Conditions for details.
- Filter conditions: If the
tableModefor the component istrue, filters can be added using a Table component.
The result of the component is a query string that can then be used by the connector.
Component JSON
{
"name": "query:describe-object",
"type": "pagination",
"children": [
{
"name": "describe-object",
"type": "describe-object",
"use": {
"ui": {
"pageTitle": "Build Your Query",
"description": "Fields To Retrieve",
"additionalOperators": [
{
"value": "IN ??",
"name": "In",
"description": "",
"type": "string",
"placeholder": "('value1', 'value2', ...)"
}
],
"disableQuery": false,
"hideQuery": false,
"tableMode": true
}
},
"widgetHint": "component:connector/describe-object",
"validators": [
{"name": "required"}
]
}
]
}
In the JSON describing the describe-object, these properties can be configured:
type: The describe object component type must be"describe-object".pageTitle: Optional text displayed above the component. If not defined, the default textBuild Your Queryis used instead.description: Optional text displayed above the list of fields. If not defined, the default textFields to retrieveis used instead.additionalOperators: Optional array of operators to be added to the default set of operators. See Additional Operators for details.disableQuery: Iftrue(the default), editing of the query string is disabled.hideQuery: Iftrue, the query string is not displayed. The default isfalseand the query string is displayed.tableMode: Iftrue, the filter conditions are displayed in a table using a Table component. The default isfalseand the conditions are displayed using dropdown menus. See Filter Conditions for details.
Add quotations to a condition
The component can be configured dynamically to use quotations when the query string is created.
This is implemented by adding two properties to the endpoint:
quoteValue: A hidden value in the endpoint properties, to be set to the appropriate value to be used when delimiting quotations. Typically this is set to the double-quote character".caseSensitive: A checkbox (boolean) property in the endpoint properties with an appropriate display name. When set totrue, thequoteValuecharacter will be used to add quotations to the parameters of a query.
Sample JSON showing these two properties:
{
"endpoint": {
"name": "Example Connector",
"displayName": "Example Connector Endpoint",
"icon": "/assets/images/example.svg",
"properties": [
. . .
{
"name": "quoteValue",
"hidden": true,
"defaultValue": "\""
},
{
"name": "caseSensitive",
"displayName": "Use double quotations (\") for connector identifiers",
"type": "boolean",
"defaultValue": true,
"validators": [
{
"name": "required"
}
]
},
. . .
When the component builds the query string, it uses the settings of quoteValue and caseSensitive when constructing the query string.
Filter conditions
As part of the default configuration of the component, operators for filtering conditions and functionality to set them are provided. In many cases this will be sufficient. These default operators are available to filter conditions:
| Name | Default Expression |
|---|---|
| Equals | = ?? |
| Not Equals | != ?? |
| Like | LIKE '??' |
| Starts With | LIKE '??%' |
| Ends With | LIKE '%??' |
| Contains | LIKE '%??%' |
| Less Than | < ?? |
| Less or Equal | <= ?? |
| Greater Than | > ?? |
| Greater or Equal | >= ?? |
In these expressions, ?? is replaced with the right-hand value passed to the operator.
In addition to the customizations available as part of the Component JSON, additional operators can be created and added.
Additional operators
Additional operators can be defined and added to the adapter.json to augment the default list of operators. To add another operator, add it to the JSON using mappings as shown in this example:
"additionalOperators": [
{
"value": "IN ??",
"name": "In",
"description": "",
"type": "string",
"placeholder": "('value1', 'value2', ...)"
}
],
Where:
value: The pattern to be used by the operator when forming the query statement.??will be replaced by user-provided values.name: The name to be displayed for the operator in the Integration Studio Operator menu.description: A description of the operator, to be displayed in the Integration Studio UI on hover as a tooltip. If empty, thenamewill be used instead as the tooltip.type: The type of values (fields) that the operator accepts.placeholder: A string of placeholder text that will be substituted into thevaluefield and the result displayed in the Integration Studio UI in the Value field.
If an operator does not require a right-hand value, you can specify rightOperandNotRequired as true to indicate that a value is not required and provide an appropriate placeholder. For example:
"additionalOperators": [
{
"value": "IS NULL",
"name": "Is Null",
"description": "",
"type": "string",
"placeholder": "This operator does not require a value.",
"rightOperandNotRequired": true
}
],